Spring 实战-第六章-渲染Web视图-6.3使用Apache Tiles视图定义布局
2017-11-17 19:16
666 查看
Apache Tiles是页面框架工具,可以格式化页面结构。

首选需要在配置中增加Tiles配置,并且声明ViewResolver。
这里需要使用TilesViewResolver才能解析tiles相关配置。
TilesConfigurer中的setDefinitions指明了布局文件的路径。
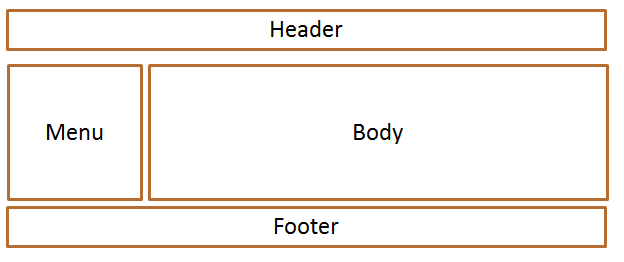
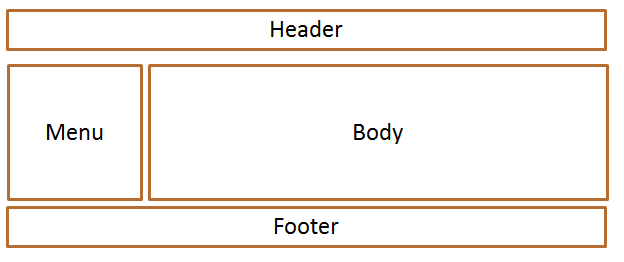
tiles.xml标注了要用来渲染页面结构的视图,base节点是基础配置,put-attribute增加了属性并且标注了使用什么视图进行渲染,其他的节点可以扩展base,并新增属性。
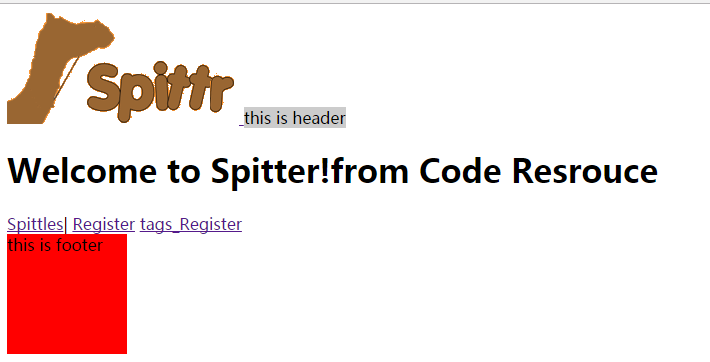
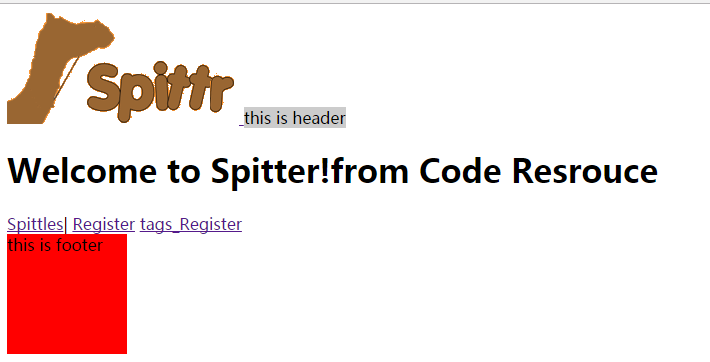
运行的时候,会使用page.jsp作为基础模板,根据tiles.xml配置,使用对应的jsp进行渲染
当controller收到请求的时候,返回的视图名称,不再是之前对应的WEB-INF/view目录下的视图,而是tiles.xml中对应的definition的名字。

遗留问题:如何找到对应的布局?
SourceCode:https://github.com/ljw8947/SpringInAction/tree/master/Capter6/tiles/Spittr

首选需要在配置中增加Tiles配置,并且声明ViewResolver。
这里需要使用TilesViewResolver才能解析tiles相关配置。
TilesConfigurer中的setDefinitions指明了布局文件的路径。
@Bean
public ViewResolver viewResolver(){
TilesViewResolver resolver =new TilesViewResolver();
return resolver;
}
@Bean
public TilesConfigurer tilesConfigurer(){
TilesConfigurer tiles=new TilesConfigurer();
tiles.setDefinitions(new String[]{
"/WEB-INF/**/tiles.xml"
});
tiles.setCheckRefresh(true);
return tiles;
}tiles.xml标注了要用来渲染页面结构的视图,base节点是基础配置,put-attribute增加了属性并且标注了使用什么视图进行渲染,其他的节点可以扩展base,并新增属性。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <tiles-definitions> <definition name="base" template="/WEB-INF/layout/page.jsp"> <put-attribute name="header" value="/WEB-INF/layout/header.jsp"/> <put-attribute name="footer" value="/WEB-INF/layout/footer.jsp"/> </definition> <definition name="home" extends="base"> <put-attribute name="body" value="/WEB-INF/views/home.jsp"/> </definition> ... </tiles-definitions>
运行的时候,会使用page.jsp作为基础模板,根据tiles.xml配置,使用对应的jsp进行渲染
<%@ taglib uri="http://www.springframework.org/tags" prefix="s" %>
<%@ taglib prefix="t" uri="http://tiles.apache.org/tags-tiles" %> <%@ page contentType="text/html;charset=UTF-8" language="java" session="false" %> <html> <head> <title>Spittr</title> <link rel="stylesheet" type="text/css" href="<s:url value="/resources/style.css"/>"/> </head> <body> <div id="header"> <t:insertAttribute name="header"/><%--插入头部--%> </div> <div id="content"> <t:insertAttribute name="body"/><%--插入body--%> </div> <div id="footer"> <t:insertAttribute name="footer"/><%--footer--%> </div> </body> </html>
当controller收到请求的时候,返回的视图名称,不再是之前对应的WEB-INF/view目录下的视图,而是tiles.xml中对应的definition的名字。

遗留问题:如何找到对应的布局?
SourceCode:https://github.com/ljw8947/SpringInAction/tree/master/Capter6/tiles/Spittr
相关文章推荐
- Spring 实战-第六章-渲染Web视图-6.4使用Thymeleaf
- Spring 实战-第六章-渲染Web视图-6.2创建JSP视图
- SpringMVC入门之八:使用Apache Tiles视图定义布局
- 一头扎进springboot之使用Freemarker模板引擎渲染web视图
- Spring Boot 与 kotlin 使用Thymeleaf模板引擎渲染web视图的方法
- Spring实战4 (6)渲染Web视图
- Spring Boot 与 Kotlin使用Freemarker模板引擎渲染web视图
- Spring Boot☞ 使用Thymeleaf模板引擎渲染web视图
- Spring Boot☞ 使用velocity渲染web视图
- 5-Spring Boot ( 使用JSP渲染Web视图 )
- SPRING IN ACTION 第4版笔记-第六章RENDERING WEB VIEWS-005- 使用ApacheTiles(TilesConfigurer、TilesViewResolver、<put-attribute>、<t:insertAttribute>)
- spring boot(三):使用JSP渲染Web视图
- spring(6) 渲染web视图
- 第6章 渲染Web视图---Apache Tiles 笔记2
- 第六章 渲染Web视图
- 【Spring】渲染Web视图
- Spring Boot☞ 使用freemarker模板引擎渲染web视图
- spring4.2完整web项目(使用html视图解析器)
- spring4.2完整web项目(使用html视图解析器)
- Spring学习笔记之渲染Web视图
