nodejs初步学习笔记
2017-11-24 17:35
309 查看
//加载了一个http模块,由js编写
var http = require('http');
//createServer来创建一个服务器
http.createServer(function(req,res){
//function用来告诉服务器请求回来应该做什么
res.writeHead(200, {'ContentType':'text/plain'});
res.end('HelloWorld\n');
//listen在某端口监听请求
}).listen(1337, '127.0.0.1');
console.log('Server running at ' target='_blank'>http://127.0.0.1:1337/');[/code]
一个服务器就这样建好了,在浏览器输入127.0.0.1:1337就可以看到helloworld了
函数中的两个参数(req,res)req是请求体,res是响应体
nodejs基于Commonjs1.0规范,实现包管理系统,每一个文件是一个独立的模块,里面不需要命名空间,不用担心变量污染
模块分类:
1、核心模块
2、文件模块
3、第三方模块
模块流程:
1、创建模块
2、导出模块
3、加载模块
4、使用模块
暴漏模块使用exports.或module.exports
API
URI:统一资源标识符
URL:统一资源定位符 (是URI的子集,url一定是uri,uri不一定是url)
在控制台输入node进入node模式
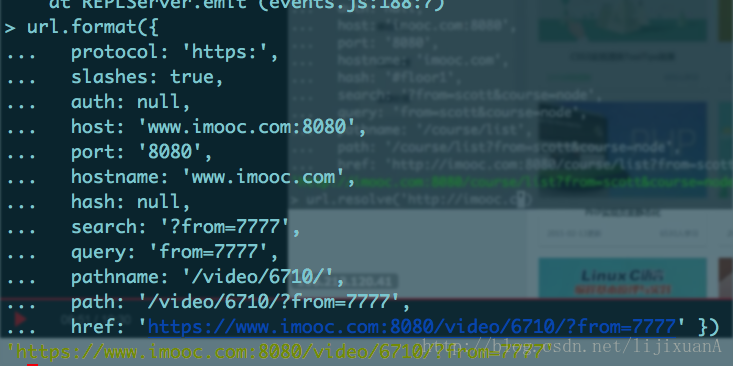
输入url.format( )

url.parse( )

