详述canvas(三)—绘制图形/填充和渐变
2017-11-30 22:12
471 查看
来源:http://blog.csdn.net/liuyan19891230/article/details/51250098
未闭合的图形也会被填充
2
3
4
5
6
7
8
9
10
11
12
13
14
15
这里,我们使用arc(x,y,r,startAngle,endAngle,false);来绘制一个半圆。并填充,可以看到半圆仍然会被填充,但是描边有一段是没有线的。

之前曾提到closePath()是用来闭合路径的,如果我们在palette.fill()之前,先调用一下palette.closePath()呢?的确如我们所想,半圆会闭合。如下所示:

arc用来绘制圆,除此以外,我们可以使用fillRect(x,y,w,h)来绘制实心矩形,使用strokeRect(x,y,w,h)来绘制空心矩形。
2
3
4
5
6
7
8
9
10
11
之前,曾用strokeStyle来修改描线的颜色,同理,使用fillStyle来改变填充的颜色。

背景色可以使用渐变,那么canvas的填充颜色能不能使用渐变色呢?答案是可以的。
canvas支持线性渐变和径向渐变。
createLinearGradient(x1,y1,x2,y2);
x1,y1是起始坐标点,x2,y2是结束坐标点
createRadialGradient(x1,y1,r1,x2,y2,r2);
x1,y1,r1内圆坐标及半径
x2,y2,r2外圆坐标及半径
使用渐变填充的第一步先创建渐变,先以线性渐变为例。
var linear = palette.createLinearGradient(100,100,200,100);
线性渐变创建好了,但是此时的渐变是空的,我们需要使用addColorStop(position,color)向其中填充颜色,需要注意的是,这个颜色是保存在linear上的,而不是加在画笔上,即palette。
2
3
addColorStop(位置,颜色)可以加多个,但是位置必须是0-1之间的数字,可以是两位小数,表示百分比。
定义好渐变之后,我们只需要将其赋值给fillStyle,在用来填充即可。
palette.fillStyle = linear;
代码如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15

我们的渐变是从(100,100)到(200,100),可以看到,在渐变起点之前,颜色是起点色,而在渐变终点之后,颜色都是终点色。
上面创建的是一个水平渐变,实际上,我们也可以创建倾斜的渐变,如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16

如果我们希望在超过终点之后,不显示颜色,可以在终点增加一个透明的颜色。
现在,再尝试一下径向渐变,在绘制太阳系时,我们也需要用到径向渐变.
我们先从最简单的做起。首先,做一个很正规的径向渐变,即渐变圆形的圆心就是渐变的起点。由于正规的径向渐变,中心即圆心,所以我们应该尽量避免发生偏斜。我们把终点圆的圆心与起点圆的圆心重合
创建径向渐变
向径向渐变添加颜色
2
3
4
5
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

可以看到,径向渐变区域之外,都是结束颜色,如果我们希望其颜色为透明色,只需要在0.99处增加颜色,再将1处的颜色设为透明色。
canvas中径向渐变的起点色,是从起点圆的范围之外绘制的,而起点圆的整个颜色都是起点色。
如果我们将起点圆的半径设为0,那么径向渐变的”变心”就变成了一个点.
上面,我们是将起点圆和终点圆的圆心重合,但是显然,我们也可以让他们偏离,看下效果如何:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

未闭合的图形也会被填充
<body>
<canvas id = "palette" width="500px" height="500px">
您的浏览器不支持canvas标签,请升级浏览器或更换其它浏览器
</canvas>
</body>
</html>
<script>
var palette = document.querySelector("#palette").getContext("2d");//设置绘图环境
palette.moveTo(200,200);
palette.arc(200,200,50,0,Math.PI,false);
palette.fill();
palette.strokeStyle = "#FF0000";
palette.lineWidth = 5;
palette.stroke();
</script>12
3
4
5
6
7
8
9
10
11
12
13
14
15
这里,我们使用arc(x,y,r,startAngle,endAngle,false);来绘制一个半圆。并填充,可以看到半圆仍然会被填充,但是描边有一段是没有线的。

