推荐一款js脚本预加载的插件
2017-11-24 10:46
260 查看
现如今前端开发基本都是利用webpack,有些人会有rollup.js,但自从webpack2开始引入了rollup.js的tree-shaking之后,rollup.js的存在价值已然不大,因为这是rollup.js主要亮点,而相比webpack,它缺少了太多的插件支持。
但是我不可能再html中手动将js脚步写上去然后测试发布,于是我在GitHub上找到了GoogleChrome团队,发现了一款webpack插件,preload-webpack-plugin,引入这款插件npm install –save-dev preload-webpack-plugin,然后在webpack配置中:
一定要写在HtmlWebpackPlugin之后,这里我简单介绍下如何将code-splitting后的chunk.js预加载到页面中:
在GitHub上,我写了一个示例:https://github.com/love-fay/fay-react-redux-example


code-spliting会在head中动态加入script标签并在标签上加入async(异步并不按顺序立即执行),preload是预加载但不执行,当当前页面用到预加载的js的时候,会等待该预加载的js下载完成后调用执行,而不会在预加载的js没有下载完发起第二次请求,预加载完成后也不会再发起第二次请求。
https://github.com/GoogleChrome/preload-webpack-plugin
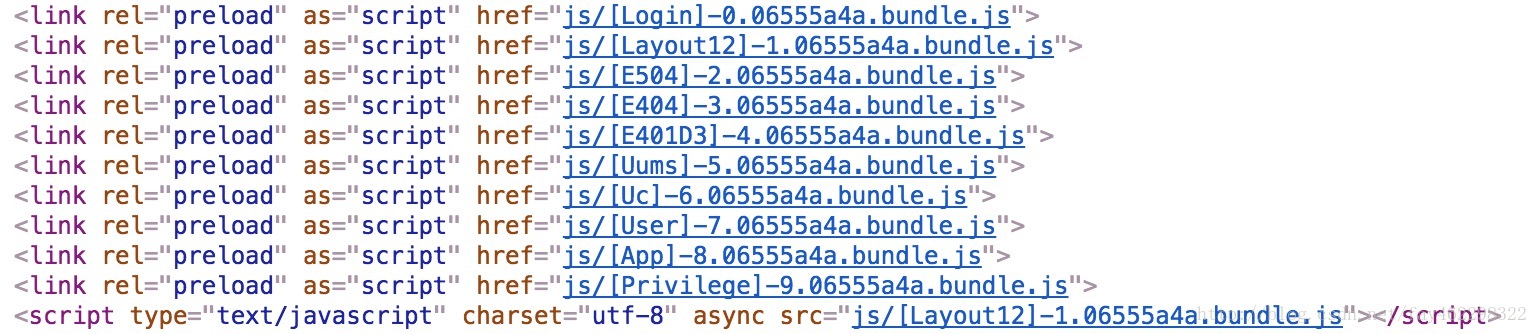
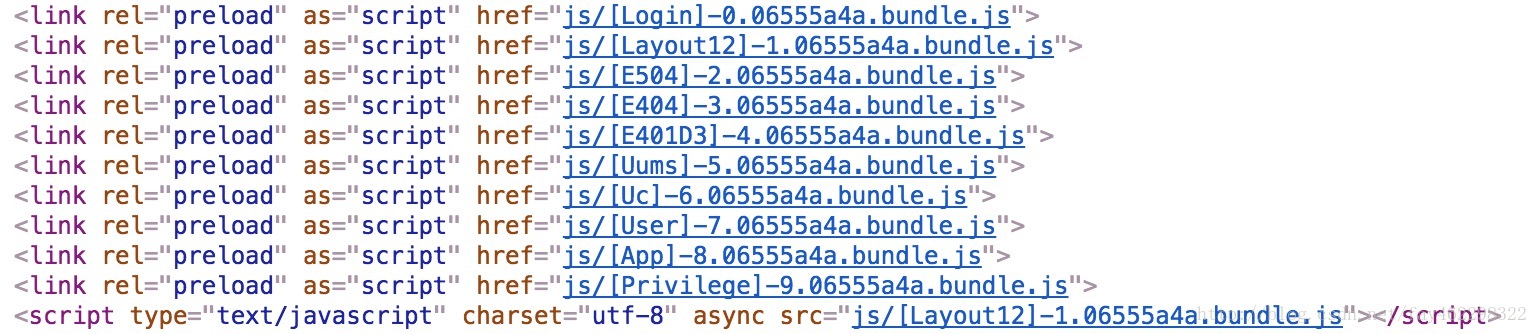
