前端lvs访问多台nginx代理服务时出现404错误的处理
2017-11-30 10:23
495 查看
前端lvs访问多台nginx代理服务时出现404错误的处理
环境描述:
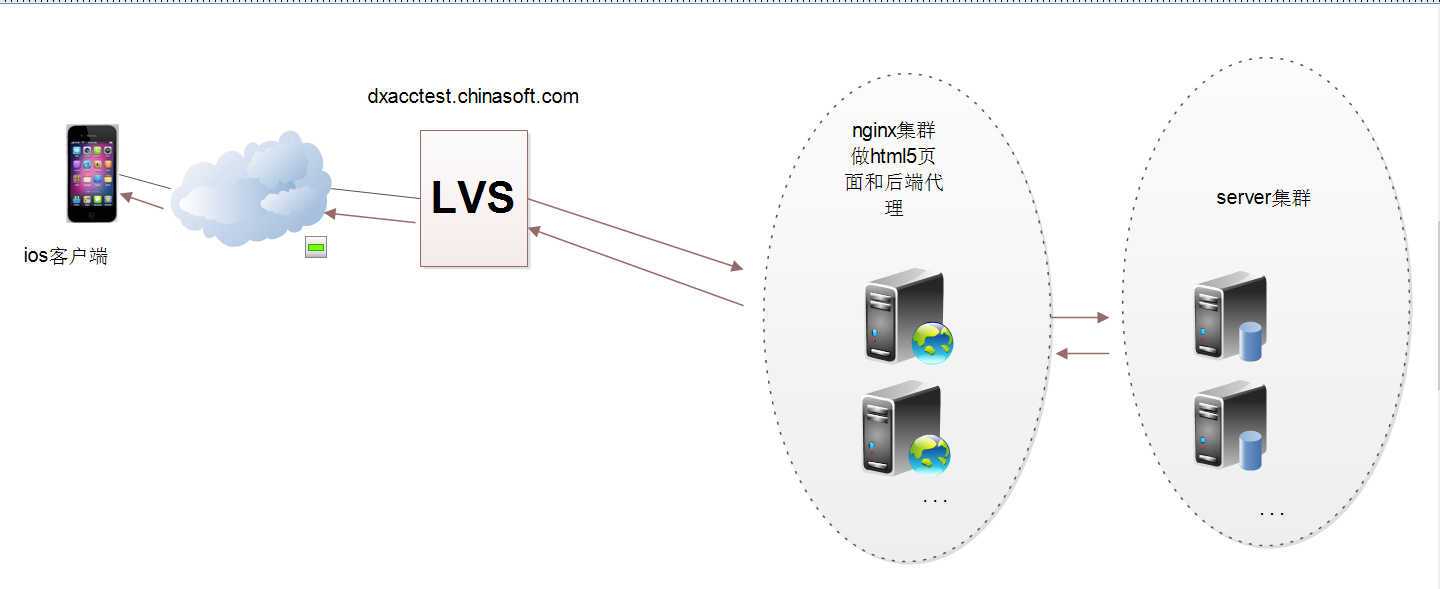
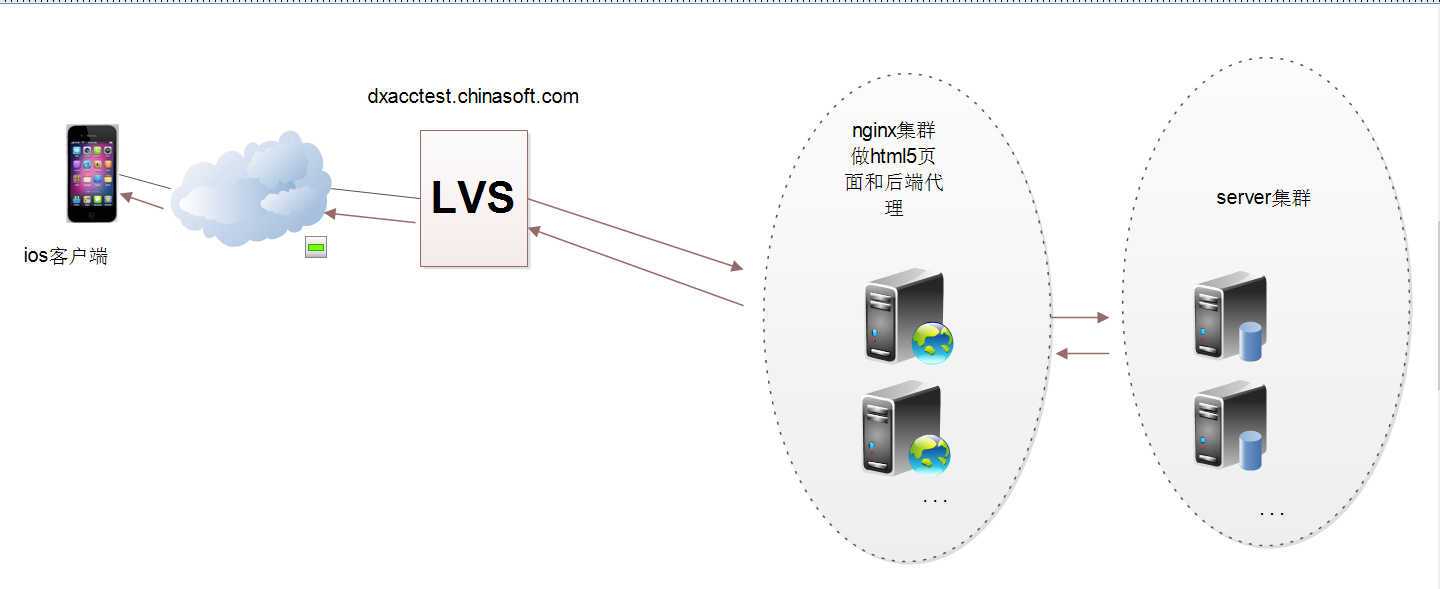
app --> lvs --> nginx --> server