之前曾提到closePath()是用来闭合路径的,如果我们在palette.fill()之前,先调用一下palette.closePath()呢?的确如我们所想,半圆会闭合。如下所示:

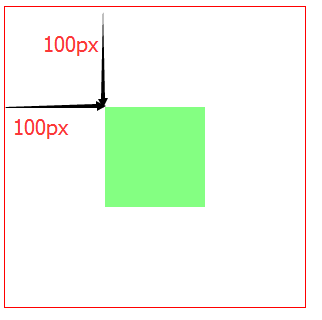
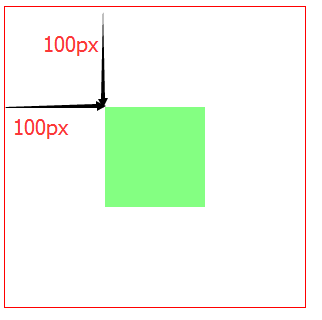
arc用来绘制圆,除此以外,我们可以使用fillRect(x,y,w,h)来绘制实心矩形,使用strokeRect(x,y,w,h)来绘制空心矩形。
<body>
<canvas id = "palette" width="300px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签,请升级浏览器或更换其它浏览器
</canvas>
</body>
</html>
<script>
var palette = document.querySelector("#palette").getContext("2d");
palette.fillStyle = "#84FF82";
palette.fillRect(100,100,100,100);
</script>12
3
4
5
6
7
8
9
10
11
之前,曾用strokeStyle来修改描线的颜色,同理,使用fillStyle来改变填充的颜色。

背景色可以使用渐变,那么canvas的填充颜色能不能使用渐变色呢?答案是可以的。
canvas支持线性渐变和径向渐变。
createLinearGradient(x1,y1,x2,y2);
x1,y1是起始坐标点,x2,y2是结束坐标点
createRadialGradient(x1,y1,r1,x2,y2,r2);
x1,y1,r1内圆坐标及半径
x2,y2,r2外圆坐标及半径
使用渐变填充的第一步先创建渐变,先以线性渐变为例。
var linear = palette.createLinearGradient(100,100,200,100);
线性渐变创建好了,但是此时的渐变是空的,我们需要使用addColorStop(position,color)向其中填充颜色,需要注意的是,这个颜色是保存在linear上的,而不是加在画笔上,即palette。
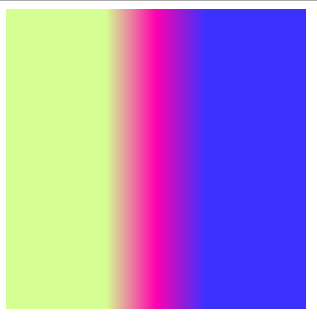
linear.addColorStop(0,"#D5FF92"); linear.addColorStop(0.5,"#FF00AE"); linear.addColorStop(1,"#3B31FF");1
2
3
addColorStop(位置,颜色)可以加多个,但是位置必须是0-1之间的数字,可以是两位小数,表示百分比。
定义好渐变之后,我们只需要将其赋值给fillStyle,在用来填充即可。
palette.fillStyle = linear;
代码如下:
<body>1
<canvas id = "palette" width="500px" height="500px">
您的浏览器不支持canvas标签,请升级浏览器或更换其它浏览器
</canvas>
</body>
</html>
<script>
var palette = document.querySelector("#palette").getContext("2d");//设置绘图环境
var linear = palette.createLinearGradient(100,100,200,100);
linear.addColorStop(0,"#D5FF92"); linear.addColorStop(0.5,"#FF00AE"); linear.addColorStop(1,"#3B31FF");
palette.fillStyle = linear;
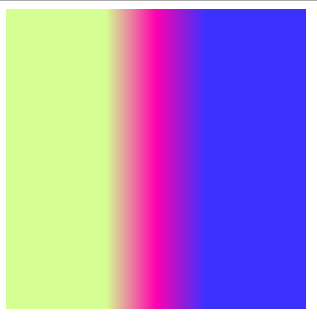
palette.fillRect(0,0,300,300);
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15

