html5--1.9 img元素嵌入图片
2017-11-22 00:10
302 查看
html5--1.9 img元素嵌入图片
学习要点:img元素嵌入图片
学习一个新属性:title
1.img的属性
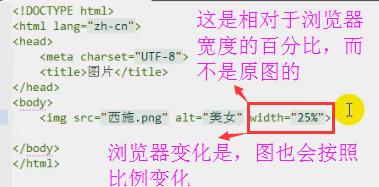
1.src:必要属性,制定图片来源的路径;2.alt属性:当图片无法显示时的替代文字;
3.width和height属性,指定图片的宽度和高度;单位是像素或百分比;

1、我们只设置了宽高中的一个的时候,设置成像素的时候,图片也会按照比例变化
两个都设置的话,就不按照比例变化了
2、设置高度的时候,百分比是不能用的,因为高度不固定,内容变化的时候高度就变了,所以高度设置为定值。
title属性
title属性:属性值为字符串,效果是当鼠标移动到该位置时显示该内容。相关文章推荐
- html5 嵌入元素 img map areaiframe embed meter object meter
- IE6中的图片元素img下出现多余空白BUG
- [置顶] HTML5 图片<img/>下边界出现空隙,去除空隙的解决方法
- 图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传
- IE下元素空白区域(该元素在上img在下)与图片重叠无法触发鼠标事件
- 使用jquery给加载失败的img元素显示默认图片
- 15.1 嵌入图像(img 元素)
- HTML5图片上传图片实时预览,通过DataURL将图片压缩“嵌入”到HTML中,优化图片的加载速度和执行效率。
- 图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传
- 【转】网页图片元素img下出现多余空白问题
- 获取img元素图片的实际尺寸
- img图片元素下多余空白BUG解决方案
- 在进行页面的DIV CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题的解决方法也是“见机行事”。
- li 元素中包含 a img 元素, 图片垂直居中的解决
- img图片元素多余空隙bug
- Html5学习之旅(5)嵌入元素 progress meter embed audio video
- C# 发送模板邮件并嵌入N张图片(优化) 以模版img标签为驱动
- 图片元素img在IE6下出现多余空白问题
- img图片元素下面的多余空白