开发大型应用的时候,我们会利用webpack+bundle-loader实现code-splitting,在国内称为按需加载,这时我思考了一下,有没有可能在我首屏加载过程中异步非阻塞的去加载我其他后续可能要用到的js脚本,而不是等我用到的时候再去请求,首先我想到的是在谷歌浏览器上是否能够实现,因为众所周知谷歌浏览器是目前技术最前卫的浏览器,也是即将成为最主流的浏览器。有了这个想法,我便了解到preload和prefetch等相关信息。关于preload,主要是在header中加入这样的节点:
<link rel="preload" as="script" href="js.js">
但是我不可能再html中手动将js脚步写上去然后测试发布,于是我在GitHub上找到了GoogleChrome团队,发现了一款webpack插件,preload-webpack-plugin,引入这款插件npm install –save-dev preload-webpack-plugin,然后在webpack配置中:
plugins: [ new HtmlWebpackPlugin(), new PreloadWebpackPlugin() ]
一定要写在HtmlWebpackPlugin之后,这里我简单介绍下如何将code-splitting后的chunk.js预加载到页面中:
new PreloadWebpackPlugin({
rel: 'preload',
include: 'asyncChunks'
}),在GitHub上,我写了一个示例:https://github.com/love-fay/fay-react-redux-example
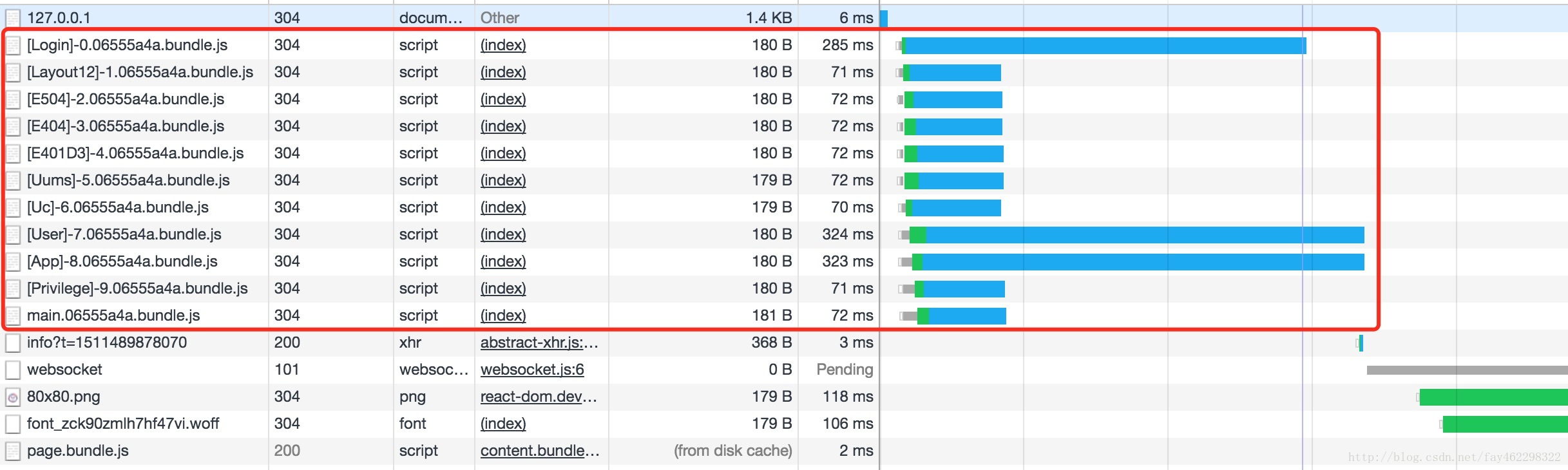
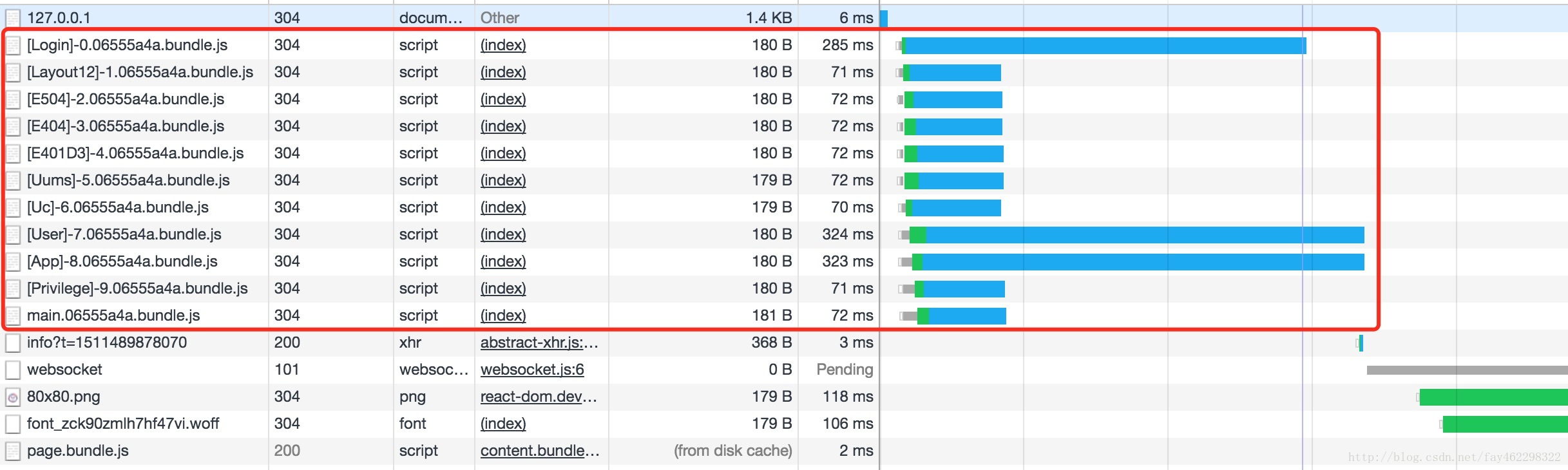
示例运行后效果截图如下:


