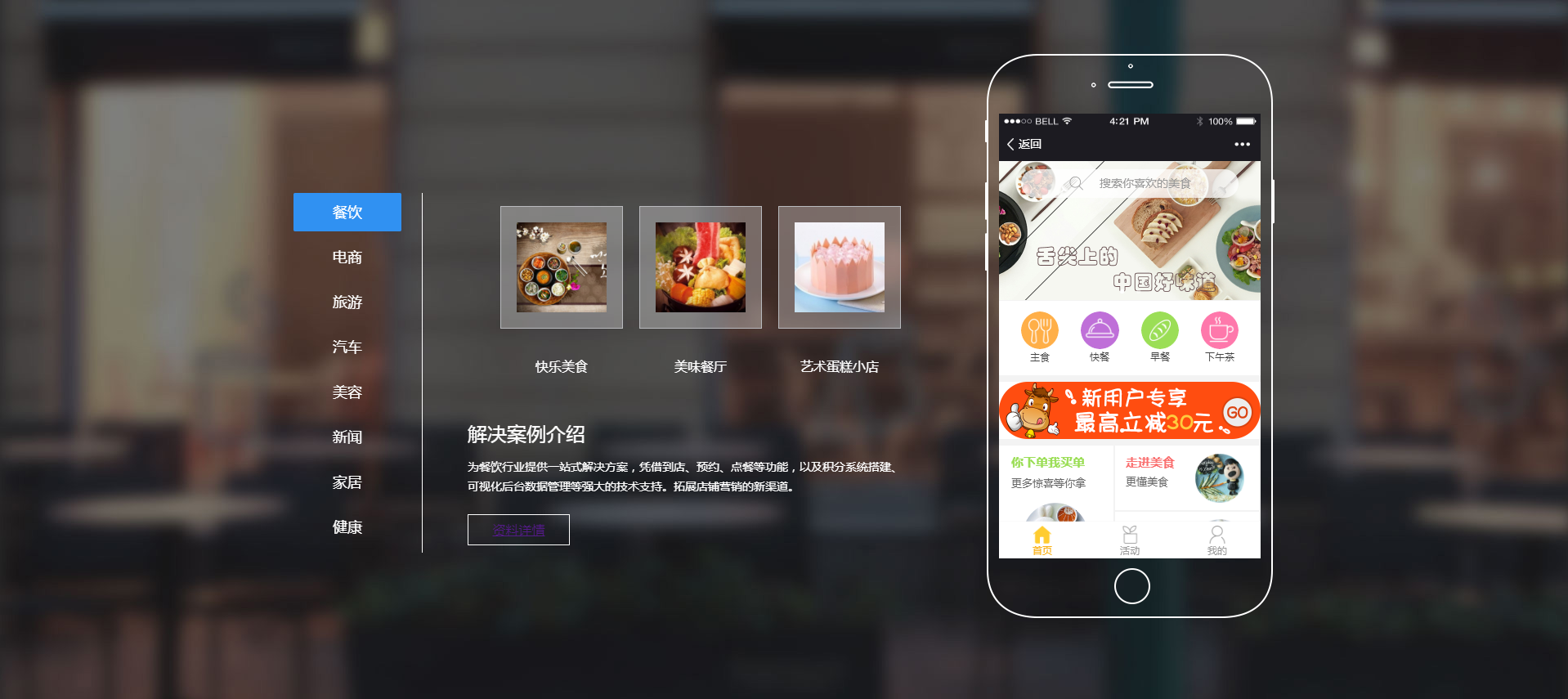
jQuery上下滑动内容切换选项卡
2017-11-15 14:57
453 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/demo01.css">
<title>Title</title>
</head>
<body style="overflow: auto;">
<div class="main-page">
<div class="left">
<div class="nav_back"></div>
<div class="nav">
<div>餐饮</div>
<div>电商</div>
<div>旅游</div>
<div>汽车</div>
<div>美容</div>
<div>新闻</div>
<div>家居</div>
<div>健康</div>
</div>
</div>
<div class="right">
<div class="content">
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
<div class="con-ggh">
<div class="czinfo fl">
<ul class="clearfix">
<li>
<div class="list-pic">
<img src="img/214a.png" alt="">
</div>
<p class="item-name">快乐美食</p>
</li>
<li>
<div class="list-pic">
<img src="img/42f.jpg" alt="">
</div>
<p class="item-name">美味餐厅</p>
</li>
<li>
<div class="list-pic">
<img src="img/214.jpg" alt="">
</div>
<p class="item-name">艺术蛋糕小店</p>
</li>
</ul>
<div class="b-intro">
<span class="dp">解决案例介绍</span>
<p>为餐饮行业提供一站式解决方案,凭借到店、预约、点餐等功能,以及积分系统搭建、可视化后台数据管理等强大的技术支持。拓展店铺营销的新渠道。</p>
<a href="#" class="ck-m bs tc dp">资料详情</a>
</div>
</div>
<div class="ptpic-dl rt">
<img src="img/sj-pic-pt.png" alt="">
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<script src="javascript/jquery-1.11.3.js"></script>
<script>
$(".main-page .nav div").click(
function(){
var $this=$(this);
var index=$this.index();
var l=-(index*800);
$(".main-page .nav div").removeClass("on");
$(".main-page .nav div").eq(index).addClass("on");
$(".main-page .content .con-ggh:eq(0)").stop().animate({"margin-top":l},500);
}
);
</script>
</body>
</html>
相关文章推荐
- jQuery 选项卡滑动切换效果
- jQuery实现的Tab滑动选项卡及图片切换(多种效果)小结
- jQuery和hwSlider实现内容响应式可触控滑动切换效果附源码下载(二)
- 内容滑动切换效果jquery.hwSlide.js插件封装
- jquery鼠标划过内容背景滑动切换
- jQuery和hwSlider实现内容响应式可触控滑动切换效果附源码下载(二)
- 基于jQuery和hwSlider实现内容左右滑动切换效果附源码下载(一)
- JQUERY滑动选项卡自动切换鼠标滑过选项卡标签滑动切换选项卡
- Jquery实现内容切换选项卡
- jquery上下页面视差滚动切换效果|强大的视差响应动画滑动图片切换效果
- jQuery实用导航上下滑动及左右切换效果QQ浏览器
- JQUERY滑动选项卡自动切换鼠标滑过选项卡标签滑动切换选项卡
- 内容滑动切换效果jquery.hwSlide.js插件封装
- 基于jQuery和hwSlider实现内容左右滑动切换效果附源码下载(一)
- android--解决方案--自定义tabhost(动态添加选项+带自动水平滑动选项卡+手势切换选项卡及内容功能)
- hwSlider-内容滑动切换效果(三):jquery.hwSlide.js插件封装
- JQUERY JFLOW图片滚动插件左右按钮控制图片内容滑动切换
- jQuery实现的Tab滑动选项卡及图片切换(多种效果)小结
- jquery上下切换滑动
- jQuery实现横向滑动切换效果
