html5--2.4新的布局元素(3)-section
2017-11-28 01:24
281 查看
html5--2.4新的布局元素(3)-section
学习要点
了解section元素的语义和用法通过实例理解section元素的用法
article元素和section元素的区别和共同点
article元素(标签)
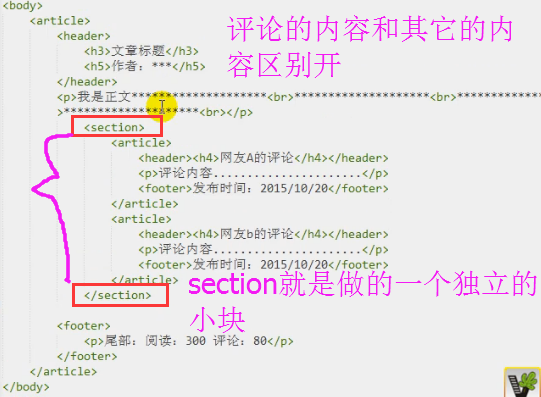
用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
section元素(标签)
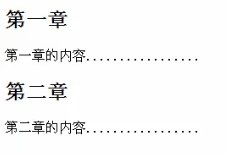
用来定义文章中的章节(通常应该有标题和段落内容)
用来定义文档中特定内容的区块,可视为一个区域分组元素,用来给页面上的内容分块。
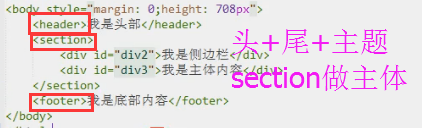
section元素可以定义文档的主体内容。
用一句话来概括它的作用就是给内容分段,给页面分区
注意他与div的区别,div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
article元素和section元素的区别
语义不同
article元素更强调内容的独立性(比如说一篇文章)
section元素更强调内容的关联性(比如说两个段落,是相似的)
article元素是独立完整的内容,section元素页面内容分块
相同点
本质上都是带有语义的div块元素
分别可以看作<div id="section">和<div id="article">
实例


用来定义文档中特定的区块


相关文章推荐
- HTML5—新语义元素header、nav、section、article、aside、footer等使用及兼容
- html5-新布局元素header,footer
- HTML5之article元素与section元素之间的区别?
- HTML5学习:语义元素section
- html5 文档元素 布局
- html5--2.7新的布局元素(4)-time
- HTML5新增的主体元素article、section、nav、aside、time元素和pubdate属性
- HTML5 新布局元素<header><article><footer>
- HTML5新布局元素
- html5--2.9新的布局元素(5)-hgroup/address
- html5-section元素
- HTML5 使用结构元素进行网页布局
- HTML5 1.7 div元素与布局
- html5--2.9新的布局元素(6)-figure/figcaption
- html5中section元素的使用方法
- HTML5 基础内容(列表/块元素/布局) 003
- HTML5基础(一)——元素、属性、格式化、样式、链接、表格、列表、块、布局
- HTML5中的Article和Section元素
- HTML5—新语义元素header、nav、section、article、aside、footer等使用及兼容
- 用html5新布局元素代替div元素布局页面
