[置顶] HTML+CSS的练习之网上书城主页面的实现
2017-12-01 20:42
225 查看
博主终于把CSS学完了,废话不说,先上代码~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bookStore</title>
<style type="text/css">
.clear{
clear:both;
}
#top_left{
width:300px;
float: left;
}
#top_right{
width:400px;
float: right;
margin-top:15px;
font-size: 13px;
}
#top_right img{
margin-bottom: -5px;
}
#top_right a{
text-decoration: none;
color:#06F;
}
#top_right a:hover{
color:#909;
}
#menu{
background-color: #1C3F09;
border-top:5px solid #82B211;
padding: 10px 0px;
text-align: center;
}
#menu a{
margin: 0 8px;
color: #fff;
text-decoration: none;
font-weight: bold;
font-size: 15px;
}
#menu a:hover{
color: #999;
}
#menu .all{
color: yellow
}
#search{
background-color: #B6B684;
padding:7px 0;
text-align: right;
}
#search input[type='image']{
/* margin-top: 5px; */
margin-right: 250px;
margin-bottom: -4px;
}
#search input[type='text']{
height: 16px;
border:1px solid #999;
}
/*-------------------------------------------------------*/
#content{
width:900px;
margin:8px auto 15px;/*auto div居中*/
}
#content_top{
text-align: right;
font-size:13px;
}
#content_bottom{
border:1px solid #999;
background-color: #FCFDEF;
padding:10px 15px;
}
#content_bottom h1{
font-size: 15px;
display: inline;
}
#content_bottom span{
font-size: 13px;
}
#productlist_img img{
width: 100%;
}
.book{
float: left;
width: 25%;
text-align: center;
padding:10px 0px;
}
.bookimg img{
width: 130px;
height: 196px;
}
#jumpPage{
text-align: center;
margin: 10px;
}
#jumpPage a{
padding:2px 6px;
border: 1px solid #9AAFE5;
text-decoration: none;
color:#9AAFE5;
}
#jumpPage a:hover{
color:#2B66A5;
border: 1px solid #2B66A5;
}
.current{
background-color: blue;
}
/*-------------------------------------------------------*/
#bottom{
background-color: #EFEEDC;
height:60px;
padding:10px 0px;
}
#bottom_left{
width: 400px;
float: left;
margin-left: 200px;
}
#bottom_right{
width: 500px;
float: left;
line-height:28px;/*行高*/
}
</style>
</head>
<body>
<div id="page">
<div id="top">
<div id="top_left">
<img alt="" src="images/logo.png">
</div>
<div id="top_right">
<img alt="" src="images/cart.gif">
<a href="#">购物车</a>|
<a href="#">帮助中心</a>|
<a href="#">我的账户</a>|
<a href="#">新用户注册</a>
</div>
</div>
<div class="clear"></div>
<div id="menu">
<a href="#">文学</a>
<a href="#">生活</a>
<a href="#">计算机</a>
<a href="#">外语</a>
<a href="#">经管</a>
<a href="#">励志</a>
<a href="#">社科</a>
<a href="#">学术</a>
<a hr
fd42
ef="#">少儿</a>
<a href="#">艺术</a>
<a href="#">原版</a>
<a href="#">科技</a>
<a href="#">考试</a>
<a href="#">生活百科</a>
<a class="all" href="#">全部目录商品</a>
</div>
<div id="search">
<span>Search</span>
<input type="text" />
<input type="image" src="images/serchbutton.gif" />
</div>
<div id="content">
<div id="content_top">
<span>首页 > 旅游 > 图书列表 </span>
</div>
<div id="content_bottom">
<h1>商品目录</h1>
<hr/>
<h1>计算机类</h1>
<span>共100种商品</span>
<hr/>
<div id="productlist">
<div id="productlist_img">
<img alt="" src="images/productlist.gif" width="100%">
</div>
<div id="booklist">
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/101.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/102.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/103.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/104.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/105.jpg" width="102">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/106.jpg" width="102">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/107.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div>
<img alt="" src="bookcover/108.jpg" width="130">
</div>
<div>
<span>书名:xxx</span>
<br>
<span>售价:xxx</span>
</div>
</div>
<div class="clear"></div>
<div id="jumpPage">
<a href="#">上一页</a>
<a class="current" href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">下一页</a>
</div>
</div>
</div>
</div>
</div>
<div id="bottom">
<div id="bottom_left">
<img alt="" src="images/logo.png">
</div>
<div id="bottom_right">
<span>CONTACT US</span><br/>
<span>copyright 2017 © striner All Rights RESERVED</span>
</div>
</div>
</div>
</body>
</html>
接下来,我对CSS做一个小小的总结.不全面之处大家勿怪~
CSS官方的定义为"层叠样式表".引入方式一共分为四种:
常用的分为内嵌样式,内部样式,外部样式三总,外加@import不常用方式一种.这四种是针对CSS与HTML文件的关系而划分.
