关于JavaScript获取元素
2017-11-16 20:43
197 查看
零零散散地接触了一些关于js获取元素的知识,于是整理了一遍。
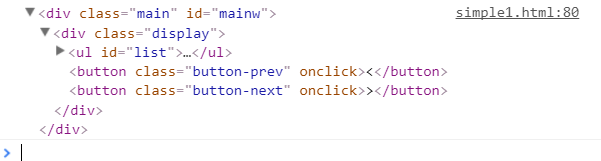
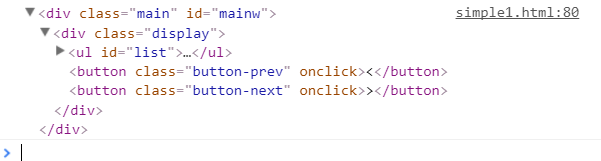
这里注意一下,id获取到的是一段html代码即DOM对象,我们在控制台打印出来之后是这样的

没法直接获取该div样式表中的width值,像
这样是可以打印出width最终样式值的,或者换一个形式,像这样
如果想要通过getElementById来获取元素的style样式的话除非该样式是直接写在HTML里边
对了这里解释一下,关于getComputedStyle,它得到的style是存储最终样式值的一个数组,什么叫最终样式值呢?比如说我在css文件里边写了width=500px,又在行内写个width=800px,它最终表现出来的就是width=800px,前边的会被覆盖掉,我们获得的值也就是800px了。后边的null那块指的是伪类,没有就填null(未深入了解,读者可自行百度)。
唔,还有,对于ie浏览器用currentStyle。。。
最后,这个是readonly的。。不可以通过它修改style。
想要修改style还是要用id或者下边的class、tagname之类的。
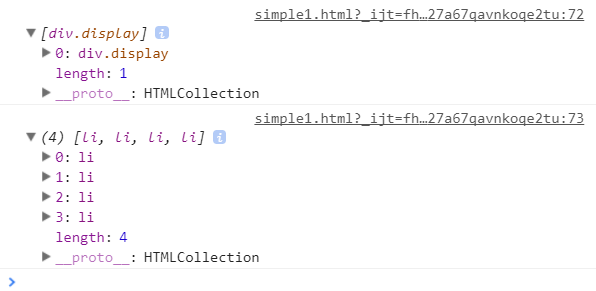
这里为什么把两个写一块儿呢,因为两个得到的结果都是一个数组。在控制台打印的结果如下

因为不论是class还是tagname,都默认得到多个DOM元素。众所周知,一个id在一个页面中只能使用一次,不可重复,而对于class则不是。至于tagname就更不可能只能用一次了,所以默认获取到的东西是不一样的。而如果你想只获取第一个或者是指定的第几个,你可以使用数组获取的方式,比如说
。
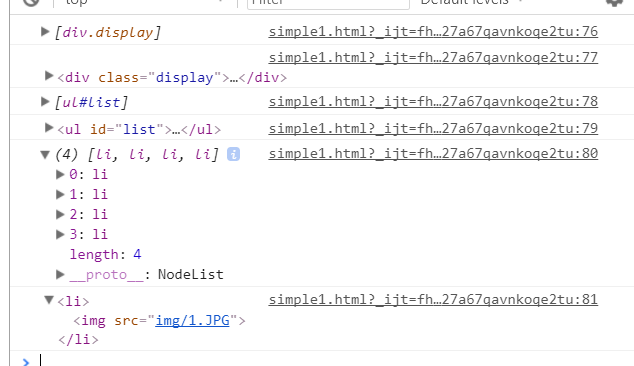
使用queryselector同样是有两种,后边加all指的是得到有该选择器的所有元素,而后者只会默认第一个。所以上述输出结果如下

这里有一个注意点哈。。。使用选择器获取元素的时候,如果是id选择器在前边加上“#”,类选择器加“.”,当然标签名不用加什么。。
获取一个元素的所有子代标签(不包括text)
获取一个元素的所有子代结点(包括text和其它的标签)
获取div的下一个标签(弟弟标签)
获取div的前一个标签(哥哥标签)
获取div的所有同级标签(兄弟标签)
声明空数组sibling,遍历
获取元素的三种方式
通过id获取元素。
document.getElementById("myid");这里注意一下,id获取到的是一段html代码即DOM对象,我们在控制台打印出来之后是这样的

