给一个ul列表中点击到的li赋予样式
2017-11-30 00:00
218 查看
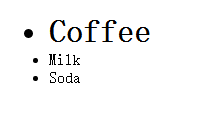
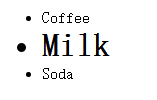
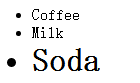
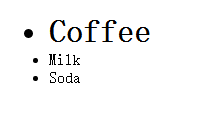
效果如下,点那个那个获取样式,之前已经有样式的取消。



代码如下,我是在菜鸟教程上在线编辑的,所以就这样喽~
if判断不加也行



代码如下,我是在菜鸟教程上在线编辑的,所以就这样喽~
if判断不加也行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<style type="text/css">
.type
{
font-weight:bold;
font-size:xx-large;
}
</style>
<script>
$(document).ready(function(){
$("li").click(function(){
$("li").each(function(){
if($(this).attr("class")!=null)
$(this).removeClass("type");
});
$(this).addClass("type");
});
});
</script>
</head>
<body>
<ul>
<li class="type">Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
相关文章推荐
- <ul>中的<li>我点击一个<li>后其它的<li>全变背景色,求JS和CSS代码 <ul>中的<li>我点击一个<li>后其它的<li>全变背景色 要图中效果,求JS和CSS代码 (搜搜问问)
- 一个ul列表,让其前四个li显示,后面的隐藏。
- js控制html中ul列表li点击可以编辑
- 原生实现一个toast组件;ul下li点击确定是哪个
- 对于一个"ul"列表,单击弹出每个"li"对应的索引
- Css <ul><li>列表的样式的控制</li></ul>
- 遍历ul下的li的点击事件给予class样式属性
- 遍历一个ul设置各个li不同的样式
- Css <ul><li>列表的样式的控制</li></ul>
- jquery实现ul列表中点击li选择radio
- 『JQuery』 点击ul列表下的li会弹出提示框显示每个li中的内容
- [转]一个UL和LI写出来的简单的图片列表
- 1、点击一个ul的五个li元素,分别弹出他们的序号,用正常和闭包的方法
- 使用UL LI进行列表是height:100%造成的IE兼容模式与极速模式显示样式
- jquery实现ul列表中点击radio后面的文本选中radio,点击整个li选中radio
- 清除ul li里面的浮动并让ul自适应高度的一个好办法
- 微信小程序——为列表添加点击添加删除样式
- CSS的ul与li样式学习
- 织梦默认分页样式修改 解决分页列表显示,去掉li
- html 列表中 内容长 点击详情 出一个div框显示详细内容
