js滚动加载(无限加载)
2017-12-02 00:00
113 查看
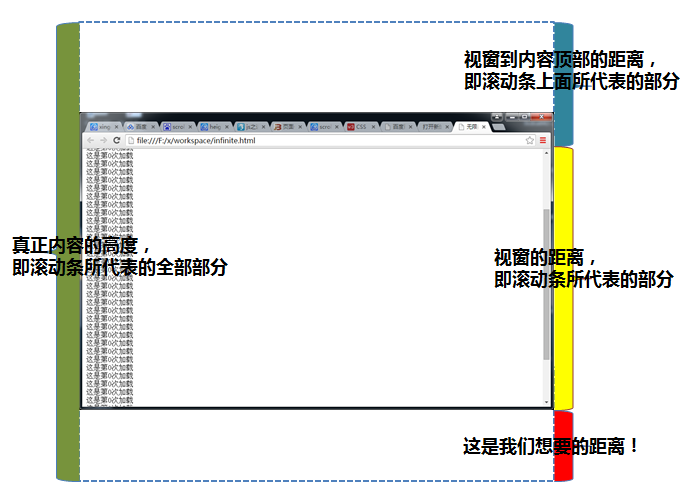
原理图
实现无限分页的过程大致如下:1 视窗滚动到底部
2 触发加载,添加到现有内容的后面。
因此,可能会出现两种情况:
1 当页面的内容很少,没有出现滚动条。
2 当页面的内容很多,出现了滚动条。
针对这两种情况,需要理解几个概念:
scrollHeight即真实内容的高度;
clientHeight比较好理解,是视窗的高度,就是我们在浏览器中所能看到内容的高度;
scrollTop是视窗上面隐藏掉的部分。

实现的思路:
1 如果真实的内容比视窗高度小,则一直加载到超过视窗
2 如果超过了视窗,则判断下面隐藏的部分的距离是否小于一定的值,如果是,则触发加载。(即滚动到了底部)
相关文章推荐
- js瀑布流滚动无限加载(路径需要修改)
- 移动端无限滚动加载 js实现原理
- Vue.js 的移动端组件库mint-ui实现无限滚动加载更多的方法
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
- Vue下滚动到页面底部无限加载数据的示例代码
- HTML+JS制作无限滚动广告代码
- js实现滚动条滚动到页面底部继续加载
- js滚动加载内容
- 使用jQuery或者原生js实现鼠标滚动加载页面新数据
- JS实现-页面数据无限加载(博主未测试版)
- js实现移动端无限加载分页
- JS滚动加载
- jquery 实现滚动条下拉时无限加载
- angular.js框架简单实现加载无限加载商品
- jquery实现滚动到页面底部时无限加载内容的代码
- Framework7学习笔记之 无限滚动(滚动到底部时加载新内容)
- js中滚动鼠标加载数据
- js瀑布流滚动加载
- JS实现页面数据无限加载
- js页面滚动到底部时自动加载下一页数据