这里我采用外部样式在<head>标签中使用<stytle>标签将CSS进行引入.
CSS选择器分为基本选择器(元素选择器,id选择器,class选择器),属性选择器,伪元素选择器三种.
其中,元素选择器书写语法为: html标签名 {CSS属性}
id选择器书写语法为: #(id) {CSS属性}
class选择器书写语法为: .class的值 {CSS属性}
属性选择器语法为: 基本选择器[属性='属性值'] {CSS属性}
伪元素选择器最为有趣,可以使一个对象根据鼠标悬浮点击事件分为四个状态: 静止,悬浮,触发,完成
当鼠标不触及该元素时,可使用 a:link {CSS属性} 对其进行设置 -----静止状态
当鼠标触及该控件时,可使用 a:hover {CSS属性} 对其进行设置 -----悬浮状态
当鼠标点击事件发生时,可使用 a:active {CSS属性} 对其进行设置 -----触发状态
当点击事件完成时,可使用 a:visited {CSs属性} 对其进行设置 -----完成状态
至于CSS的七大属性以及它的盒子模型(border,padding,margin)我暂且略去不谈.
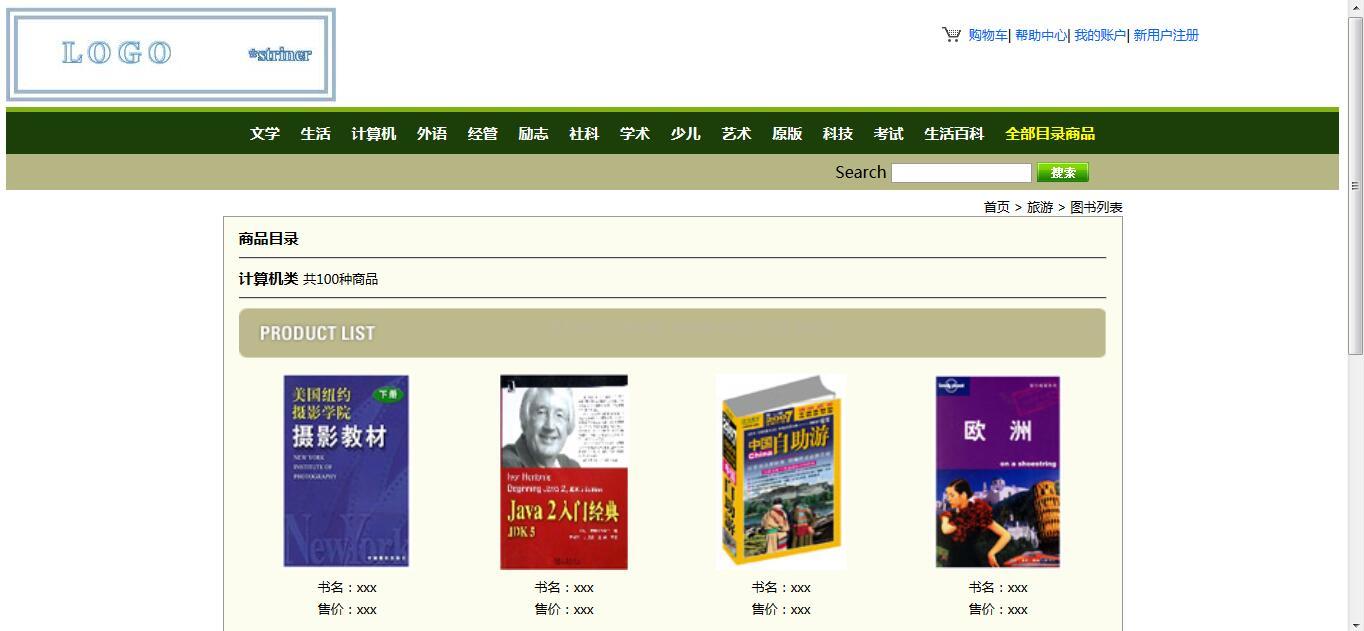
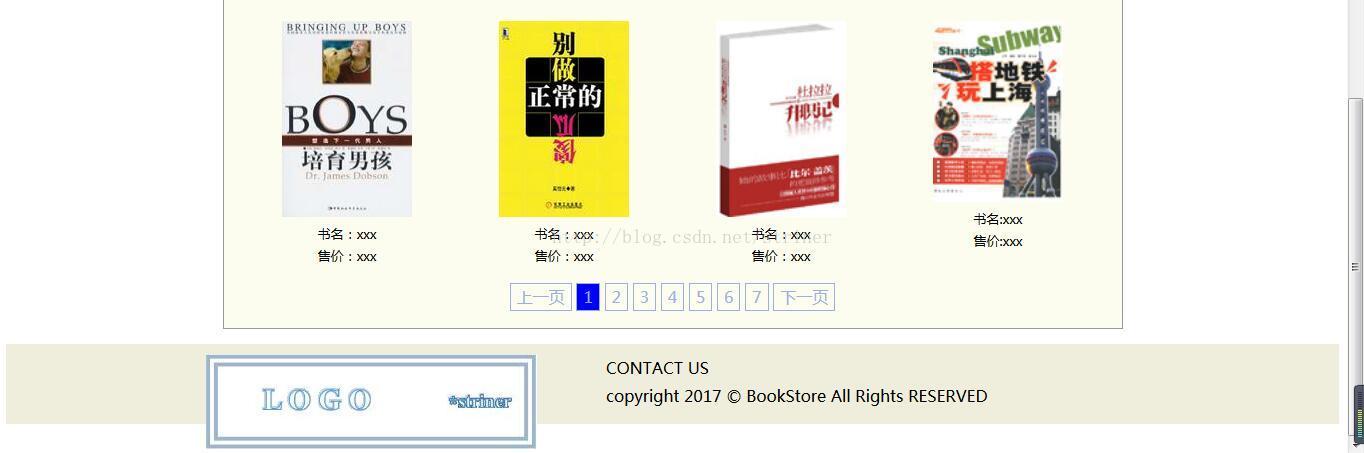
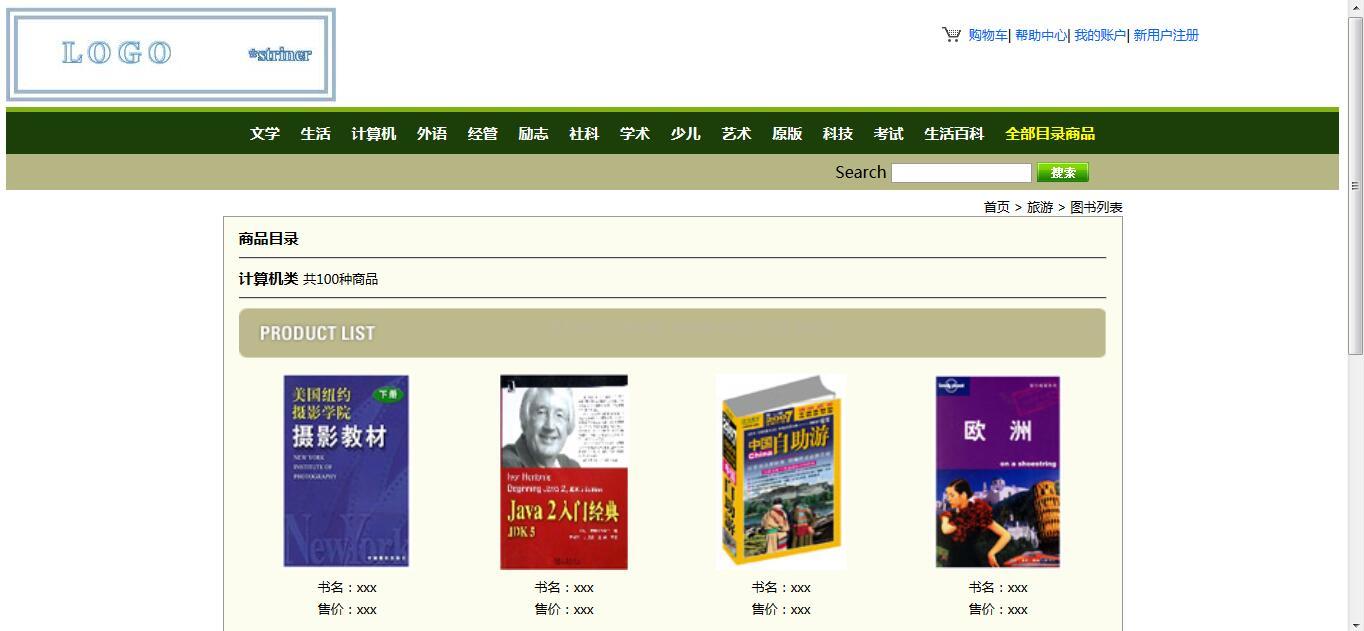
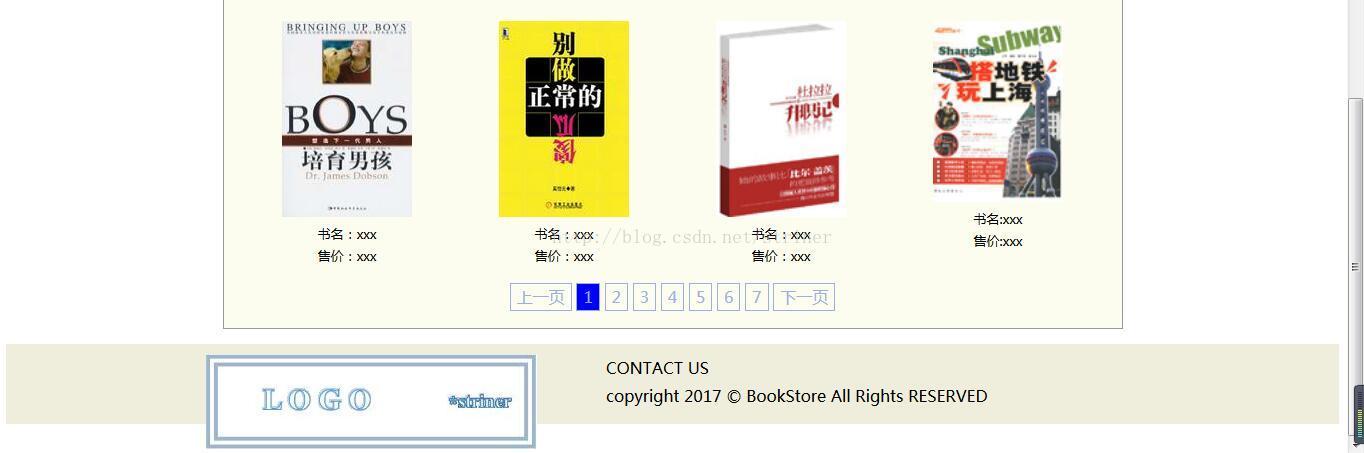
接下来,就上效果图吧~


emmm,这里放上我用纯HTML写的页面博客链接地址:http://blog.csdn.net/striner/article/details/78605405
用木有发现加上CSS之后页面比之前更好看了,我将"全部目录商品"修改为了黄色,top部分还使用了盒子模型对其位置进行了修饰,部分元素我还对其设置了不同颜色的悬浮状态,效果图如下:


了解相关git代码请移步:https://github.com/striner/front-end-development/blob/master/bookStore_html%26CSS
喜欢就请关注我,你们的关注是我最大的动力~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bookStore</title>
<style type="text/css">
.clear{
clear:both;
}
#top_left{
width:300px;
float: left;
}
#top_right{
width:400px;
float: right;
margin-top:15px;
font-size: 13px;
}
#top_right img{
margin-bottom: -5px;
}
#top_right a{
text-decoration: none;
color:#06F;
