select下拉菜单option文字粗体的实现方法
2017-11-17 18:21
465 查看
select下拉菜单option文字粗体的实现方法
作者:Kaka 时间:2012-7-18 22:24:25 浏览:2845 评论:15

相信大家都用过下拉菜单,而用select控件来实现是最常用也是最简单的方法。如下图:

图1
实现的代码如下:
浏览器:<select id="UserAgent" style="width: 320px;"/>
<option value ="10">MSIE: Mozilla/4.0 (compatible; Windows ...</option>
<option value ="11">Firefox: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="12">Opera: Opera/9.27 (Windows NT 5.2; U; ...</option>
<option value ="13">Safari: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="14">Chrome: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="15">Android: Mozilla/5.0 (Linux; U; Android 2.2;...</option>
<option value ="16">苹果iPhone: Mozilla/5.0 (iPad; U; CPU OS ...</option>
<option value ="17">QQ浏览器: Nokia5700AP23.01/SymbianOS/9.1 ...</option>
<option value ="18">UC标准: NOKIA5700/UCWEB7.0.2.37/28/999 ...</option>
</select>
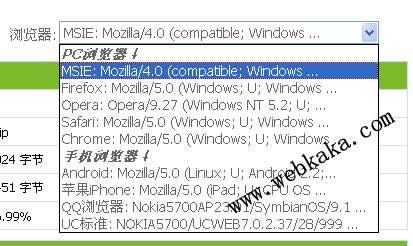
今天我要实现一个功能,要把下拉选项分类,并且类别名用粗体隔开,让人对菜单一目了然,迅速找到自己需要的选项。如下所示:

图2
从图2看到,下拉选项被分成两部分:PC浏览器和手机浏览器。如果没有这两个粗体的类别名称,那么所有类别就混在一起了,如图1,用户选择起来就比较困难。
如下是实现代码:
浏览器:<select id="UserAgent" style="width: 320px;"/>
<optgroup label="PC浏览器" style="font-weight:bold;">PC浏览器</optgroup>
<option value ="10">MSIE: Mozilla/4.0 (compatible; Windows ...</option>
<option value ="11">Firefox: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="12">Opera: Opera/9.27 (Windows NT 5.2; U; ...</option>
<option value ="13">Safari: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="14">Chrome: Mozilla/5.0 (Windows; U; Windows ...</option>
<optgroup label="手机浏览器" style="font-weight :bold;">手机浏览器</optgroup>
<option value ="15">Android: Mozilla/5.0 (Linux; U; Android 2.2;...</option>
<option value ="16">苹果iPhone: Mozilla/5.0 (iPad; U; CPU OS ...</option>
<option value ="17">QQ浏览器: Nokia5700AP23.01/SymbianOS/9.1 ...</option>
<option value ="18">UC标准: NOKIA5700/UCWEB7.0.2.37/28/999 ...</option>
</select>
点这里看代码运行效果
关键是新增了这两条代码
<optgroup label="PC浏览器" style="font-weight :bold;">PC浏览器</optgroup>
<optgroup label="手机浏览器" style="font-weight :bold;">手机浏览器</optgroup>
通过这样处理后,图2的下拉菜单就比图1的下拉菜单好很多了。
不过,遗憾的是,这个类别项是不可以选择的。譬如上述例子里,我们不能选择“PC浏览器”或“手机浏览器”这样的顶级类别。不知道还有没有其他办法可以改进这个菜单呢?
标签: Html
加入本站QQ群(312716741),交流分享网站建设、优化、SEO技术。。。
分享到:QQ空间新浪微博腾讯微博人人网百度空间复制网址
扩展阅读
☉网页无法打开,原来是元素div缺少结束标记 (2011-12-22 19:23:33)
上一篇: photoshop实现字体白色边效果
下一篇: 百度SEO:标题带网址属于过度优化行为
15.深*
这么写代码比较方便一点
2013-3-11 10:50:17 回复该留言
14.合****
我的收藏分类乱糟糟的
2012-8-20 15:48:08 回复该留言
13.开***
高手就是不一样,我是永远都不会了
2012-8-11 6:13:26 回复该留言
12.美***
很简洁的代码啊。
2012-8-2 12:11:12 回复该留言
11.跑*******
很赞
2012-8-1 19:52:19 回复该留言
10.多***
技术性的,来学习学习
2012-8-1 19:21:16 回复该留言
9.小*
这个可以有,下次需要时可以到这儿来看盾
2012-7-29 17:10:23 回复该留言
8.官***
谢谢楼主的分享啊
2012-7-25 11:06:23 回复该留言
7.北*****
北京视频会议,来学习了
2012-7-24 16:21:11 回复该留言
6.服***
此方法不错。
2012-7-20 15:31:57 回复该留言
5.家****
有点深奥 ,慢慢学
2012-7-19 21:34:18 回复该留言
4.婷*****
谢谢楼主的分享啊
2012-7-19 16:39:12 回复该留言
3.爱******
所以看不懂,但是要支持
2012-7-19 11:58:16 回复该留言
2.娃*
看了确实有点的晕晕的
2012-7-18 23:58:37 回复该留言
1.万**
我还没学那么深,只是学了点皮毛,楼主写的我看不懂(汗)
相关文章推荐
- select下拉菜单option文字粗体的实现方法
- jQuery获取select选中的option的value值实现方法
- JS实现Select的option上下移动的方法
- select 下拉菜单Option对象使用add(elements,index)方法动态添加
- JQuery动态添加Select的Option元素实现方法
- html <select> <option> 实现根据选择不同的option,调用不同的方法功能
- jQuery获取select选中的option的value值实现方法
- 实现select动态添加option并选中的多种方法
- JS实现Select的option上下移动的方法
- select 下拉菜单Option对象使用add(elements,index)方法动态添加
- 设置select和option的文字居中的方法
- IOS中safari下的select下拉菜单文字过长不换行的解决方法
- js与select实现左右option的交换删除
- 在ORACLE中实现SELECT TOP N的方法
- 实现Div层里的文字垂直居中的方法
- 左边select内容选择到右边select内容里面的js实现方法(可以多选和全选)
- 用CSS实现下拉菜单的多种方法
- 在WEB项目中多维下拉菜单的实现技巧和方法