我们的渐变是从(100,100)到(200,100),可以看到,在渐变起点之前,颜色是起点色,而在渐变终点之后,颜色都是终点色。
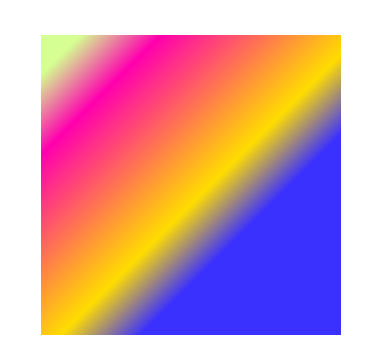
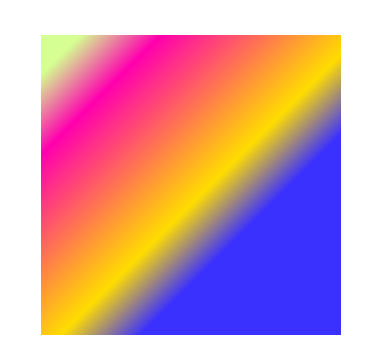
上面创建的是一个水平渐变,实际上,我们也可以创建倾斜的渐变,如下:
<body>
<canvas id = "palette" width="500px" height="500px">
您的浏览器不支持canvas标签,请升级浏览器或更换其它浏览器
</canvas>
</body>
</html>
<script>
var palette = document.querySelector("#palette").getContext("2d");//设置绘图环境
var linear = palette.createLinearGradient(100,100,300,300);
linear.addColorStop(0.1,"#D5FF92");
linear.addColorStop(0.3,"#FF00AE");
linear.addColorStop(0.8,"#FFDD00");
linear.addColorStop(1,"#3B31FF");
palette.fillStyle = linear;
palette.fillRect(100,100,300,300);
</script>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16

如果我们希望在超过终点之后,不显示颜色,可以在终点增加一个透明的颜色。
现在,再尝试一下径向渐变,在绘制太阳系时,我们也需要用到径向渐变.
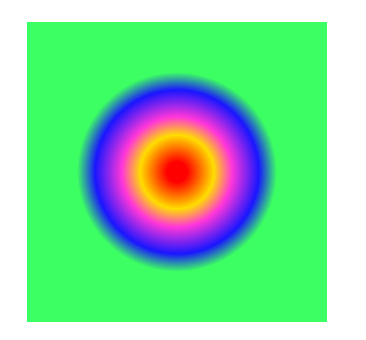
我们先从最简单的做起。首先,做一个很正规的径向渐变,即渐变圆形的圆心就是渐变的起点。由于正规的径向渐变,中心即圆心,所以我们应该尽量避免发生偏斜。我们把终点圆的圆心与起点圆的圆心重合
var radial = palette.createRadialGradient(100,100,50,100,100,200);1
创建径向渐变
向径向渐变添加颜色
radial.addColorStop(0,"#ff0000"); radial.addColorStop(0.3,"#FFDD00"); radial.addColorStop(0.5,"#FF36DA"); radial.addColorStop(0.8,"#1A16FF"); radial.addColorStop(1,"#3CFF63");1
2
3
4
5
<body>1
<canvas id = "palette" width="500px" height="500px">
您的浏览器不支持canvas标签,请升级浏览器或更换其它浏览器
</canvas>
</body>
</html>
<script>
var palette = document.querySelector("#palette").getContext("2d");
var radial = palette.createRadialGradient(200,200,10,200,200,100);
radial.addColorStop(0,"#ff0000"); radial.addColorStop(0.3,"#FFDD00"); radial.addColorStop(0.5,"#FF36DA"); radial.addColorStop(0.8,"#1A16FF"); radial.addColorStop(1,"#3CFF63");
palette.fillStyle = radial;
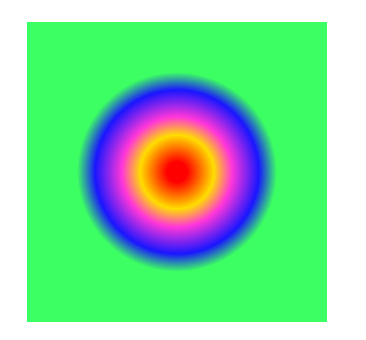
palette.fillRect(50,50,300,300);
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