code-spliting会在head中动态加入script标签并在标签上加入async(异步并不按顺序立即执行),preload是预加载但不执行,当当前页面用到预加载的js的时候,会等待该预加载的js下载完成后调用执行,而不会在预加载的js没有下载完发起第二次请求,预加载完成后也不会再发起第二次请求。
关于这个插件具体内容见GitHub上的介绍:
https://github.com/GoogleChrome/preload-webpack-plugin
相关文章推荐
- 推荐一款js写的遮罩数据加载插件showLoading
- 推荐一款js压缩插件
- 推荐一款前端轻量级的toolTip插件-Tippy.js
- 推荐一款很好用的调试JS的Eclipse插件
- 推荐一款很好用的调试JS的Eclipse插件
- 利用jQuery的ResourceLoader插件实现JS和CSS脚本的动态按需加载
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
- 推荐一款插件layim.js 阿里大牛贤心制作的一款webim聊天插件
- 推荐一款很好用的调试JS的Eclipse插件
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
- 插件推荐Echo.js 简单易用的图片延迟加载插件
- 推荐一款图片编辑download的js插件
- 推荐一款很好用的调试JS的Eclipse插件
- jquery.loadmask.js ---jquery一款加载等待插件
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)――highlight.js
- 推荐一款实用JavaScript插件js-trigger
- 推荐一款很好用的调试JS的Eclipse插件
- NProgress.js一款炫酷的网页加载进度显示插件
- Jquery.LazyLoad.js修正版下载,实现图片延迟加载插件
- React.js加载组件以及JSX脚本处理代码
