利用vertical-align:middle垂直居中
2017-11-18 22:19
501 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS垂直居中</title>
<style>
.wrapper{
width: 500px;
height: 500px;
background-color: pink;
text-align: center;
}
.box{
width: 100px;
height: 100px;
background-color: deepskyblue;
display: inline-block;
vertical-align: middle;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box"></div>
</div>
</body>
</html>

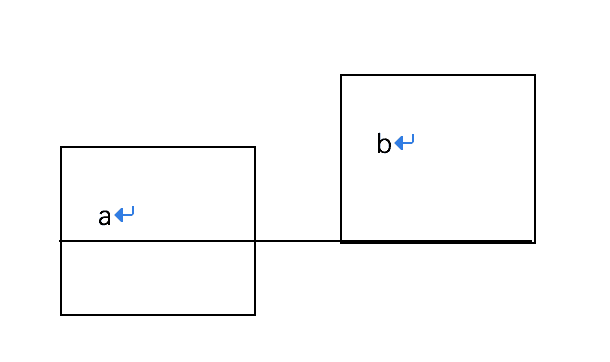
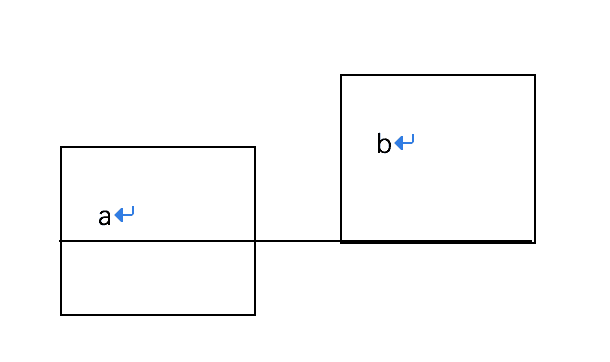
以前总是以为vertical-align与text-align是同样的道理,一个是垂直居中,一个是水平居中,结果在这里一点效果也没有。事实上vertical-align与text-align完全不一样,vertical-align不能这样用。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。假设有两个行内元素a和
b,a和b都是div,当a加了一个vertical-align:middle样式之后,b的底部(基线)就会对齐a的中间位置,如下图:

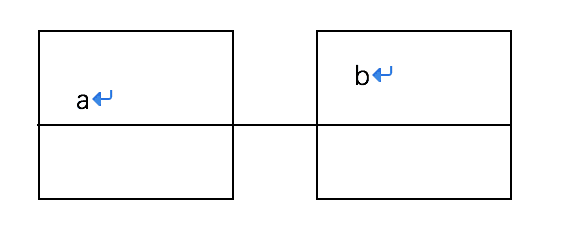
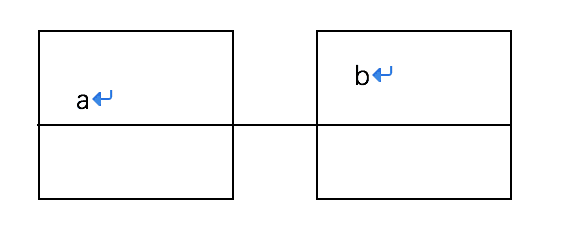
如果a和b都加了一个vertical-align:middle样式,那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了,如下图:

现在要让class="box"的div在class="wrapper"的div里面垂直居中,可以在class="wrapper"的div里面加一个div空标签,把它的高度设为100%,宽度设置为0,再给它一个vertical-align:middle样式,同样的给class="box"的div一个vertical-align:middle样式,那么box就可以在div里面垂直居中了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS垂直居中</title>
<style>
.wrapper{
width: 500px;
height: 500px;
background-color: pink;
text-align: center;
}
.box{
width: 100px;
height: 100px;
background-color: deepskyblue;
display: inline-block;
vertical-align: middle;
margin: 0 auto;
}
.help{
width: 0;
height: 100%;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box"></div>
<div class="help"></div>
</div>
</body>
</html>


<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS垂直居中</title>
<style>
.wrapper{
width: 500px;
height: 500px;
background-color: pink;
text-align: center;
}
.box{
width: 100px;
height: 100px;
background-color: deepskyblue;
display: inline-block;
vertical-align: middle;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box"></div>
</div>
</body>
</html>

以前总是以为vertical-align与text-align是同样的道理,一个是垂直居中,一个是水平居中,结果在这里一点效果也没有。事实上vertical-align与text-align完全不一样,vertical-align不能这样用。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。假设有两个行内元素a和
b,a和b都是div,当a加了一个vertical-align:middle样式之后,b的底部(基线)就会对齐a的中间位置,如下图:

如果a和b都加了一个vertical-align:middle样式,那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了,如下图:

现在要让class="box"的div在class="wrapper"的div里面垂直居中,可以在class="wrapper"的div里面加一个div空标签,把它的高度设为100%,宽度设置为0,再给它一个vertical-align:middle样式,同样的给class="box"的div一个vertical-align:middle样式,那么box就可以在div里面垂直居中了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS垂直居中</title>
<style>
.wrapper{
width: 500px;
height: 500px;
background-color: pink;
text-align: center;
}
.box{
width: 100px;
height: 100px;
background-color: deepskyblue;
display: inline-block;
vertical-align: middle;
margin: 0 auto;
}
.help{
width: 0;
height: 100%;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box"></div>
<div class="help"></div>
</div>
</body>
</html>

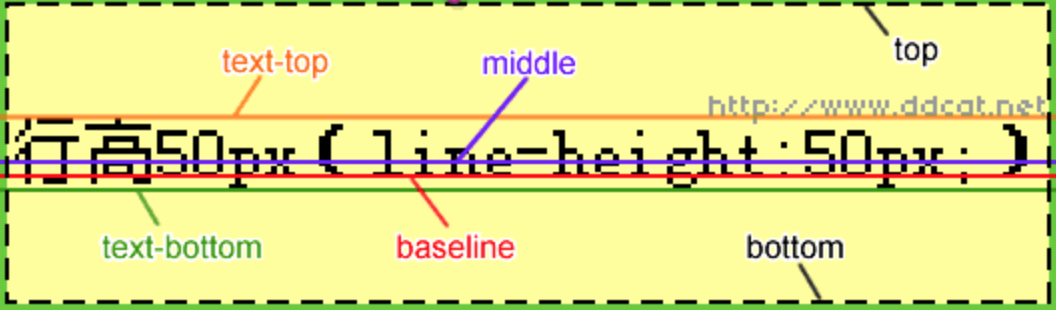
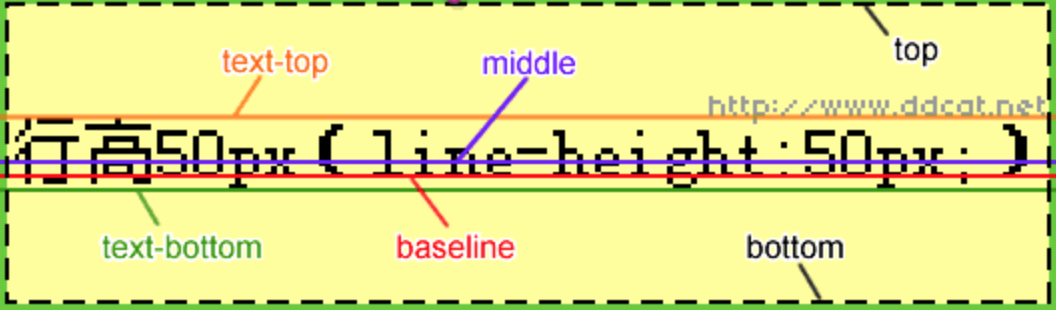
下面我们来看一张图来更好理解垂直对齐主要属性值的表现形式

相关文章推荐
- 利用vertical-align:middle垂直居中
- 利用vertical-align:middle垂直居中
- 利用vertical-align:middle实现行内元素的水平垂直居中对齐
- 利用vertical-align:middle实现垂直居中对齐
- 利用vertical-align:middle实现行内元素的水平垂直居中对齐
- vertical-align:middle图片或者按钮垂直居中
- vertical-align:middle在表单,img与文字实现垂直居中问题
- [转]利用vertical-align:middle实现在整个页面居中
- CSS实现垂直居中,vertical-align:middle怎么用
- vertical-align: middle垂直居中
- vertical-align: middle;垂直居中精髓
- 小经验:display:table 和 vertical-align:middle 控制 块元素垂直居中
- 利用vertical-align:middle实现在整个页面居中
- vertical-align:middle在表单,img与文字实现垂直居中问题
- vertical-align:middle使img标签图片居中的办法
- 文字在div中的垂直居中问题 div在页面中的水平垂直居中问题 vertical-align ??????
- CSS 水平居中text-align、垂直居中 vertical-align
- 关于背景图相对父容器垂直居中问题 —— vertical-align 和 line-height 之间的区别
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
- 垂直居中vertical-align