url.resolve( )
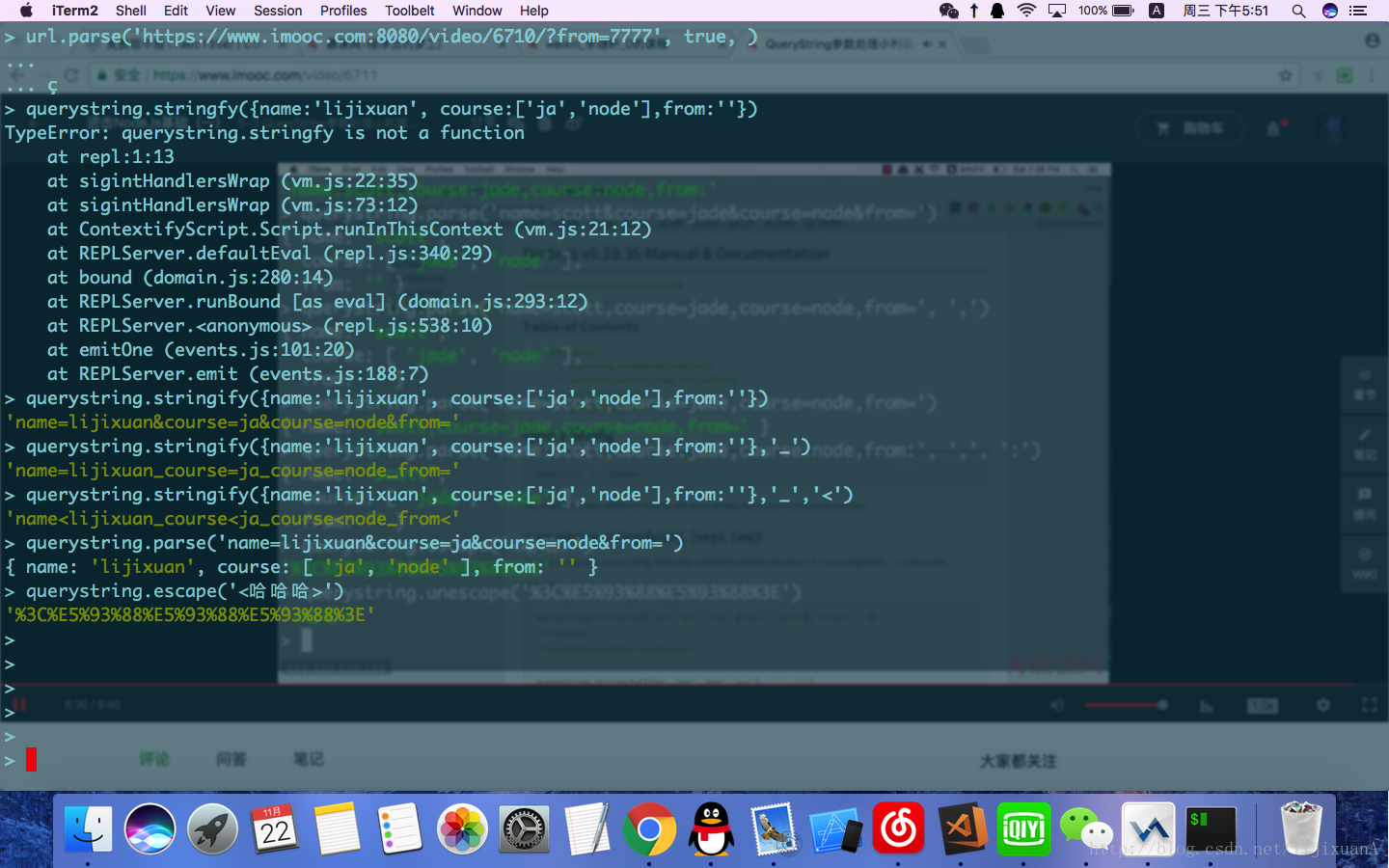
QueryString用来处理url的参数

Http
http就是一种协议,计算机之间都遵守这种协议才能互相沟通通信,有http客户端发送请求,建立tcp连接,服务器等待请求,返回内容,大概的流程就是这样。
当我们输入网址回车时
1、浏览器搜索自身的DNS缓存
2、搜素系统自身的DNS缓存(浏览器没有找到缓存或缓存已失效)
chrom://net-internais/#dns可以查看浏览器的浏览记录
3、读取本地的host文件
4、浏览器发起一个dns的一个系统调用
发送到运营商服务器
1、宽带运营商查看自身缓存
2、运营商服务器发起一个迭代dns解析的请求
运营商服务器把结果返回系统内核同时缓存起来
操作系统内核把结果返回浏览器
浏览器拿到最终ip地址
之后进行三次握手四次挥手建立tcp连接
tcp/ip协议建立起来之后就可以向服务器发送http请求了
服务器端处理后返回数据
浏览器拿到数据,进行解析
单线程:每次只谈一个女友,这个不分手下一个不能谈
多线程:同时谈多个女朋友
I/O:磁盘的写入和堵出,数据的进和出
阻塞和非阻塞:
阻塞:打电话预约位置,老板说去看看,你不挂断电话,一直等待
非阻塞:老板说去看看,你说等你找到再给我回电话,然后挂断电话去做别的事情
ab -n1000 -c10 http://。。。 可以测试http响应的时间状态
http网络小爬虫
//加载一个http模块
var http = require('http')
//要爬的网站网址(需要是http协议,https协议不可以)
var url = 'http://www.hrbust.edu.cn/'
//http发送get请求
http.get(url, function(res) {
var html = ''
//data请求回来触发事件
res.on('data', function(data) {
html += data
})
//请求结束触发的事件
res.on('end', function() {
console.log(html)
})
}).on('error', function() {
//请求出错的函数
console.log('出错')
})
这样就是一个最基础的http网络爬虫
这样我们在终端打出 node 文件名.js 执行一下就会在终端显示所有的页面html代码
我们想要对html代码进行处理、过滤,得到我们想要的信息,选择性观看下方代码
var http = require('http')
//使用npm install cheerio(相当于jq)
var cheerio = require('cheerio')
var url = 'http://www.imooc.com/learn/348'
//获取函数
function filterChapters (html) {
var $ = cheerio.load(html)
var chapters = $('.chapter')
var courseData = []
chapters.each(function (item) {
var chapter = $(this)
var chapterTitle = chapter.find('strong').text()
var videos = chapter.find('.video').children('li')
var chapterData = {
chapterTitle: chapterTitle,
videos: []
}
videos.each(function(item) {
var video = $(this).find('.J-media-item')
var videoTitle = video.text()
var id = video.attr('href')
chapterData.videos.push({
title: videoTitle,
id: id
})
})
courseData.push(chapterData)
})
return courseData
}
//打印函数
function printCourseInfo(courseData) {
courseData.forEach(function(item) {
var chapterTitle = item.chapterTitle
console.log(chapterTitle + '\n')
item.videos.forEach(function(video){
console.log('['+ video.id + ']' + video.title + '\n')
})
});
}
http.get(url, function(res) {
var html = ''
res.on('data', function(data) {
html += data
})
res.on('end', function() {
var courseData = filterChapters(html)
printCourseInfo(courseData)
})
}).on('error', function() {
console.log('出错')
})
在终端可以看到我们想要的信息