}
#top_right a:hover{
color:#909;
}
#menu{
background-color: #1C3F09;
border-top:5px solid #82B211;
padding: 10px 0px;
text-align: center;
}
#menu a{
margin: 0 8px;
color: #fff;
text-decoration: none;
font-weight: bold;
font-size: 15px;
}
#menu a:hover{
color: #999;
}
#menu .all{
color: yellow
}
#search{
background-color: #B6B684;
padding:7px 0;
text-align: right;
}
#search input[type='image']{
/* margin-top: 5px; */
margin-right: 250px;
margin-bottom: -4px;
}
#search input[type='text']{
height: 16px;
border:1px solid #999;
}
/*-------------------------------------------------------*/
#content{
width:900px;
margin:8px auto 15px;/*auto div居中*/
}
#content_top{
text-align: right;
font-size:13px;
}
#content_bottom{
border:1px solid #999;
background-color: #FCFDEF;
padding:10px 15px;
}
#content_bottom h1{
font-size: 15px;
display: inline;
}
#content_bottom span{
font-size: 13px;
}
#productlist_img img{
width: 100%;
}
.book{
float: left;
width: 25%;
text-align: center;
padding:10px 0px;
}
.bookimg img{
width: 130px;
height: 196px;
}
#jumpPage{
text-align: center;
margin: 10px;
}
#jumpPage a{
padding:2px 6px;
border: 1px solid #9AAFE5;
text-decoration: none;
color:#9AAFE5;
}
#jumpPage a:hover{
color:#2B66A5;
border: 1px solid #2B66A5;
}
.current{
background-color: blue;
}