app访问页面购买流量页面(nginx服务器)代理到后端和服务器交互(多台server)
刚开始访问没有问题,流量变大为了避免出现问题,nginx配置了两台进行负载均衡
app发送类似如下请求: https://dxacctest.chinasoft.com/index?appid=10000&uuid=89769011E
问题出现了,经常出现404的页面,起初怀疑是lvs没有进行session绑定,后面绑定了问题依旧

单独访问如:1.1.1.1又没有问题,通过域名访问以后就有问题了
原来每台nginx上面配置了多个服务,当配置ip地址的时候,可以找到,但是当lvs去找的时候,多个地址无法匹配,这时候server_name需要配置域名即可
[root@u04mon02 conf.d]# pwd
/etc/nginx/conf.d
[root@u04mon02 conf.d]# ls
common_traffic.conf default.conf default.conf.rpmnew game_querypay.conf game_trace.conf monitor.conf
nginx的配置
环境描述:
app --> lvs --> nginx --> server

app访问页面购买流量页面(nginx服务器)代理到后端和服务器交互(多台server)
刚开始访问没有问题,流量变大为了避免出现问题,nginx配置了两台进行负载均衡
app发送类似如下请求: https://dxacctest.chinasoft.com/index?appid=10000&uuid=89769011E
问题出现了,经常出现404的页面,起初怀疑是lvs没有进行session绑定,后面绑定了问题依旧

单独访问如:1.1.1.1又没有问题,通过域名访问以后就有问题了
原来每台nginx上面配置了多个服务,当配置ip地址的时候,可以找到,但是当lvs去找的时候,多个地址无法匹配,这时候server_name需要配置域名即可
[root@u04mon02 conf.d]# pwd
/etc/nginx/conf.d
[root@u04mon02 conf.d]# ls
common_traffic.conf default.conf default.conf.rpmnew game_querypay.conf game_trace.conf monitor.conf
nginx的配置
[root@u04mon02 conf.d]# pwd
/etc/nginx/conf.d
[root@u04mon02 conf.d]# ls
common_traffic.conf default.conf default.conf.rpmnew game_querypay.conf game_trace.conf monitor.conf
nginx的配置
# cat dxflow.conf
upstream dxflowservers {
server 10.0.0.1:8091 weight=1 max_fails=2 fail_timeout=3;
server 10.0.0.2:8091 weight=1 max_fails=2 fail_timeout=3;
}
server {
server_name 1.1.1.1;
server_name dxacctest.chinasoft.com; # 关键配置,当一个nginx服务同时提供多个域名服务时,需要配置域名,前面的lvs才能找到
location /{
root /data/yunva/dx_traffic/liuliang_http/liuliangsdk/;
index index.html;
try_files $uri $uri/ /index.html;
}
location /dingxiangsdk/{
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass http://dxflowservers/; }
}
相关文章推荐
- nginx反向代理服务,因配置文件错误导致访问资源时出现404
- nginx反向代理服务因配置文件错误导致访问资源时出现404
- 服务程序出现:未处理的异常: 0xC0000005: 读取位置 0x00000000 时发生访问冲突
- 尝试向 URI“ ”发出请求时出错。这可能是由于试图以跨域方式访问服务而又没有正确的跨域策略,或策略不适用于 SOAP 服务...。出现此错误也可能是由于使用的是 Web 服务代理中的内部类型而没有使用 InternalsVisibleToAttribute 属性。
- Nginx配置反向代理访问内部服务
- nginx-虚拟主机,访问控制,防盗链,代理服务
- Ubuntu下Nginx做前端代理Apache端口做处理PHP动态请求
- Nginx服务搭建负载均衡,反向代理,缓存加速,访问分布式文件系统高可用
- PHP代码目录权限问题导致Nginx访问出现404错误
- 解决nginx作为前端代理默认访问一个80端口虚拟主机配置问题
- nginx配置反向代理或跳转出现400问题处理记录
- 解决nginx服务下 thinkphp只能访问首页不报任何错误的问题404错误
- nginx服务代理后访问出错 403 forbidden 的解决办法
- ceonts6.8 nginx做前端代理apache做后端服务架构配置
- iis访问出现各种问题(Vs访问正常)的部分处理方法详细整理
- Samba服务中使用Windows共享的文件访问出现问题
- Linux服务器nginx访问日志里出现大量http 400错误的请求分析
- 解决Oracle登录时出现无法处理服务名
- eclipse或者SpringToolSuite里访问tomcat首页出现404错误解决之法
- 已知 apache 服务的访问日志按天记录在服务器本地目录/app/logs 下,由于磁盘空间紧张,现在要求只能保留最近 7 天的访问日志!请问如何解决? 请给出解决办法或配置或处理命令。(提示:可以
