用JavaScript实现简单的乘法计算
2017-11-26 23:57
375 查看
以下是简单的JavaScript代码:
以下是HTML内容部分:
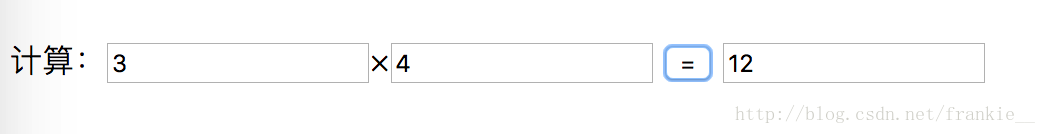
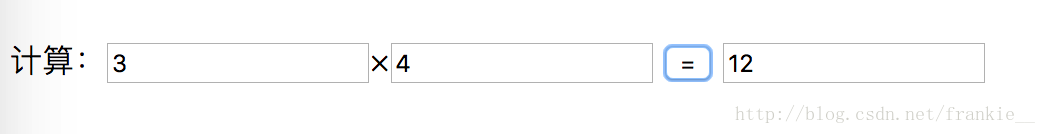
效果如下(点击等于按钮出结果):

function multiplication() {
var a = document.getElementById('input1').value;
var b = document.getElementById('input2').value;
var c = a*b;
var settings = document.getElementById('input3');
// 判断乘数a和b是否为空或者输入非数字值
if ((a=="" || isNaN(a)) || (b=="" || isNaN(b))) {
settings.value = null;
alert("输入数据有误,请重新输入!")
}
else {
settings.value = c;
}
}以下是HTML内容部分:
计算: <input id="input1" > × <input id="input2"> <button id="button2" onclick="multiplication()">=</button> <input id="input3">
效果如下(点击等于按钮出结果):

相关文章推荐
- Android开发历程_2(实现简单的乘法计算)
- Android开发历程_2(实现简单的乘法计算)
- Android开发历程_2(实现简单的乘法计算)
- android实现简单的乘法计算代码
- JavaScript实现的超简单计算器功能示例
- 线性代数教程之一——矩阵乘法计算、理解及代码实现
- JavaScript(select onchange)的网页跳转的简单实现
- javascript实现最简单的拖拽效果
- JavaScript实现打开硬盘驱动器,超简单!!
- JavaScript实现页面实时显示当前时间的简单实例
- PHP+HTML+JavaScript+Css实现简单爬虫开发
- javascript它【蛇系列】第一弹:简单的蛇实现
- javascript 异或运算符实现简单的密码加密功能
- Javascript实现简单焦点图
- 简单的实现JAVASCRIPT命名空间
- JavaScript 数组(Array) sort 排序函数实现的简单高阶函数原理
- Javascript实现的一个简单的弹幕效果-优化版
- 大整数乘法算法简单实现 java
- 简单理解javascript中的原型对象,实现对之间共享属性和行为
- javascript 简单实现页面上的拖放功能