/*-------------------------------------------------------*/
#bottom{
background-color: #EFEEDC;
height:60px;
padding:10px 0px;
}
#bottom_left{
width: 400px;
float: left;
margin-left: 200px;
}
#bottom_right{
width: 500px;
float: left;
line-height:28px;/*行高*/
}
</style>
</head>
<body>
<div id="page">
<div id="top">
<div id="top_left">
<img alt="" src="images/logo.png">
</div>
<div id="top_right">
<img alt="" src="images/cart.gif">
<a href="#">购物车</a>|
<a href="#">帮助中心</a>|
<a href="#">我的账户</a>|
<a href="#">新用户注册</a>
</div>
</div>
<div class="clear"></div>
<div id="menu">
<a href="#">文学</a>
<a href="#">生活</a>
<a href="#">计算机</a>
<a href="#">外语</a>
<a href="#">经管</a>
<a href="#">励志</a>
<a href="#">社科</a>
<a href="#">学术</a>
<a hr
fd42
ef="#">少儿</a>
<a href="#">艺术</a>
<a href="#">原版</a>
<a href="#">科技</a>
<a href="#">考试</a>
<a href="#">生活百科</a>
<a class="all" href="#">全部目录商品</a>
</div>
<div id="search">
<span>Search</span>
<input type="text" />
<input type="image" src="images/serchbutton.gif" />
</div>
<div id="content">
<div id="content_top">
<span>首页 > 旅游 > 图书列表 </span>
</div>
<div id="content_bottom">
<h1>商品目录</h1>
<hr/>
<h1>计算机类</h1>
<span>共100种商品</span>
<hr/>
<div id="productlist">
<div id="productlist_img">
<img alt="" src="images/productlist.gif" width="100%">
</div>
