JS基础学习(九)
2017-11-23 20:56
218 查看
DOM增删改

tr.innerHTML="<td>"+name+"</td>"+
"<td>"+email+"</td>"+
"<td>"+salary+"</td>"+
"<td><ahref='javascript:;'>Delete</a></td>"
//我们可以直接在创建的tr中插入代码这样更为简单;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加删除记录练习</title>
<link rel="stylesheet" type="text/css" href="ex_2_style/css.css" />
<script type="text/javascript">
ALD=function(){
//当点击的时候就删除指定的这一行;
//首先我们需要获取tr元素;
var tr=this.parentNode.parentNode;
// 在删除前我们需要弹出一个提示框
//name为我们删除行name;
var name=tr.children[0].innerHTML;
if(confirm("确认删除"+name+"?"))
tr.parentNode.removeChild(tr);
// 删除tr元素;
return false;
//超链接有一个默认的事件,当我们点击这个超链接的时候
//就会跳转 return false 可以取消这个默认的事件;
};
window.onload = function(){
//当我们点击超链接的时候会删除超链接所在的一行;
// 1:获取超链接所在的节点;
var Alla=document.getElementsByTagName("a");
//绑定单击响应函数;
for(var i=0;i<Alla.length;i++)
{
Alla[i].onclick=ALD;
};
//添加新员工;
//当点击Submit的时候将信息传送到表格添加新一行的元素;
var Submit=document.getElementById("addEmpButton");
Submit.onclick=function(){
//点击响应函数;创建下面格式
//
// <tr>
// <th>Name</th>
// <th>Email</th>
// <th>Salary</th>
// <th> </th>
// </tr>
//
//
//首先获取文本的内容;
var name=document.getElementById("empName").value;
var email=document.getElementById("email").value;
var salary=document.getElementById("salary").value;
//创建一个文本节点;
var nameText=document.createTextNode(name);
var emailText=document.createTextNode(email);
var salaryText=document.createTextNode(salary);
var aText=document.createTextNode("Delete");
//创建三个td和一个a标签节点;
var tdname=document.createElement("td");
var tdemail=document.createElement("td");
var tdsalary=document.createElement("td");
var atd=document.createElement("td");
var anodes=document.createElement("a");
//把文本插入对于的列节点;
anodes.appendChild(aText);
atd.appendChild(anodes);
tdname.appendChild(nameText);
tdemail.appendChild(emailText);
tdsalary.appendChild(salaryText);
//把列节点插入行节点中;
var tbody=document.getElementsByTagName("tbody")[0];
//获得一个tr
var ntr=document.createElement("tr");
//把td 插入tr中;
//向a中添加href属性
anodes.href = "javascript:;";
//为新添加
4000
的a再绑定一次单击响应函数
anodes.onclick = ALD;
ntr.appendChild(tdname);
ntr.appendChild(tdemail);
ntr.appendChild(tdsalary);
ntr.appendChild(atd);
tbody.appendChild(ntr);
};
};
</script>
</head>
<body>
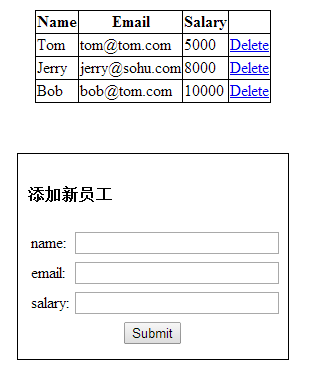
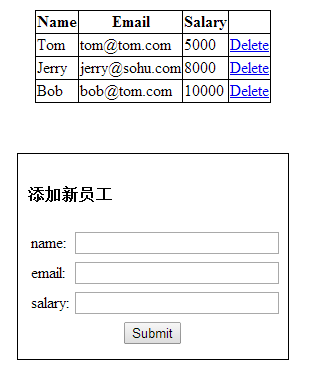
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="javascript:;">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
tr.innerHTML="<td>"+name+"</td>"+
"<td>"+email+"</td>"+
"<td>"+salary+"</td>"+
"<td><ahref='javascript:;'>Delete</a></td>"
//我们可以直接在创建的tr中插入代码这样更为简单;
相关文章推荐
- 2016/10/5(慕课网JS基础学习)
- [学习笔记01]js基础变量及数据类型
- 【前端学习笔记】JS基础
- Js 基础学习之--模拟加入购物车
- Node.js的学习历程二同步异步调用等基础知识的理解
- js基础学习笔记(六)
- Vue.js 2.0学习教程之从基础到组件详解
- JS基础学习(四)
- Three.js基础学习之场景对象
- js基础学习笔记(二)
- node.js 基础学习笔记2
- [JS基础]JavaScript精简学习1:基础知识
- Ext JS学习第八天 Ext基础之 认识Ext.js 和Ext-more.js
- Node.js学习--基础知识(9)--HTTP服务器
- JavaScript高级程序设计(第3版)学习笔记2 js基础语法
- 前端学习 HTML、CSS、JS基础
- js基础学习笔记(四)
- Js_基础知识学习_02
- Js基础学习之 -- DOM兼容 根据标签、类名获取节点函数封装
- js基础教程学习笔记