没法直接获取该div样式表中的width值,像
console.log(mainwa.style.width);得到的结果就是空的,控制台什么都不打印。但是如果说换一种方法还是可以的,比如说
var wcyid = document.getElementById("wcyid");
getComputedStyle(wcyid,null).width这样是可以打印出width最终样式值的,或者换一个形式,像这样
var wcyid = document.getElementById("wcyid");
var finalstyle = document.defaultView.getComputedStyle(wcyid,null);
finalstyle.width如果想要通过getElementById来获取元素的style样式的话除非该样式是直接写在HTML里边
<div id="wcyid" style="width:500px">或者是在js里边设置元素样式
wcyid.style.width="500px"
对了这里解释一下,关于getComputedStyle,它得到的style是存储最终样式值的一个数组,什么叫最终样式值呢?比如说我在css文件里边写了width=500px,又在行内写个width=800px,它最终表现出来的就是width=800px,前边的会被覆盖掉,我们获得的值也就是800px了。后边的null那块指的是伪类,没有就填null(未深入了解,读者可自行百度)。
唔,还有,对于ie浏览器用currentStyle。。。
最后,这个是readonly的。。不可以通过它修改style。
想要修改style还是要用id或者下边的class、tagname之类的。
wcyid.style.width = "700px"这样就可以了。
通过class、tagname获取元素。
var wcyclass = document.getElementsByClassName("display");
var wcytag = document.getElementsByTagName("li");这里为什么把两个写一块儿呢,因为两个得到的结果都是一个数组。在控制台打印的结果如下

因为不论是class还是tagname,都默认得到多个DOM元素。众所周知,一个id在一个页面中只能使用一次,不可重复,而对于class则不是。至于tagname就更不可能只能用一次了,所以默认获取到的东西是不一样的。而如果你想只获取第一个或者是指定的第几个,你可以使用数组获取的方式,比如说
var wcyclass = document.getElementsByClassName("display")[0],这样得到的就是第一个class为display的元素了。当然你要想获得它下边包含的元素可以用var wcyclass = document.getElementsByClassName("display")[0].children注意这种形式得到的依然是数组,当然,你可以在children后边继续加。
selector获取元素。
var classall = document.querySelectorAll(".display");
var class = document.querySelector(".display");
var idall = document.querySelectorAll("#list");
var id = document.querySelector("#list");
var tagall = document.querySelectorAll("li");
var tag = document.querySelector("li");
var tag2 = document.querySelector('ul > li:nth-child(3)')使用queryselector同样是有两种,后边加all指的是得到有该选择器的所有元素,而后者只会默认第一个。所以上述输出结果如下

这里有一个注意点哈。。。使用选择器获取元素的时候,如果是id选择器在前边加上“#”,类选择器加“.”,当然标签名不用加什么。。
获取元素的一些API
获取元素的爸爸节点let divParent = div.parentNode或者是
let divParent = div.parentElement
获取一个元素的所有子代标签(不包括text)
let children = div.children
获取一个元素的所有子代结点(包括text和其它的标签)
let children = div.childNodes
获取div的下一个标签(弟弟标签)
let brother = div.nextSibling,但是这样是有bug的,因为获取的有可能是文字,所以在获取之后需要加类型判断,
var type = brother.nodeType,如果
nodeType !== 3则继续往下找,直到它等于元素节点为止。
获取div的前一个标签(哥哥标签)
let brother = div.previousSibling
获取div的所有同级标签(兄弟标签)
声明空数组sibling,遍历
div.parentNode.children,然后将除了自己本身的其它元素push到数组里。
相关文章推荐
- JavaScript 关于元素获取焦点(隐藏元素与div)
- JavaScript 关于元素获取焦点(隐藏元素与div)
- 关于JavaScript获取元素背景图url的兼容性问题
- 8 JavaScript:驾驭网页-获取网页元素
- 用Javascript获取页面元素的位置
- 关于如何获取iframe中的元素
- 用 Javascript 获取指定页面元素的位置
- 用Javascript获取页面元素的位置
- 用Javascript获取页面元素的位置
- 关于javaScript和jQuery获取对象的想法
- JavaScript DOM 中获取元素属性
- JavaScript获取元素在浏览器画布中的绝对位置 兼容IE6
- jQuery与javascript对照学习(获取父子前后元素)
- javascript获取元素CSS值window.getComputedStyle
- 关于javascript获取当前对象的问题
- JavaScript DOM笔记:获取及操作元素
- 15、关于元素CSS函数的封装,可用于获取和设置元素的CSS样式
- javascript获取隐藏元素(display:none)的高度和宽度的方法
- javascript获取元素的计算样式
- 关于table 点击行获取当前行的某一个列元素
