Clip-Path 多边形工具
2017-12-02 00:00
302 查看
CSS 的 clip-path 属性可以将HTML标签元素剪切成任意形状。如果需要生成一个复杂形状,依靠想象来确定锚点的位置多少有些麻烦。如果有个可视化工具,将绘制出的多边形转换为 css 语句就好了。所以我自己写了这样一个网页。

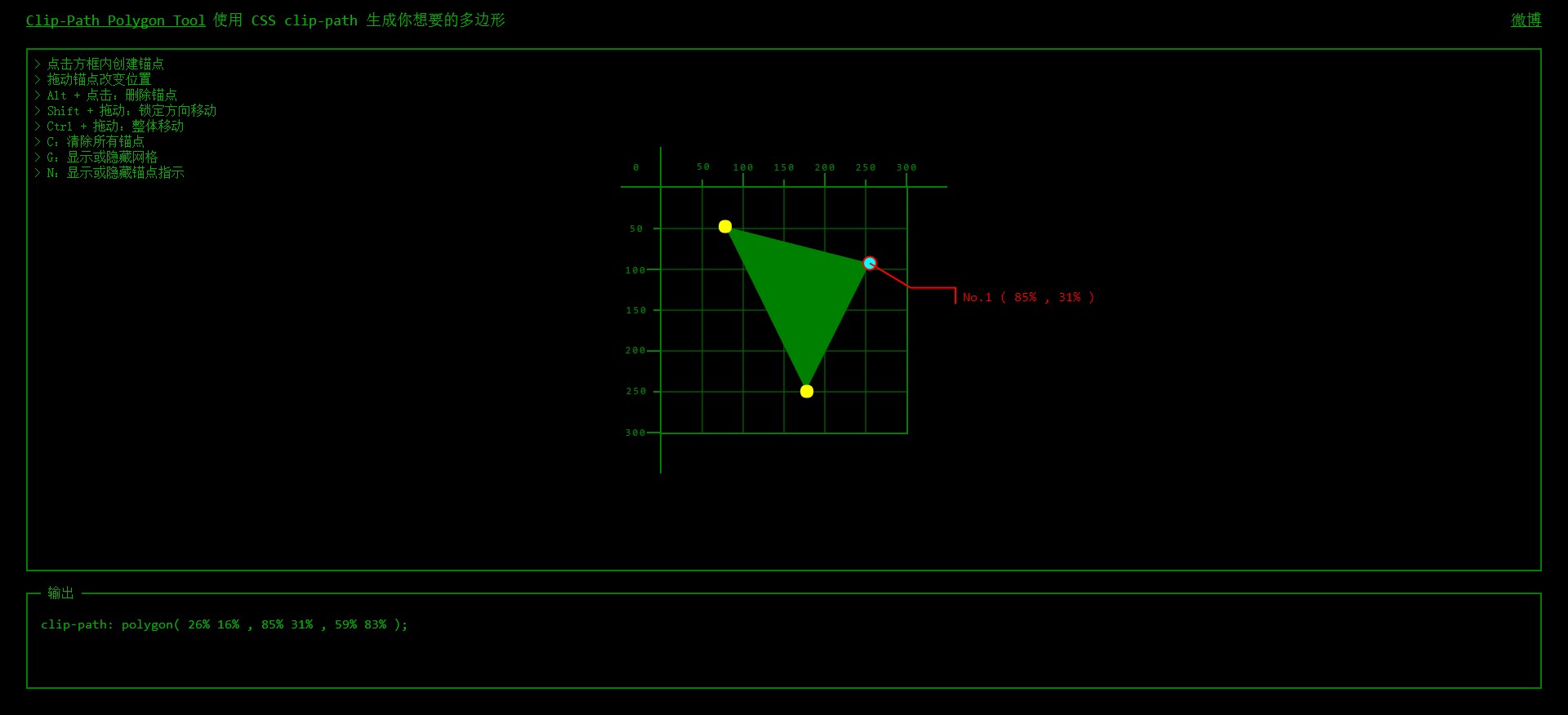
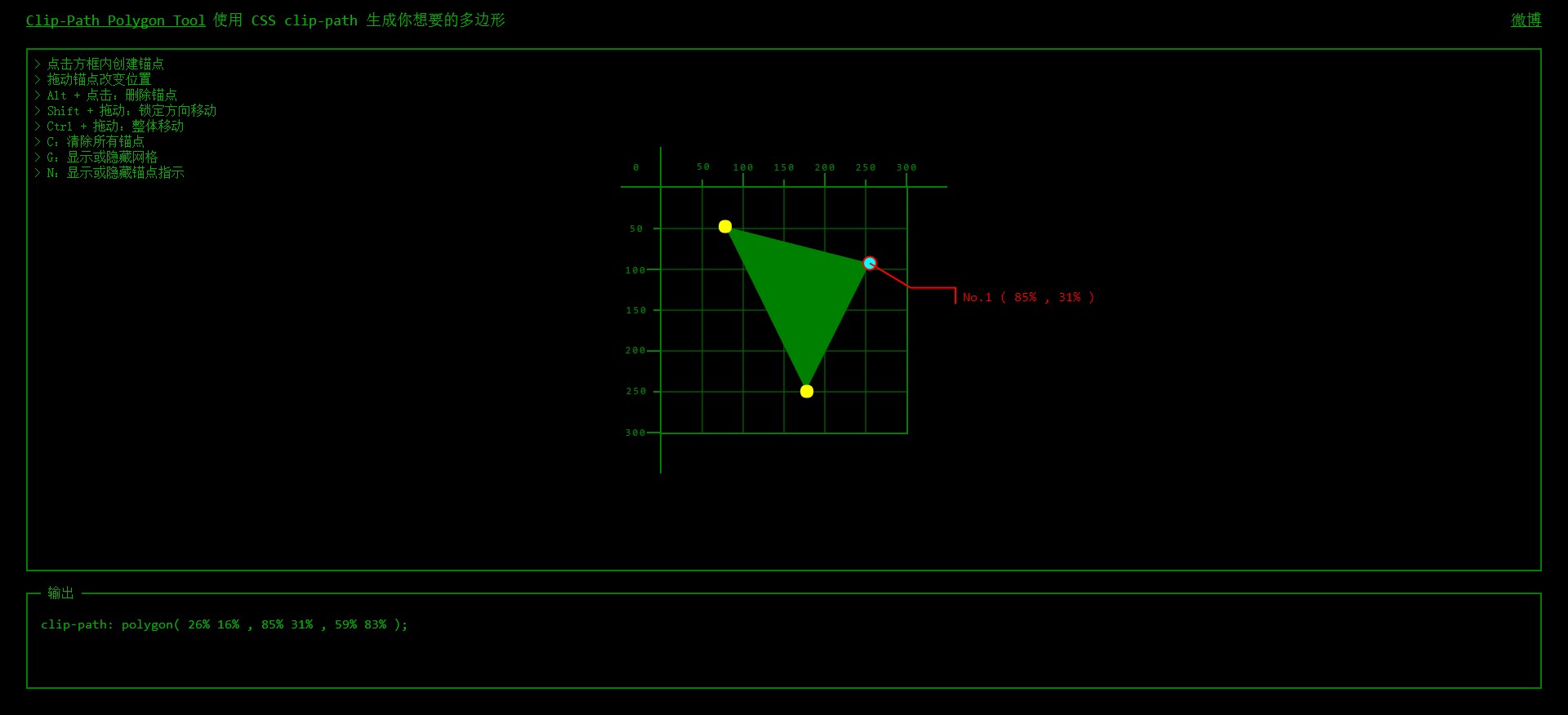
网页模仿了一种早起计算机命令行的风格,用文字代替图形,用键盘操作代替可视化按钮,主要采用黑色和绿色。通过点击中间正方形区域可以创建锚点,当锚点大于等于3个时,可使 clip-path 语句生效,使得正方形被剪切成以锚点为顶点的形状,并且下方的 result 区域会同步生成相应的语句。此外还有锁定移动方向,整体移动和网格等功能。
锚点、网格和一些指示依靠 canvas 完成,而形状为一个 div,通过改变它的 clip-path 属性来生成相应的形状。
网页链接:http://skywingjiang.gitee.io/clippathpolygontool
源码链接:https://gitee.com/skywingjiang/ClipPathPolygonTool.git

网页模仿了一种早起计算机命令行的风格,用文字代替图形,用键盘操作代替可视化按钮,主要采用黑色和绿色。通过点击中间正方形区域可以创建锚点,当锚点大于等于3个时,可使 clip-path 语句生效,使得正方形被剪切成以锚点为顶点的形状,并且下方的 result 区域会同步生成相应的语句。此外还有锁定移动方向,整体移动和网格等功能。