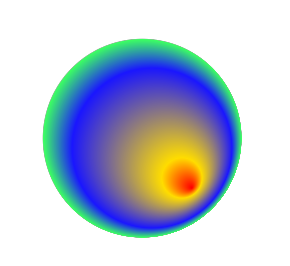
可以看到,径向渐变区域之外,都是结束颜色,如果我们希望其颜色为透明色,只需要在0.99处增加颜色,再将1处的颜色设为透明色。
canvas中径向渐变的起点色,是从起点圆的范围之外绘制的,而起点圆的整个颜色都是起点色。
如果我们将起点圆的半径设为0,那么径向渐变的”变心”就变成了一个点.
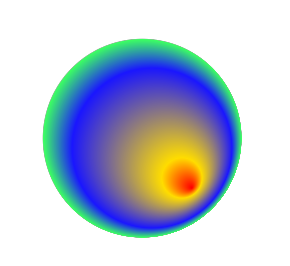
上面,我们是将起点圆和终点圆的圆心重合,但是显然,我们也可以让他们偏离,看下效果如何:
<body>
<canvas id = "palette" width="500px" height="500px">
您的浏览器不支持canvas标签,请升级浏览器或更换其它浏览器
</canvas>
</body>
</html>
<script>
var palette = document.querySelector("#palette").getContext("2d");
var radial = palette.createRadialGradient(250,250,0,200,200,100);
radial.addColorStop(0,"#ff0000");
radial.addColorStop(0.2,"#FFDD00");
radial.addColorStop(0.8,"#1A16FF");
radial.addColorStop(0.99,"#3CFF63");
radial.addColorStop(1,"rgba(0,0,0,0)");
palette.fillStyle = radial;
palette.fillRect(50,50,300,300);
</script>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17

相关文章推荐
- 详述canvas(三)—绘制图形/填充和渐变
- HTML5 Canvas ( 填充图形的绘制 ) closePath, fillStyle, fill
- HTML5中canvas知识点详解3-绘制渐变图形
- Canvas 绘制矩形,圆形,不规则图形(线条),渐变等图像效果
- Html5学习------canvas绘制径向渐变图形
- HTML5 Canvas渐变图形绘制[线性、径向]
- Html5实例: <canvas>绘制渐变图形
- 【Html5每日练习】canvas绘制线性渐变图形
- HTML5学习笔记14-Canvas绘制渐变图形与绘制变形图形
- HTML5利用Canvas绘制图形(绘制渐变、模式、变换)
- HTML5之Canvas绘图——使用Canvas绘制图形的基本教程
- D3 笔记二:SVG、Canvas、画布、矩形、填充图形
- 使用 HTML5 canvas 绘制精美的图形
- [Web Chart系列之一]Web端图形绘制SVG,VML, HTML5 Canvas 技术比较
- 使用 HTML5 canvas 绘制精美的图形
- 小强的HTML5移动开发之路(6)——Canvas图形绘制基础
- Canvas绘制图形
- Android画布和图形绘制---Canvas and Drawables(一)
- flex填充图形,渐变
- HTML5画布Canvas坐标轴转换、图案填充、渐变与阴影
