微信公众号开发80端口映射解决方案
2017-11-23 22:34
239 查看
说明
最近公司要搞微信公众号开发,需要解决80端口映射的问题,看了网上好多老司机的方法,最终选择ngrok比较符合公司的情况。微信公众平台开发,可参考:https://mp.weixin.qq.com/wiki 。微信公众号接口只支持80接口。测试环境: windows10_x64企业版+ngrok2.2.4 (windows64位)
安装步骤
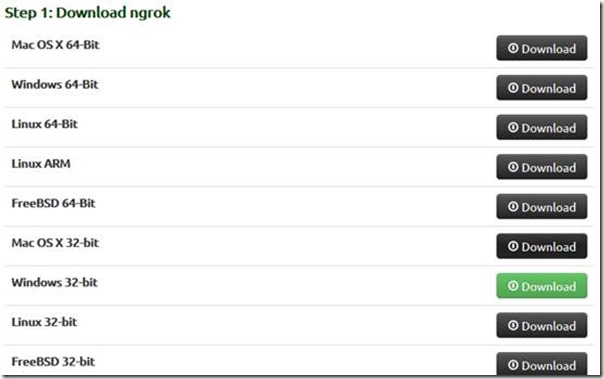
一.下载ngrok,网址:https://ngrok.com/download ,然后选择自己所需的版本,我选择windows版本。
二.进入https://dashboard.ngrok.com/user/signup,填写信息进行注册,登录后会看到有一个授权码

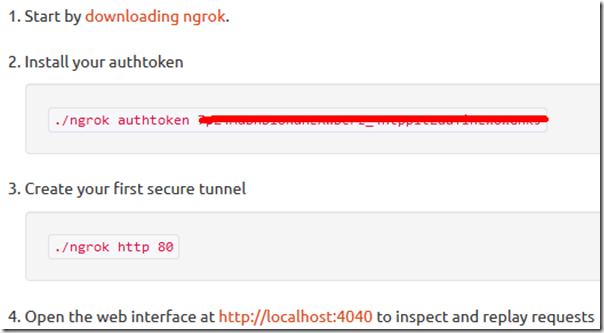
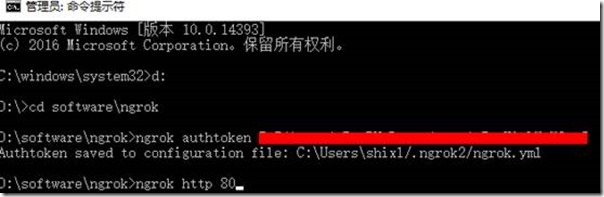
三.解压文件并启动程序。我解压目录是D:\software\ngrok,以管理员权限打开CMD,输入如下:
进入程序解压目录
d:
cd software\ngrok
输入你的授权ID
ngrok authtoken 7pZ47jffjadfEXwBcrz_4htpp1tZuaYinLWoWGhkJ
启用端口映射(注:http后面跟的是本地要映射的端口)
ngrok http 80

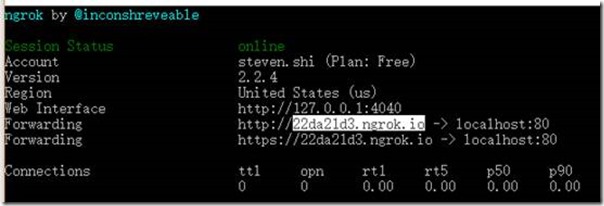
此时会弹出一个界面:

四. 验证,本地开一个WEB服务,我本机开了nginx服务,本地80端口。
访问http://22da21d3.ngrok.io 域名即可以直接访问到本机的80端口上。

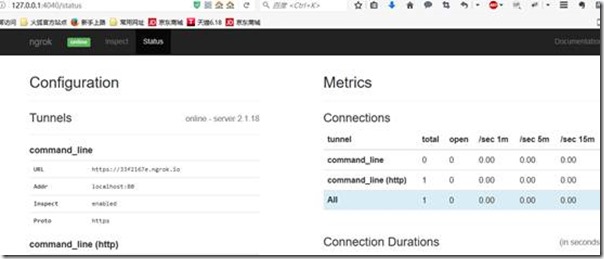
查看映射状态信息
http://127.0.0.1:4040/status

扩展
ngrok还支持自定义二级域名,不过是需要收费的。新注册用户是免费用户,只能使用随机生成的域名,窗口关闭url会发生变化,并且域名是在国外,访问慢,这是不利用我们开发的。更好的解决方法是自已架设ngrok服务端,并且要购买域名做解析,可以自定义二级域名,还可以共享给别人使用。下面介绍网上已经备案好的域名,直接可以拿来用。下载地址:http://down.51cto.com/data/2317475
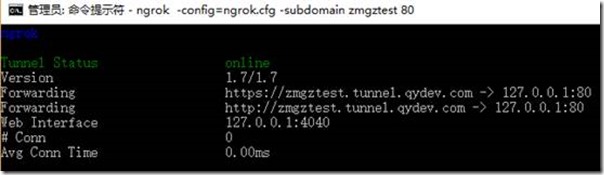
启动程序:直接解压,然后在管理员模式下,进入解压目录,然后进入输入如下启动命令。(此处不需要授权ID)
ngrok -config=ngrok.cfg -subdomain xxx 80
XXX是自定义二级域名,此二级域名要确保没有人使用,尽量复杂一点。

国内版下载地址:
http://download.csdn.net/download/qq_34707744/9976547
相关文章推荐
- 微信公众号开发80端口映射解决方案 推荐
- 微信公众号开发80端口映射解决方案 推荐
- 微信公众号开发之花生壳网站80端口映射失败
- 微信公众号开发80端口映射之搭建ngrok服务器
- 微信公众号开发之怎样将本机IP映射成外网域名
- 微信公众号开发使用测试号不能测试支付接口的解决方案
- 微信公众号测试账号开发以及natapp内外网映射工具使用
- 微信公众号开发--获取用户信息中文乱码的解决方案
- 微信公众号开发问题与注意事项和解决方案
- 关于ThinkPHP框架开发微信公众号在微信后台配置服务器URL提示Token验证失败的解决方案
- java 微信平台开发80端口映射
- 微信开发-坑爹的80端口映射之nginx
- Java微信公众号开发-外网映射工具配置
- Mac系统开发常见问题-80端口被占用的解决方案1-使用pfctl做网络层转发
- 微信公众号开发--获取用户信息中文乱码的解决方案
- Java微信公众号开发-外网映射工具配置
- 微信公众号开发使用测试号不能测试支付接口的解决方案
- 微信公众号开发前期基本配置-ngrok映射
- 微信公众号开发的时候,进行上传多张手机相册图片上传时候只上传第一张其他图片没上传解决方案
