EasyUI实现分页、搜索、行按钮功能
2017-11-15 17:54
686 查看
1、html+js代码:
后台代码
后台会传json到前台,json中有两个参数,total表示数据源总数量,rows表示当前页的数据。
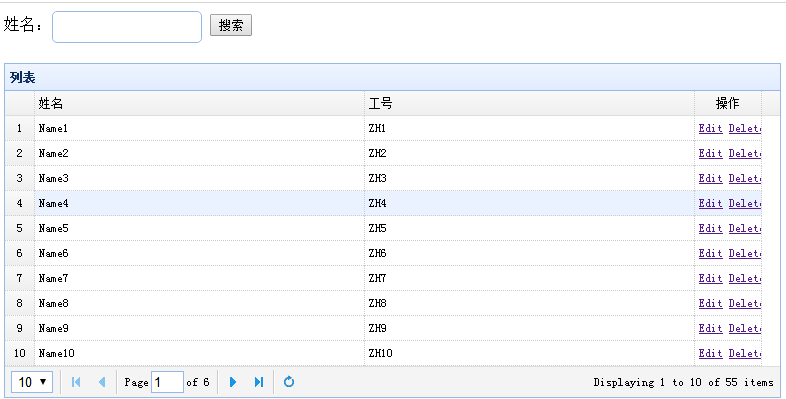
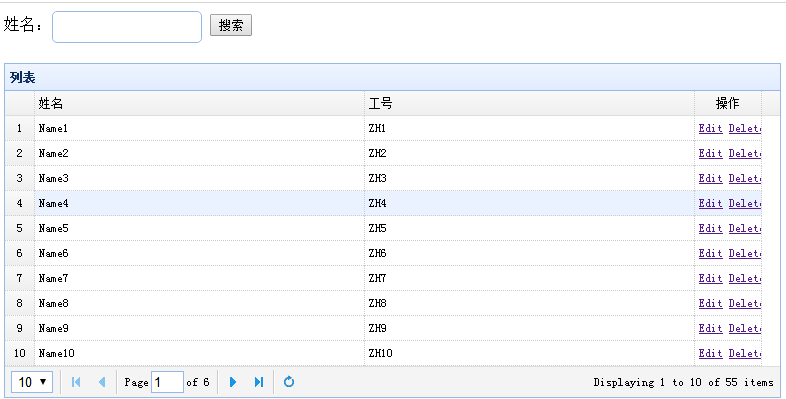
3、先看效果图:

public class PageController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult GetPageData()
{
int pageIndex = Convert.ToInt32(HttpContext.Request.Form["page"]);
int pageSize = Convert.ToInt32(HttpContext.Request.Form["rows"]);
var name = HttpContext.Request.Form["name"];
Dictionary<string, string> dic = new Dictionary<string, string>();
if(!string.IsNullOrEmpty(name))
{
dic.Add("Name",name);
}
int totalCount = 0;
List<UserInfo> list = GetData(dic,pageIndex, pageSize, out totalCount);
return Json(new { total = totalCount, rows = list }, JsonRequestBehavior.AllowGet);
}
private List<UserInfo> GetData(Dictionary<string, string> dic,int pageIndex,int pageSize,out int totalCount)
{
List<UserInfo> list = new List<UserInfo>();
UserInfo u = null;
for (int i = 0; i < 55; i++)
{
u = new UserInfo();
u.ID = 10000 + (i + 1);
u.Number = "ZH" + (i + 1).ToString();
u.Name = "Name" + (i + 1).ToString();
list.Add(u);
}
if (dic != null && dic.Count > 0)
{
list = list.Where(x => x.Name.Contains(dic["Name"])).ToList();
}
totalCount = list.Count;
list = list.Take(pageSize * pageIndex).Skip(pageSize * (pageIndex - 1)).ToList();
return list;
}
public class UserInfo
{
public int ID { get; set; }
public string Number { get; set; }
public string Name { get; set; }
}
}后台代码
后台会传json到前台,json中有两个参数,total表示数据源总数量,rows表示当前页的数据。
3、先看效果图:

相关文章推荐
- GridView高效分页和搜索功能的实现代码
- Yii2.0小部件GridView(两表联查/搜索/分页)功能的实现代码
- Asp.net EasyUI中的combogrid实现分页功能
- Yii框架结合sphinx,Ajax实现搜索分页功能示例
- (经典)分页组件,3种不同样式的分页效果,数字,按钮,标题搜索等功能
- easyui Datagrid+searchbox 实现搜索功能
- asp.net 站内搜索功能的实现及利用datatable绑定数据并进行分页
- 基于asp.net + easyui框架,一步步学习easyui-datagrid——实现分页和搜索(二)
- EasyUi中的Combogrid 实现分页和动态搜索远程数据
- thymeleaf实现简单的条件搜索并分页搜索功能
- Yii2.0小部件GridView(两表联查/搜索/分页)功能的实现代码
- (经典)分页组件,3种不同样式的分页效果,数字,按钮,标题搜索等功能
- 基于asp.net + easyui框架,一步步学习easyui-datagrid——实现分页和搜索(二)
- easyui combobox实现搜索下拉补全功能
- EasyUI中的combogrid实现分页功能
- EasyUI+Hibernate实现表格多层属性本地列排序、搜索过滤功能
- GridView高效分页和搜索功能的实现代码
- 表格内自定义多选按钮样式,实现全选功能,纯表格内容js分页
- 基于asp.net + easyui框架——实现分页和搜索(二)
- 原生javascript实现分页效果+搜索功能
