一步一步教您用websocket+nodeJS搭建简易聊天室(3)
2017-11-15 00:00
651 查看
摘要: 这一节带大家进行小小的改造,将聊天功能完善,加上显示所有消息,实时显示有谁进入聊天室和退出聊天室的功能。
上节我们使用node.js搭建了属于自己的第一个后端服务,但是只能将当前发送的消息通过服务端处理返回到客户端,还不能称为真正意义上的聊天室,这一节带大家进行小小的改造,将聊天功能完善,加上显示所有消息,实时显示有谁进入聊天室和退出聊天室的功能。
我们新建webSocketDemo3文件夹,然后将上节中webSocketDemo2文件夹中的所有文件拷贝进来。
然后index.html代码修改如下:
再将wsServer.js代码内容修改如下:
接下来 使用终端cd进webSocketDemo3,然后重新运行以下命令以运行服务:
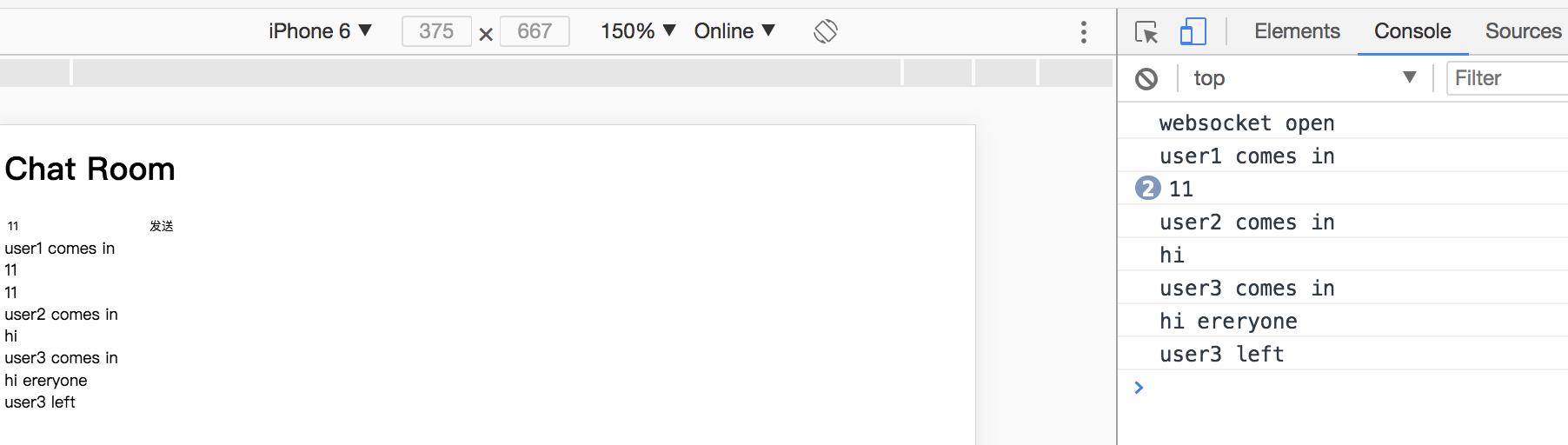
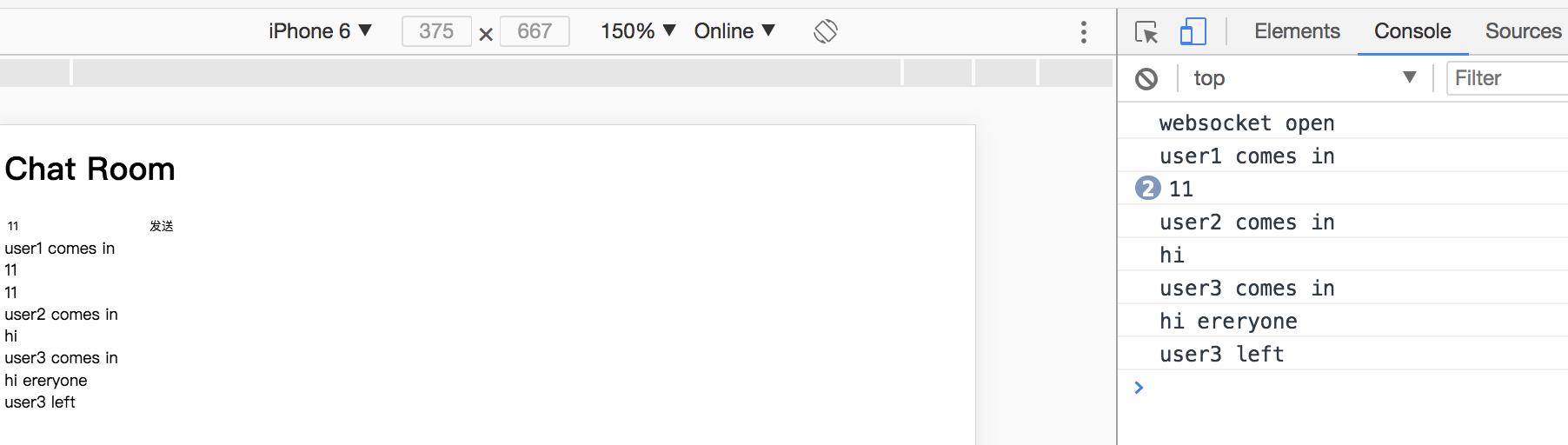
然后客户端运行截图:

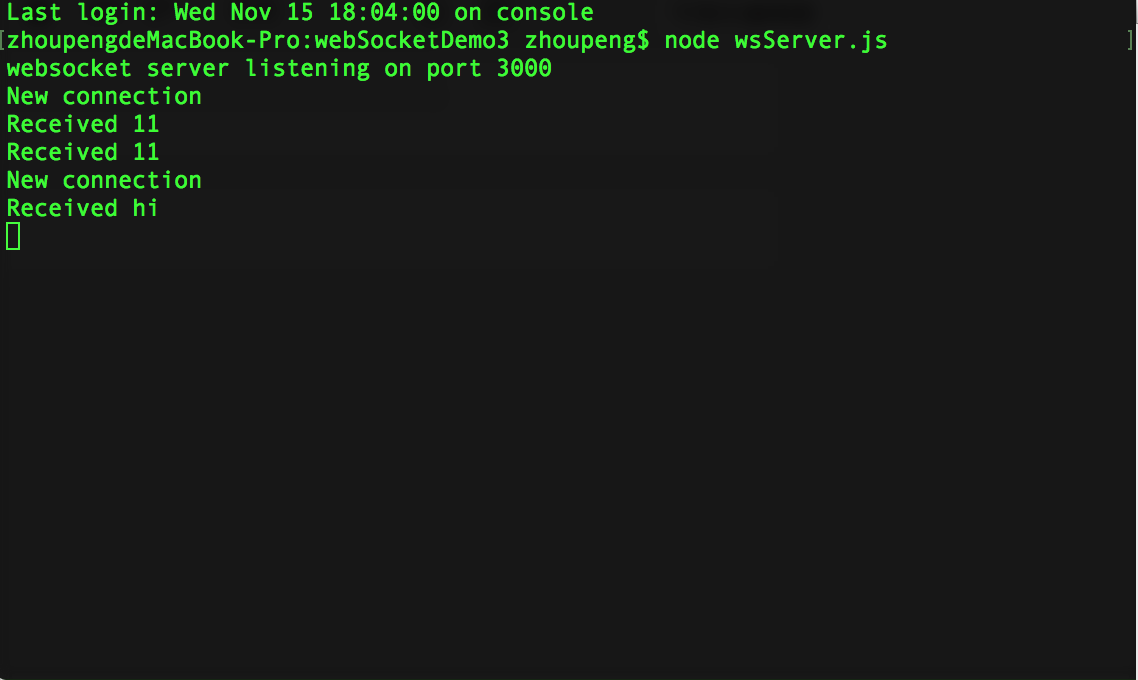
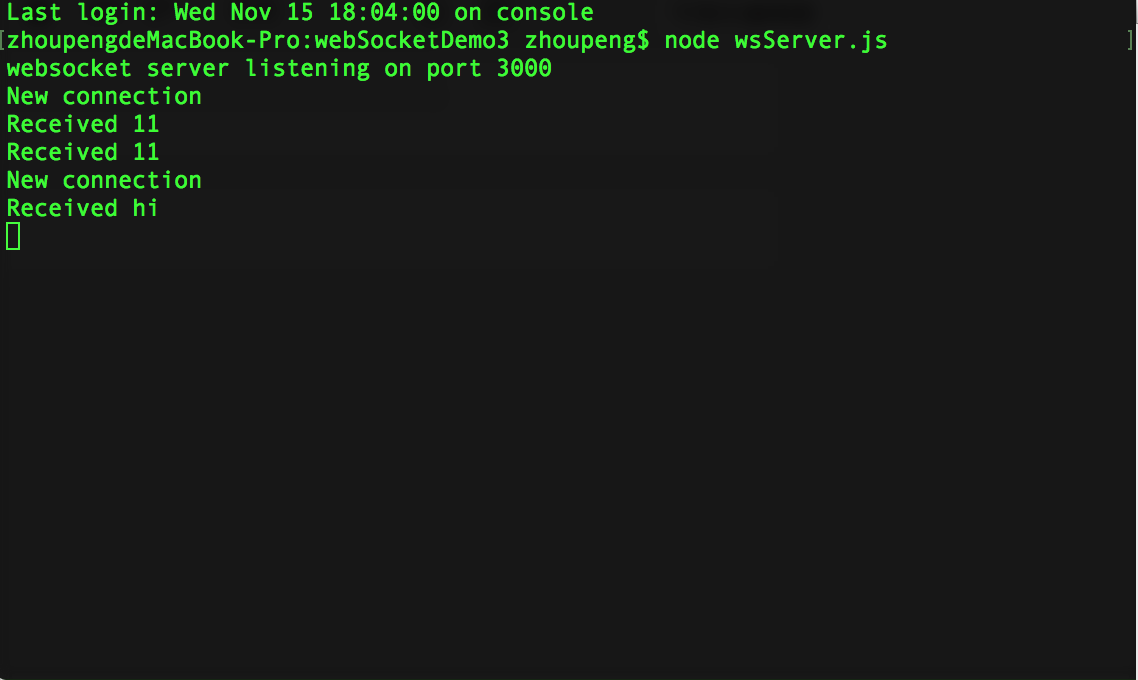
终端运行截图:

上节我们使用node.js搭建了属于自己的第一个后端服务,但是只能将当前发送的消息通过服务端处理返回到客户端,还不能称为真正意义上的聊天室,这一节带大家进行小小的改造,将聊天功能完善,加上显示所有消息,实时显示有谁进入聊天室和退出聊天室的功能。
我们新建webSocketDemo3文件夹,然后将上节中webSocketDemo2文件夹中的所有文件拷贝进来。
然后index.html代码修改如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>websocket</title>
</head>
<body>
<h1>Chat Room</h1>
<input id="sendText" type="text" />
<button id="sendBtn">发送</button>
<div id="recv"></div>
</body>
<script type="text/javascript">
var websocket=new WebSocket("ws://localhost:3000");
