layui-学习03-页面元素
2017-11-28 17:25
471 查看
布局:
相关样式:包裹层 : layui-container ( 响应式 宽度 ) layui-fluid ( 100% 宽度 )
行 : layui-row
列 : layui-col-md9* (* = 1 ~ 12) (响应式)
列间距 : layui-col-space* ( 列间距 *px )
列偏移 : layui-col-md-offset* ( 列偏移 * 代表列数 )
例子:
<div class="layui-container"> // class="layui-fluid " 常规布局(以中型屏幕桌面为例): <div class="layui-row layui-col-space10"> <div class="layui-col-md9"> 你的内容 9/12 </div> <div class="layui-col-md3"> 你的内容 3/12 </div> </div>
不固定容器宽度。将栅格或其它元素放入一个带有 class="layui-fluid" 的容器中,那么宽度将不会固定,而是 100% 适应
理论上,你可以对栅格进行无穷层次的嵌套
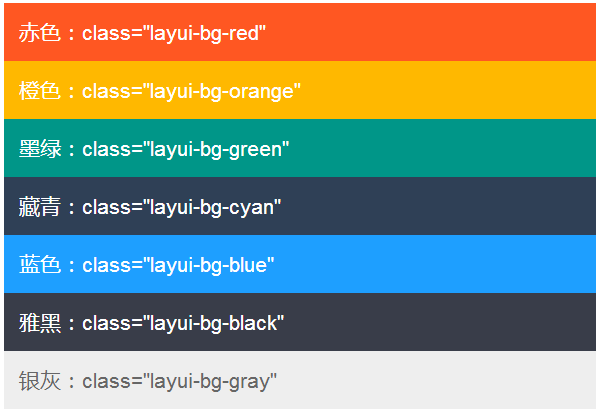
颜色:
赤色:class="layui-bg-red"橙色:class="layui-bg-orange"
墨绿:class="layui-bg-green"
藏青:class="layui-bg-cyan"
蓝色:class="layui-bg-blue"
雅黑:class="layui-bg-black"
银灰:class="layui-bg-gray"

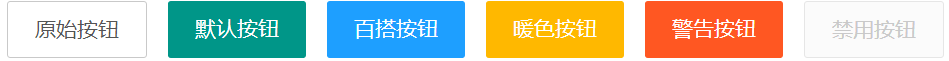
按钮:

| 名称 | 组合 |
|---|---|
| 原始 | class="layui-btn layui-btn-primary" |
| 默认 | class="layui-btn" |
| 百搭 | class="layui-btn layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-disabled" |
| 尺寸 | 组合 |
|---|---|
| 大型 | class="layui-btn layui-btn-lg" |
| 默认 | class="layui-btn" |
| 小型 | class="layui-btn layui-btn-sm" |
| 迷你 | class="layui-btn layui-btn-xs" |
| 主题 | 组合 |
|---|---|
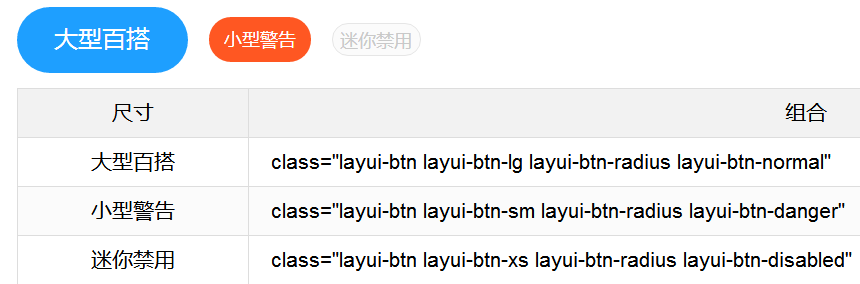
| 原始 | class="layui-btn layui-btn-radius layui-btn-primary" |
| 默认 | class="layui-btn layui-btn-radius" |
| 百搭 | class="layui-btn layui-btn-radius layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-radius layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-radius layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-radius layui-btn-disabled" |

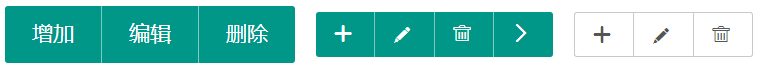
按钮组:

<div class="layui-btn-group"> <button class="layui-btn">增加</button> <button class="layui-btn">编辑</button> <button class="layui-btn">删除</button> </div> <div class="layui-btn-group"> <button class="layui-btn layui-btn-sm"> <i class="layui-icon"></i> </button> <button class="layui-btn layui-btn-sm"> <i class="layui-icon"></i> </button> <button class="layui-btn layui-btn-sm"> <i class="layui-icon"></i> </button> <button class="layui-btn layui-btn-sm"> <i class="layui-icon"></i> </button> </div> <div class="layui-btn-group"> <button class="layui-btn layui-btn-primary layui-btn-sm"> <i class="layui-icon"></i> </button> <button class="layui-btn layui-btn-primary layui-btn-sm"> <i class="layui-icon"></i> </button> <button class="layui-btn layui-btn-primary layui-btn-sm"> <i class="layui-icon"></i> </button> </div>
表单:
设定 class="layui-form" 来标识一个表单元素块依赖加载模块:form (请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)
相关样式:
layui-form
layui-form-item
layui-form-label
layui-input-block
layui-input-inline
layui-input
layui-textarea
layui-form-text
输入框:
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class="layui-input":layui.css提供的通用CSS类
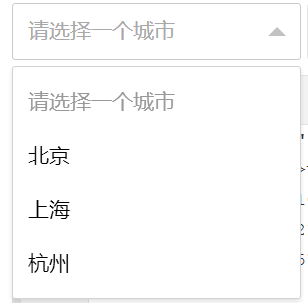
下拉选择框

