js 复制粘贴功能记录
2017-11-23 10:29
459 查看
最近工作中需要在前端页面中使用代码完成剪贴板的读写,网上搜索了下相应的资料,记录下...
这个功能有两个办法一个是js方式,一个是使用flash
一、JS方法
1、复制
首先复制的过程分为两步曲,无论是使用手工还是代码,先来看看手工的
a、使用光标选中内容 b、通过ctrl + c 进行复制
其实在代码端也是一样,以此用这个步骤来,html代码如下
上面ID为content的input,其中的内容就是我们要复制的
第一步:选中它,代码如下
然后就是这样的效果

第二步:执行ctrl + c的操作
代码就一行,返回值为true 表示成功
2、读取
这个也就是ctrl + v的功能了,只有一行代码
效果如下

3、校验兼容性
由于安全相关考虑,很多浏览器都不支持在浏览器中操作剪贴板,所以为了兼容性,可以直接在浏览器中使用如下代码
如果返回true,则表示浏览器支持,如果返回false则表示不支持
二、使用flash插件
flash这边权限比较大,可以完成复制粘贴的过程,但是也有很大的局限性,比如移动端就不支持flash,然后就是IE和火狐也不支持。
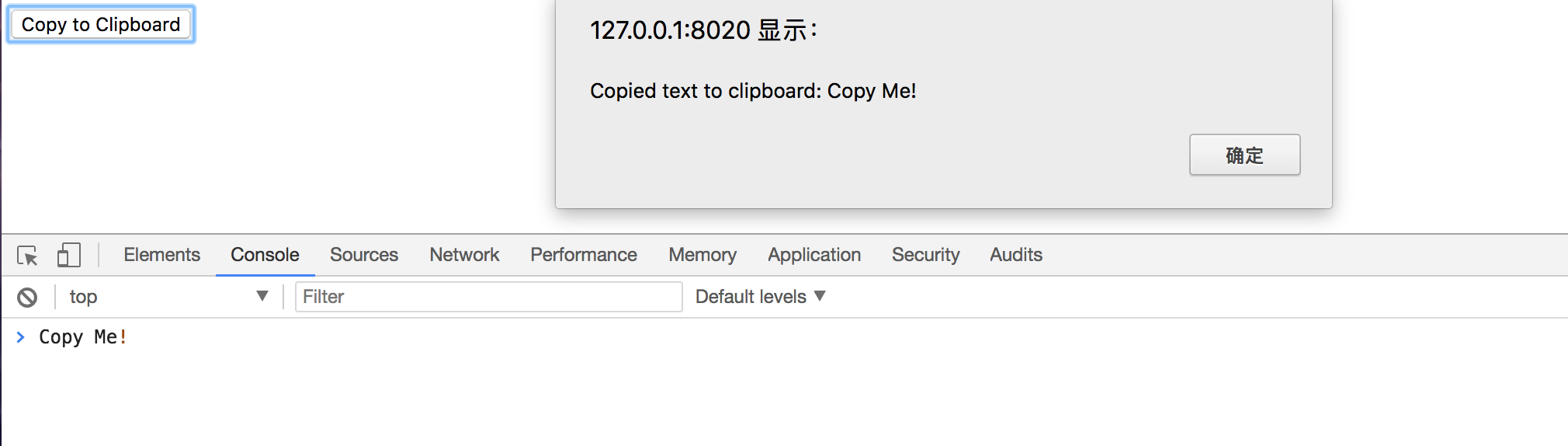
这边的demo使用的是zeroclipboard,git上的网页是https://github.com/zeroclipboard/zeroclipboard,官方demo和效果图如下

差不多就是以上效果,但是我觉得还是不咋地,毕竟前端只是在浏览器中写的代码,并不是一个完全的C/S程序.....总之在浏览器中进行剪切板上的操作没有十全十美的。。。。。
搞定!!!!!!

这个功能有两个办法一个是js方式,一个是使用flash
一、JS方法
1、复制
首先复制的过程分为两步曲,无论是使用手工还是代码,先来看看手工的
a、使用光标选中内容 b、通过ctrl + c 进行复制
其实在代码端也是一样,以此用这个步骤来,html代码如下
<html> <head> <title></title> </head> <body> <input id="content" value="我是内容君" /> </body> </html>
上面ID为content的input,其中的内容就是我们要复制的
第一步:选中它,代码如下
var range = document.createRange();
range.selectNode(document.getElementById("content"));
window.getSelection().addRange(range);然后就是这样的效果

第二步:执行ctrl + c的操作
document.execCommand("copy");代码就一行,返回值为true 表示成功
2、读取
这个也就是ctrl + v的功能了,只有一行代码
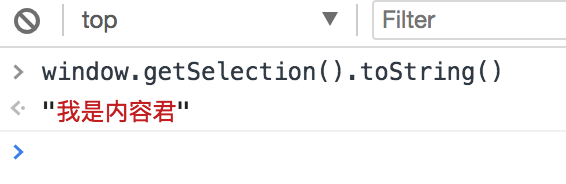
window.getSelection().toString();
效果如下