<div id="booklist">
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/101.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/102.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/103.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/104.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/105.jpg" width="102">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/106.jpg" width="102">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div class="bookimg">
<img alt="" src="bookcover/107.jpg">
</div>
<div class="bookIntr">
<span>书名:xxx</span><br/>
<span>售价:xxx</span>
</div>
</div>
<div class="book">
<div>
<img alt="" src="bookcover/108.jpg" width="130">
</div>
<div>
<span>书名:xxx</span>
<br>
<span>售价:xxx</span>
</div>
</div>
<div class="clear"></div>
<div id="jumpPage">
<a href="#">上一页</a>
<a class="current" href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">下一页</a>
</div>
</div>
</div>
</div>
</div>
<div id="bottom">
<div id="bottom_left">
<img alt="" src="images/logo.png">
</div>
<div id="bottom_right">
<span>CONTACT US</span><br/>
<span>copyright 2017 © striner All Rights RESERVED</span>
</div>
</div>
</div>
</body>
</html>
接下来,我对CSS做一个小小的总结.不全面之处大家勿怪~
CSS官方的定义为"层叠样式表".引入方式一共分为四种:
常用的分为内嵌样式,内部样式,外部样式三总,外加@import不常用方式一种.这四种是针对CSS与HTML文件的关系而划分.