http事件模块
http的主要事件模块就是events
先来一个简单的事件
//引入events事件模块
var EventEmitter = require('events').EventEmitter
//创建实例
var life = new EventEmitter
//on与addEventListener一样
//添加事件
life.on('点击', function(dosome) {
console.log('给我' + dosome)
})
//触发事件
life.emit('点击', '跪下!!!')
在终端运行后出现 《 给我跪下!!!》
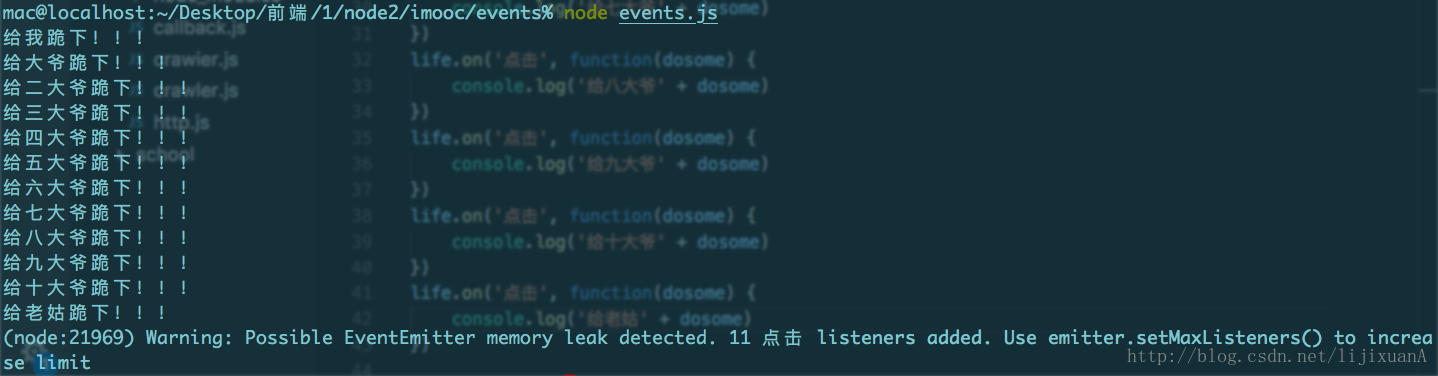
官方建议对于一个事件不要设置超过十个监听器
当我们向下面这样做,代码也会执行,但是会抛出一个警告⚠️
//引入events事件模块
var EventEmitter = require('events').EventEmitter
//创建实例
var life = new EventEmitter
//on与addEventListener一样
//添加事件
life.on('点击', function(dosome) {
console.log('给我' + dosome)
})
life.on('点击', function(dosome) {
console.log('给大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给二大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给三大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给四大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给五大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给六大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给七大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给八大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给九大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给十大爷' + dosome)
})
life.on('点击', function(dosome) {
console.log('给老姑' + dosome)
})
//触发事件
life.emit('点击', '跪下!!!')

life.setMaxListener(最大添加事件数量)
life.emit( )返回一个布尔值,如果事件被监听过返回true,没有返回false
移除事件监听,removeListener
但是匿名函数不可以,我们需要这样写
function guixia(dosome){
console.log('给我' + dosome)
}
life.on('点击', guixia)
life.removeListener(guixia)
life.emit('点击', '跪下!!!')
这样就在执行之前移除了事件监听
查询这个事件执行了几次
console.log(life.listeners('事件名').length
移除全部事件监听
life.removeAllListener('事件名')
相关文章推荐
- 【算法学习笔记】04.C++中结构体定义练习(bign初步)
- 学习笔记(八)——Django初步了解及环境部署
- NodeJS学习笔记 - Apache反向代理集成实现
- NodeJS学习笔记之网络编程
- nodejs学习笔记之包、模块实现
- nodejs学习笔记 -- npm介绍
- nodejs初步学习遇到错误
- PL/SQL学习笔记-常量变量及数据类型初步
- 深度学习笔记之神经网络、激活函数、目标函数和深度的初步认识
- 学习Lucene笔记二:搜索初步
- Python Web开发 之Django框架入门学习笔记(一)——安装和初步使用
- 【学习笔记】nodejs之hello world~
- Nodejs express框架之jade模板的学习笔记
- Sass学习笔记 -- 初步了解函数、运算、条件判断及循环
- NodeJS学习笔记
- Nodejs学习笔记----nodejs的安装
- [Spring学习笔记 1 ] Spring 简介,初步知识--Ioc容器详解 基本原理。
- nodejs学习笔记 --回调函数
- NodeJS学习系列课程笔记(NodeJs Assert断言测试)
- [Nodejs]初探nodejs学习笔记- 如何使用nodejs搭建简单的UDP聊天功能
