html5--5-11 绘制文字
2017-12-05 02:38
218 查看
html5--5-11 绘制文字
学习要点
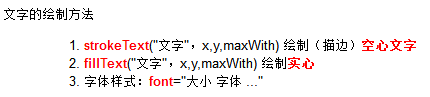
掌握文字的绘制方法文字的绘制方法
strokeText("文字",x,y,maxWith) 绘制(描边)空心文字
fillText("文字",x,y,maxWith) 绘制实心
字体样式:font="大小 字体 ..."
矩形的绘制方法
rect(x,y,w,h)创建一个矩形
strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
fillRect(x,y,w,h) 绘制"被填充"的矩形
stroke() 绘制已定义的路径
fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
stroke() 绘制已定义的路径
fill()绘制一个实心的(带填充的图形)
beginPath() 用来创建新的路径
closePath() 从当前点回到起始点的来封闭路径
arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
在HTML5文档中添加canvas元素,并且设置的宽高和ID
在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
添加script元素
获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
指定线宽:lineWidth= 数值
指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
设定起点:moveTo(x坐标,y坐标)
设定终点:lineTo(x坐标,y坐标)
开始绘制:stroke()
绘制矩形流程:
在HTML5文档中添加canvas元素,并且设置的宽高和ID
在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
添加script元素
获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
绘制空心矩形
指定线宽:lineWidth= 数值
指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
设定矩形的基本参数:strokeRect(x,y;width,height)
绘制填充矩形
指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
在HTML5文档中添加canvas元素,并且设置的宽高和ID
在canvas元素中添加提示语句
添加script元素
获取画布/设置绘图绘图环境
指定线宽:lineWidth= 数值
指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
设定圆的基本参数:
圆心的坐标:x,y
圆的半径:数值
起始弧度和终止弧度:角度值1,角度值2
绘制方向:true(逆时针)/false(顺时针)
开始绘制:stroke()/fill()
实例



1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>无标题文档</title>
6 </head>
7
8 <body>
9 </body>
10 </html><!DOCTYPE html>
11 <html lang="en">
12 <head>
13 <meta charset="UTF-8">
14 <title>Document</title>
15 <style type="text/css">
16 canvas{background: #A9A9A0}
17 </style>
18 </head>
19 <body>
20 <canvas id="mycanvas" width="500px" height="300">
21 您的浏览器暂不支持HTML5的canvas元素!!
22 </canvas>
23 <script type="text/javascript">
24 //定义变量获取画布DOM
25 var canvas=document.getElementById("mycanvas");
26 //设置绘画环境为2d
27 var context=canvas.getContext("2d");
28 context.lineWidth=2;
29 context.strokeStyle="#00FFFF";
30 context.fillStyle="#FFA500";
31
32 context.moveTo(250,250);
33 context.arc(250,250,200,Math.PI*7/6,Math.PI*1.5,false);
34 context.moveTo(250,250);
35 context.arc(250,250,200,Math.PI*11/6,Math.PI*1.5,true);
36 context.fill();
37
38 context.beginPath();
39 context.fillStyle="#A9A9A0";
40 context.moveTo(250,250);
41 context.arc(250,250,100,Math.PI*7/6,Math.PI*1.5,false);
42 context.moveTo(250,250);
43 context.arc(250,250,100,Math.PI*11/6,Math.PI*1.5,true);
44 context.fill();
45
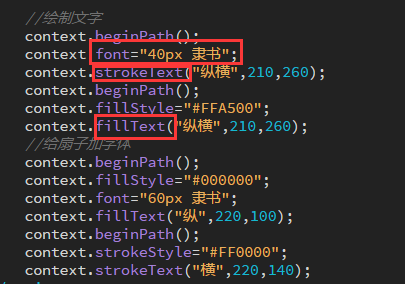
46 //绘制文字
47 context.beginPath();
48 context.font="40px 隶书";
49 context.strokeText("纵横",210,260);
50 context.beginPath();
51 context.fillStyle="#FFA500";
52 context.fillText("纵横",210,260);
53 //给扇子加字体
54 context.beginPath();
55 context.fillStyle="#000000";
56 context.font="60px 隶书";
57 context.fillText("纵",220,100);
58 context.beginPath();
59 context.strokeStyle="#FF0000";
60 context.strokeText("横",220,140);
61 </script>
62 </body>
63 </html>
相关文章推荐
- html5中canvas中绘制渐变和绘制文字顺序问题
- html5绘制文字
- html5教程 (三)(canvas绘制文字)
- HTML5中canvas知识点详解8-绘制文字
- html5笔记4 — canvas绘制文字
- html5 canvas绘制文字按规则换行
- html5使用canvas绘制文字特效
- html5 canvas学习--绘制文字
- HTML5 canvas 绘制的文字如何换行?
- 小强的HTML5移动开发之路(6)——Canvas图形绘制基础
- HTML5学习笔记简明版(11):新增的API
- HTML5 placeholder美化input背景提示文字
- Html5之高级-11 拖放API (拖放事件、dataTransfer对象、setDragImage方法)
- 解决html5 canvas 绘制字体、图片与图形模糊问题
- HTML5 Cavans(11) 简单动画:圆周运动
- HTML5中使用canvas绘制矩形
- 【深入浅出IOS开发】绘制文字
- Chrome 11的一些新动向:CSS引用、HTML5 日期选择器模型和P2P API
- 绘制文字部分颜色
- 利用 html5 canvas 简单绘制折线图
