ios开发之--仿购物类详情页面数量添加小功能
2017-12-05 15:37
357 查看
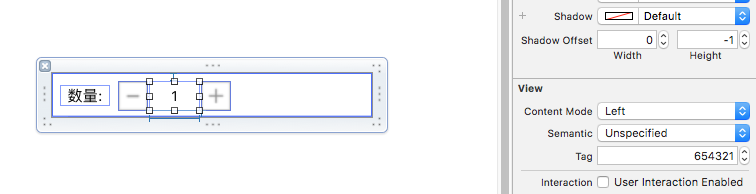
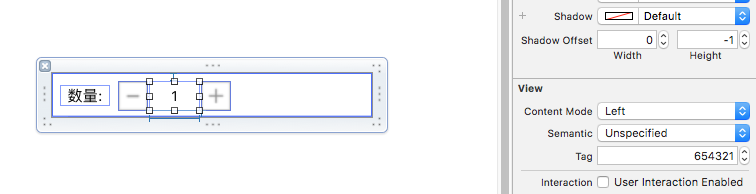
话不多说先上图:
1,首先创建UI,给中间显示数量的label添加一个tag值

2,具体实现代码,绑定同一个事件
3,具体实现:
仅做记录!
1,首先创建UI,给中间显示数量的label添加一个tag值

2,具体实现代码,绑定同一个事件
[cell.jianBtn addTarget:self action:@selector(changenumClick:) forControlEvents:UIControlEventTouchUpInside]; [cell.jiaBtn addTarget:self action:@selector(changenumClick:) forControlEvents:UIControlEventTouchUpInside];
3,具体实现:
-(void)changenumClick:(UIButton *)sender
{
// sender.selected = !sender.selected;
UILabel *label = [[sender superview] viewWithTag:654321];
NSInteger i = [label.text integerValue];
if (sender.tag == 1) {
if (i == 1) {
return;
}
i --;
}else{
i++;
}
label.text = [NSString stringWithFormat:@"%ld",(long)i];
}仅做记录!
相关文章推荐
- iOS 为自定义返回按钮leftBarButtonItem的页面添加右滑返回功能
- [iOS开发] 加载webView页面添加POST请求
- iOS开发:为Label添加长按复制功能
- IOS开发之功能模块--给任意的UIView添加点击事件
- 【iOS开发】iOS 10 添加推送功能注意点及问题汇总
- [课程设计]Scrum 2.7 多鱼点餐系统开发进度(下单一览页面-菜式添加功能的继续实现)
- iOS开发后期在各个页面中添加友盟统计
- iOS开发之跳转至设置页面小功能
- 【iOS开发-62】自定义cell制作团购页面、顶部图片轮播、底部模拟加载更多功能,核心是练习代理模式
- 文章详情页面评论功能添加及实现原理
- iOS 开发之 点击tabbarItem添加是否跳转登录页面判断
- iOS开发中在加载页面添加菊花动画(非第三方)
- IOS开发向右滑动返回前一个页面功能(demo)
- 博文详情页面点赞功能添加并完善
- 文章详情页面回复功能添加及实现原理
- ios开发总结:Utils常用方法等收集,添加扩展类,工具类方法,拥有很多方便快捷功能(不断更新中。。。)
- iOS appstore评分和进入app安装页面代码=打电话、发短信、发邮件功能开发,
- iOS开发中一些需要授权的功能在plist中添加的字段白名单
- ios开发-UISlider通过滑动添加单元格功能
- 简单快速开发C\S架构程序用最简单的不分层最快的效率达到功能要求的例子程序FrmUserEdit 添加评论功能页面效果