代码:
<select name="city" lay-verify="" lay-search> //搜索匹配功能 <option value="">请选择一个城市</option> <option value="010" selected>北京</option> //selected 来设定默认选中项 <option value="021" disabled>上海</option> //禁用效果 <option value="0571">杭州</option> </select>
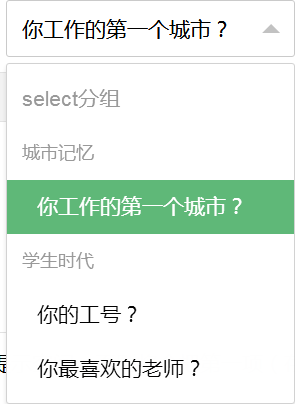
分组:

<select name="quiz"> <option value="">请选择</option> <optgroup label="城市记忆"> <option value="你工作的第一个城市">你工作的第一个城市?</option> </optgroup> <optgroup label="学生时代"> <option value="你的工号">你的工号?</option> <option value="你最喜欢的老师">你最喜欢的老师?</option> </optgroup> </select>
复选框:
原始风格:

原始风格: <input type="checkbox" name="" title="写作" lay-skin="primary" checked> <input type="checkbox" name="" title="发呆" lay-skin="primary"> <input type="checkbox" name="" title="禁用" lay-skin="primary" disabled>
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置value="1"可自定义值,否则选中时返回的就是默认的on
开关:

其实就是checkbox复选框的“变种”,通过设定 lay-skin="switch" 形成了开关风格
<input type="checkbox" name="xxx" lay-skin="switch"> <input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked> <input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭"> <input type="checkbox" name="aaa" lay-skin="switch" disabled>
属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本
设置value="1"可自定义值,否则选中时返回的就是默认的on
单选框:

<input type="radio" name="sex" value="nan" title="男"> <input type="radio" name="sex" value="nv" title="女" checked> <input type="radio" name="sex" value="" title="中性" disabled>
属性title可自定义文本
属性disabled开启禁用
设置value="xxx"可自定义值,否则选中时返回的就是默认的on
文本域:
<textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea"></textarea>
组装行内表单:

<div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">范围</label> <div class="layui-input-inline" style="width: 100px;"> <input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid">-</div> <div class="layui-input-inline" style="width: 100px;"> <input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">密码</label> <div class="layui-input-inline" style="width: 100px;"> <input type="password" name="" autocomplete="off" class="layui-input"> </div> </div> </div>
面包屑:
依赖加载模块:element首页/ 国际新闻/ 亚太地区/ 正文
<span class="layui-breadcrumb"> <a href="">首页</a> <a href="">国际新闻</a> <a href="">亚太地区</a> <a><cite>正文</cite></a> </span>
你还可以通过设置属性 lay-separator="-" 来自定义分隔符。如: 首页- 国际新闻- 亚太地区- 正文
<span class="layui-breadcrumb" lay-separator="-"> <a href="">首页</a> <a href="">国际新闻</a> <a href="">亚太地区</a> <a><cite>正文</cite></a> </span>
娱乐| 八卦| 体育| 搞笑| 视频| 游戏| 综艺
<span class="layui-breadcrumb" lay-separator="|"> <a href="">娱乐</a> <a href="">八卦</a> <a href="">体育</a> <a href="">搞笑</a> <a href="">视频</a> <a href="">游戏</a> <a href="">综艺</a> </span>
相关文章推荐
- Extjs学习总结之06页面元素操作和模版
- Webdriver学习笔记(四)页面元素的操作
- layui框架详细分析系列之熟悉框架以及提供的页面元素
- 2,JQuery学习-为页面的元素添加点击事件
- selenium webdriver学习(四)------------定位页面元素(转)
- Selenium学习笔记4--获取页面元素内容
- Selenium学习8--截图,拖拽页面元素,键盘操作,鼠标右键,悬停,鼠标双击
- layui页面元素使用(二)
- QML 学习摘录 03 - 输入元素
- javascript学习笔记(十八) 获得页面中的元素代码
- Selenium Java自动化测试学习知识积累-定位页面元素
- JAVA_WEB Struts2学习:使用验证框架进行校验JSP页面元素 反编译工具的配置 Strtuts2 国际化学习
- learning jQuery 学习笔记十一(+jQuery 1.4.1 API)-- DOM操作-基于命令改变页面 ----移动元素
- Holmos自动化测试入门学习(九)------用新开浏览器方式后页面元素的操作
- selenium webdriver学习 -怎么等待页面元素加载完成
- 【selenium学习笔记】webdriver进行页面元素定位
- 学习笔记之php页面中js获取标签元素的ID值方法
- DOM学习笔记---遍历页面所有元素节点
- learning jQuery 学习笔记十三(+jQuery 1.4.1 API)-- DOM操作-基于命令改变页面 ----复制元素及其它
- CSS3与页面布局学习总结(六)——CSS3新特性(阴影、动画、渐变、变形、伪元素等)