这里我采用外部样式在<head>标签中使用<stytle>标签将CSS进行引入.
CSS选择器分为基本选择器(元素选择器,id选择器,class选择器),属性选择器,伪元素选择器三种.
其中,元素选择器书写语法为: html标签名 {CSS属性}
id选择器书写语法为: #(id) {CSS属性}
class选择器书写语法为: .class的值 {CSS属性}
属性选择器语法为: 基本选择器[属性='属性值'] {CSS属性}
伪元素选择器最为有趣,可以使一个对象根据鼠标悬浮点击事件分为四个状态: 静止,悬浮,触发,完成
当鼠标不触及该元素时,可使用 a:link {CSS属性} 对其进行设置 -----静止状态
当鼠标触及该控件时,可使用 a:hover {CSS属性} 对其进行设置 -----悬浮状态
当鼠标点击事件发生时,可使用 a:active {CSS属性} 对其进行设置 -----触发状态
当点击事件完成时,可使用 a:visited {CSs属性} 对其进行设置 -----完成状态
至于CSS的七大属性以及它的盒子模型(border,padding,margin)我暂且略去不谈.
接下来,就上效果图吧~


emmm,这里放上我用纯HTML写的页面博客链接地址:http://blog.csdn.net/striner/article/details/78605405
用木有发现加上CSS之后页面比之前更好看了,我将"全部目录商品"修改为了黄色,top部分还使用了盒子模型对其位置进行了修饰,部分元素我还对其设置了不同颜色的悬浮状态,效果图如下:


了解相关git代码请移步:https://github.com/striner/front-end-development/blob/master/bookStore_html%26CSS
喜欢就请关注我,你们的关注是我最大的动力~
相关文章推荐
- [置顶] HTML的练习之网上书城静态页面的实现
- 实现跨页面回发练习
- [置顶] 如何在JSP页面实现Word文件的预览
- [置顶] android页面管理器。可以实现完整退出android软件
- [置顶] react页面获取url中输入的值并呈现(通过doit函数实现)
- [置顶] android页面管理器。可以实现完整退出android软件
- [置顶] gridview中嵌套gridview(并实现子gridview的数据绑定),页面传值,加密,数据绑定
- ionic练习(1)- 实现页面切换
- swiper入门小练习-移动端实现上下滑动翻整个页面(一)
- jQuery简单实现页面元素置顶时悬浮效果示例
- [置顶] Android--(12)--Fragment+ActionBar实现页面导航
- jq实现页面悬浮置顶按钮
- [置顶] viewPager+photoView实现网络图片加载左右滑动+手势缩放功能+滑动到下一页其他页面恢复默认大小
- jquery实现页面置顶功能代码
- js 实现拷贝页面文本数据时,给文本结尾添加文本的出处”<p>这段文本来自我的js练习</p>”。
- [置顶] 简述Android中如何实现播放视频形式的引导页面
- jquery学习之1.22-小练习5-实现添加页面上填写信息到当前页面表格中
- Javascript笔记----实现Page页面右下角置顶按钮.
- [置顶] react +webpack+express router实现登录与页面跳转
- ionic练习(3)- 实现页面切换+侧拉菜单
