使用vscode时,如何在.vue文件中使用html代码补全功能
2017-11-28 00:00
295 查看
最近在Vue大神的推荐下使用了vscode,还挺好用的,跟webstorm比起来要轻量很多,打开的速度也快,功能跟webstorm也差不多,挺丰富的,尤其是插件。最主要的是使用过程中,不会卡顿!!!这是重点!!!
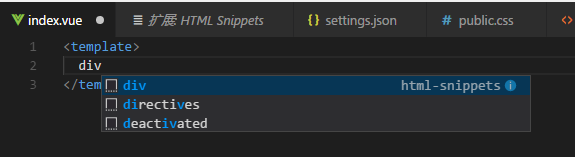
那么,使用的时候发现了在.vue的文件中,你只打一个div,在按tab键,是不会自动补全代码的,想想不会自动补全代码,那得多浪费开发的时间,于是我就找到了一个解决办法,请看下面:

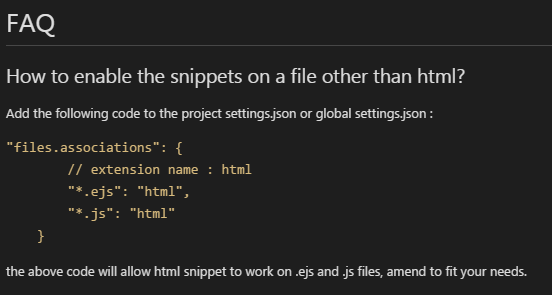
这段代码是提示我们需要在settings.json中配置files.associations的属性。

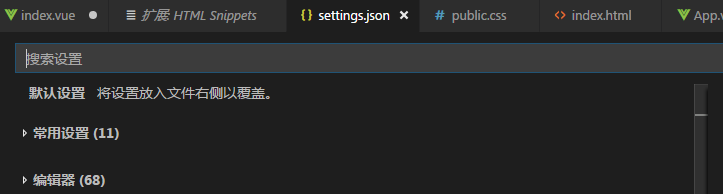
然后在settings.json中找到“常用设置”里的files.associations对象

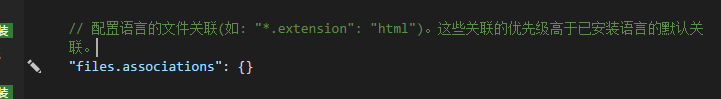
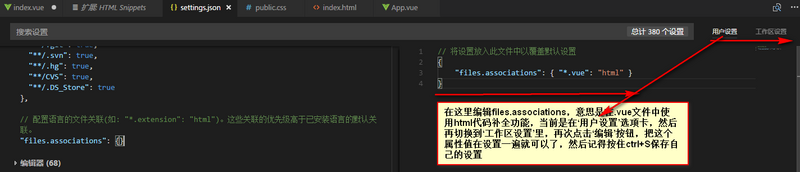
然后把鼠标滑到对象的左边,会出现如图所示的一个“编辑”的标志,点击它,就会打开编辑页,如图:

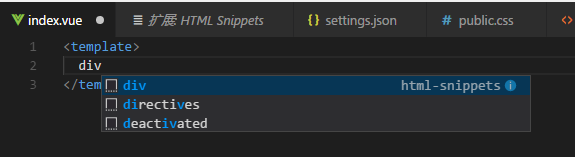
按照上图的步骤去配置就可以了,然后再回到.vue的页面,打出div,再按住tab键,就可以自动补全代码了

那么,使用的时候发现了在.vue的文件中,你只打一个div,在按tab键,是不会自动补全代码的,想想不会自动补全代码,那得多浪费开发的时间,于是我就找到了一个解决办法,请看下面:
一、HTML Snippets
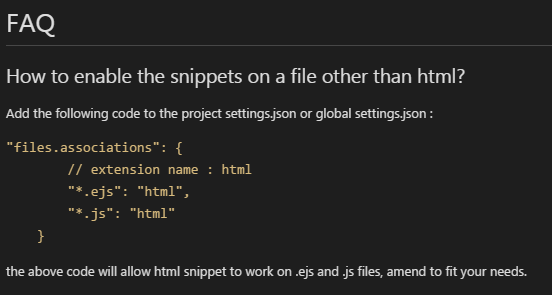
在vscode中把这个插件下载了并且启用,然后翻阅插件的ReadMe,我们可以看到如下图得FAQ:
这段代码是提示我们需要在settings.json中配置files.associations的属性。
二、settings.json中配置files.associations对象
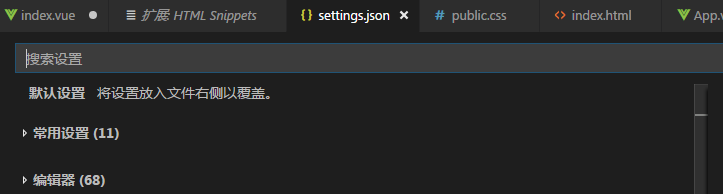
首先,依次打开“文件 --> 首选项 --> 设置”,就会看到settings.json文件了
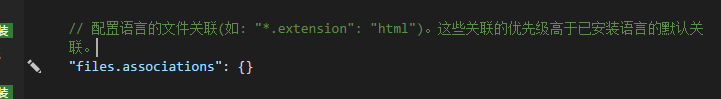
然后在settings.json中找到“常用设置”里的files.associations对象

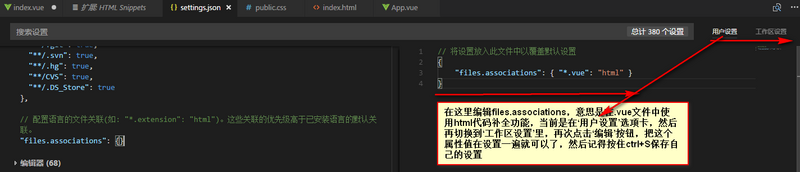
然后把鼠标滑到对象的左边,会出现如图所示的一个“编辑”的标志,点击它,就会打开编辑页,如图:

按照上图的步骤去配置就可以了,然后再回到.vue的页面,打出div,再按住tab键,就可以自动补全代码了

相关文章推荐
- 在.vue文件中让html代码自动补全的方法(支持vscode)
- 如何优雅地使用 VSCode 来编辑 vue 文件?
- iOS开发的一些小技术:让UIImage有缩放功能、控制log的输出、xcode修改文件注释、随机数的使用、在UIImageView 中旋转图像、在Quartz中如何设置旋转点、创建.plist文件并存储
- 文件差异和补全功能使用diff_match_patch
- Vue单文件组件的如何使用方式介绍
- 如何优雅地使用 VSCode 来编辑 vue 文件?
- office2013如何使用scanning功能,扫描文件
- Jsp中如何使用Ckeditor富文本编译器以及实现上传文件的功能
- 如何优雅地使用 VSCode 来编辑 vue 文件?
- 如何在kdevelop中让QT使用代码补全功能(转)
- vscode中使用beautify插件格式化vue文件
- 如何使用JFileChooser 的showSaveDialog()方法--实现保存文件功能?(完整)
- vue中使用input[type="file"]实现文件上传功能
- 如何简单地在浏览器中使用阿里云的文件上传功能?
- Win7如何使用系统保护功能恢复删除文件
- swift -- 如何在swift下,使用类似oc的pch文件功能
- Win10如何使用自带压缩、解压zip压缩文件功能
- 使用iPhoneX模拟器适配时如何改动最少的代码使不支持模拟器的.a文件相关的功能不报错
- 如何使用C#Windows窗体完成文件浏览功能:
- 如何在myeclipse中导入能让配置文件有自动补全功能的dtd文件