锚点、网格和一些指示依靠 canvas 完成,而形状为一个 div,通过改变它的 clip-path 属性来生成相应的形状。
网页链接:http://skywingjiang.gitee.io/clippathpolygontool
源码链接:https://gitee.com/skywingjiang/ClipPathPolygonTool.git
相关文章推荐
- clip-path
- 聊聊clip-path
- 用CSS3的clip-path样式进行图片的裁剪
- CSS和SVG中的剪切——clip-path属性和<clipPath>元素
- Android canvas.clipPath无效
- android clipPath切割画布
- SVG基本图形及clipPath;
- CSS和SVG中的剪切——clip-path属性和<clipPath>元素
- SVG 剪裁与蒙版(clipPath & mask)
- CSS和SVG中的剪切——clip-path属性和<clipPath>元素
- 基于clip-path的任意元素的碎片拼接动效
- 录制动画时AnimationClip.SetCurve的relativePath问题
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
- CSS的clip-path(转)
- CSS3:clip-path详解
- 利用SVG clip-path显示动画图片
- CSS的clip-path
- CSS和SVG中的剪切——clip-path属性和<clipPath>元素
- clip-path 教程:使用 CSS 中的 clip-path 轻松实现多边形
- iOS 2D绘图详解(Quartz 2D)之路径(stroke,fill,clip,subpath,blend)
