Javascript知识点总结(八)
2017-11-17 21:30
357 查看
对象
对象的定义方式通过直接量方式:
var obj = {x:1,y:2};
通过new 方式
var obj = new Object();
通过Object.create方式
var obj = Object.create();
Javascript分为内置对象、宿主对象和自定义对象
内置对象包括数组、函数、日期和正则表达式
宿主对象是由Javascript解释器所嵌入的宿主环境定义的。比如Web浏览器,客户端Javascript中表示网页结构的HTMLElement对象均是宿主对象
自定义对象是由运行中的Javascript代码创建的对象。
es5中新添加setter和getter存取器
var o = {
x:1,
y:1,
get r(){
console.info(this.x);
},
set r(newValue){
this.x = newValue;
}
};
o.r = 11;
o.r; => 11;属性特性
Object.defineProperty();
var o = {};
Object.defineProperty(o,'x',{
value:1, //值
writable:true,//可写性
enumerable:true,//可枚举性
configurable:true //可配置型
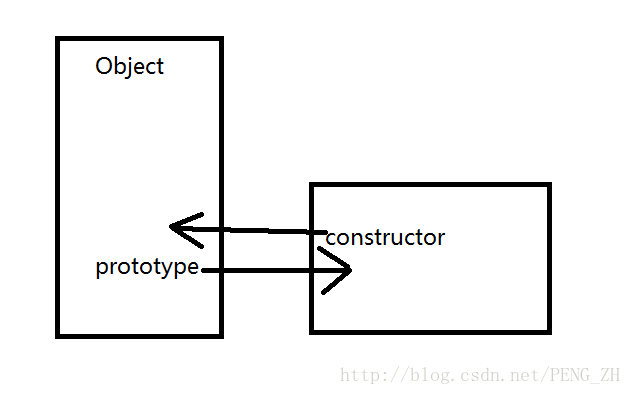
});prototype和constructor
prototype是对象中的一个自定义属性,每个对象中都会有一个prototype属性。

jQuery 源码中
(function(window){
var jQuery = function(){
return new jQuery.fn.init();
};
//jQuery源码中prototype和constructor的关系
jQuery.fn = jQuery.prototype = {
constructor:jQuery,
};
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery;
})(window);我一直认为prototype在自定义对象中是以一个地址标记存在的,所以当对象以new 的形式创建时候可以共享这个地址,而减少内存地址的使用,达到了内存共用而不会被浪费的目的,Object.prototype是构造函数下的一个对象,这个对象下同样也存在这个以constructor属性,用于标记他的构造函数的地址,从而进行双向标记。
JSON
JSON.stringify()将对象解析成字符串。
var obj = {
a:1,
b:2
};
var str = JSON.stringify(obj);
console.info(str);=>{"a":1,"b":2}JSON.parse()将字符串解析成对象
var str = '{"name":"test"}';
var obj = JSON.parse(str);
console.info(typeof obj); =>object
相关文章推荐
- 面试开发常用的 JavaScript 知识点总结
- javaScript知识点总结(必看篇)
- javascript常用知识点总结
- JavaScript第二章知识点总结——JavaScript的基本语法
- JavaScript第三章知识点总结——String内置对象
- JavaScript知识点总结
- JavaScript第六章知识点总结——JavaScript常用DHTML对象 Document相关对象 事件处理
- JavaScript 总结几个提高性能知识点(转)
- JavaScript知识点总结(四)之逻辑OR运算符详解
- JavaScript 总结几个提高性能知识点(推荐)
- JavaScript中的正则表达式相关知识点总结
- javascript/jquery-知识点总结(持续更新)
- 史上最全的javascript知识点总结,浅显易懂。
- 史上最全的javascript知识点总结,浅显易懂。
- JavaScript知识点总结(十六)之Javascript闭包(Closure)代码详解
- 面试开发常用的 JavaScript 知识点总结
- (转)javascript javascript常用知识点总结
- JavaScript URL传值过程中遇到的问题及知识点总结
- 小知识点总结HTML、CSS、JavaScript(一)
- JavaScript入门系列之知识点总结