function showMessage(str){
var div=document.createElement("div");
div.innerHTML=str;
document.body.appendChild(div);
}
websocket.onopen=function(){
console.log("websocket open");
document.getElementById("sendBtn").onclick=function(){
var txt=document.getElementById("sendText").value;
if(txt){
websocket.send(txt);
}
}
}
websocket.onclose=function(){
console.log("websocket close");
}
websocket.onmessage=function(e){
console.log(e.data);
showMessage(e.data);
}
</script>
</html>再将wsServer.js代码内容修改如下:
var ws = require("nodejs-websocket")
var port=3000;
var user=0;
// Scream server example: "hi" -> "HI!!!"
var server = ws.createServer(function (conn) {
console.log("New connection");
user++;
conn.nickname="user"+user;
broadcast(conn.nickname+" comes in");
conn.on("text", function (str) {
console.log("Received "+str)
//conn.sendText(str.toUpperCase()+"!!!")
broadcast(str);
})
conn.on("close", function (code, reason) {
console.log("Connection closed");
broadcast(conn.nickname+" left ");
})
conn.on("error", function (err) {
console.log("handdle error");
console.log(err);
})
}).listen(port);
console.log("websocket server listening on port "+port);
function broadcast(str){
server.connections.forEach(function(connection){
connection.sendText(str);
})
}接下来 使用终端cd进webSocketDemo3,然后重新运行以下命令以运行服务:
npm install nodejs-websocket
然后客户端运行截图:

终端运行截图:

相关文章推荐
- 一步一步教您用websocket+nodeJS搭建简易聊天室(1)
- 一步一步教您用websocket+nodeJS搭建简易聊天室(4)
- 一步一步教您用websocket+nodeJS搭建简易聊天室(2)
- 从零开始用node.js搭建web聊天室
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(三)
- socket.io & Node.js搭建多聊天室
- socket.io & Node.js搭建多聊天室
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(二)
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(一)
- node.js+socket.io 实现一个web聊天室
- 使用nodejs+express+socketio+mysql搭建聊天室
- 使用Node.js快速搭建WebSocket server
- 使用Node.js+Socket.IO搭建WebSocket实时应用(聊天室)
- Golang代码搜集-基于websocket+vue.js的简易聊天室
- nodejs +webSocket 多人聊天室
- 基于Node.js+socket.IO创建的Web聊天室
- 使用Node.js的socket.io模块开发实时web程序
- Node.js搭建本地Web服务器(一)
- Node.js 搭建Web
- 建立node.js服务器(使用express搭建Web环境)