3、校验兼容性
由于安全相关考虑,很多浏览器都不支持在浏览器中操作剪贴板,所以为了兼容性,可以直接在浏览器中使用如下代码
document.execCommand("copy");如果返回true,则表示浏览器支持,如果返回false则表示不支持
二、使用flash插件
flash这边权限比较大,可以完成复制粘贴的过程,但是也有很大的局限性,比如移动端就不支持flash,然后就是IE和火狐也不支持。
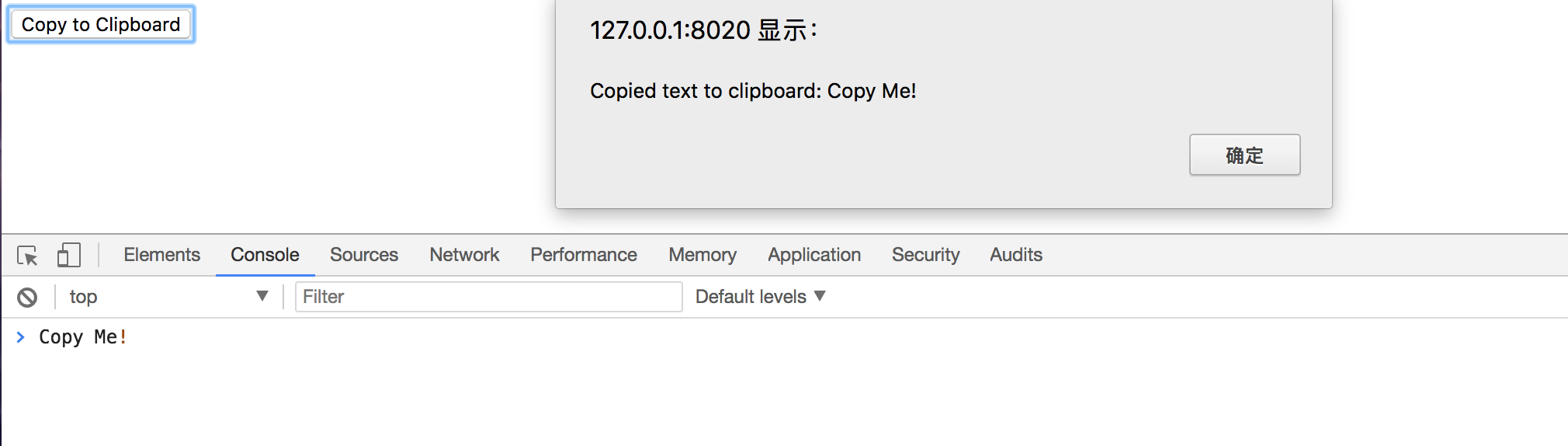
这边的demo使用的是zeroclipboard,git上的网页是https://github.com/zeroclipboard/zeroclipboard,官方demo和效果图如下
<html> <body> <button id="copy-button" data-clipboard-text="Copy Me!" title="Click to copy me.">Copy to Clipboard</button> <script src="ZeroClipboard.js"></script> <script src="main.js"></script> </body> </html>
var client = new ZeroClipboard( document.getElementById("copy-button") );
client.on( "ready", function( readyEvent ) {
// alert( "ZeroClipboard SWF is ready!" );
client.on( "aftercopy", function( event ) {
// `this` === `client`
// `event.target` === the element that was clicked
event.target.style.display = "none";
alert("Copied text to clipboard: " + event.data["text/plain"] );
} );
} );
差不多就是以上效果,但是我觉得还是不咋地,毕竟前端只是在浏览器中写的代码,并不是一个完全的C/S程序.....总之在浏览器中进行剪切板上的操作没有十全十美的。。。。。
搞定!!!!!!

相关文章推荐
- js 文本框禁止粘贴复制功能
- UIMenuItem 模仿扣 4000 扣,微信聊天记录中长按转发,复制,粘贴等功能
- Dynamic CRM 2013学习笔记(二十五)JS调用web service 实现多条记录复制(克隆)功能
- JS实现复制/粘贴功能
- JS实现复制和粘贴功能
- js 文本框禁止粘贴复制功能
- js 文本框禁止粘贴复制功能
- JS实现复制/粘贴功能
- JS 复制/粘贴功能
- JS禁用右键,复制,粘贴等功能
- js 跨 firefox ie 的复制,粘贴功能做法
- js实现pc浏览器复制粘贴功能
- 如何利用JS实现复制/粘贴功能
- 常用的JS屏蔽功能(右键、查看源文件、复制、剪切、粘贴、后退、F1、F5、Ctrl+N、Shift+F10、Alt+F4)
- JS禁止鼠标右键、禁止全选、复制、粘贴的方法(所谓的防盗功能)
- 利用JS实现复制/粘贴功能
- 【转】js实现复制到剪贴板功能,兼容所有浏览器
- js禁止复制、粘贴
- js利用clipboardData在网页中实现截屏粘贴的功能
- js 复制功能 支持 for IE/FireFox/mozilla/ns
