表头固定内容可滚动表格的3种实现方法
2017-11-14 10:43
1086 查看
有时候,我们在开发前端页面过程中,可能会用到这种表格:表头固定不动,表格内容(<tbody>)需要竖直滚动。
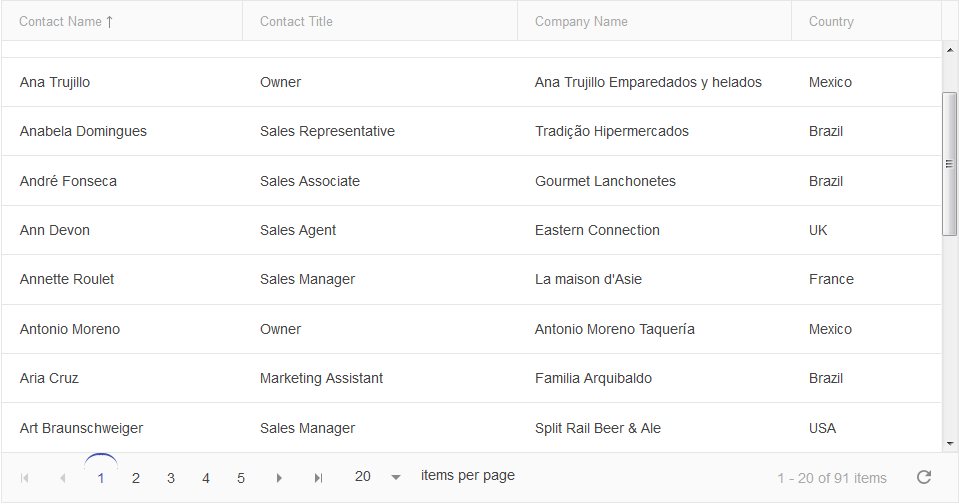
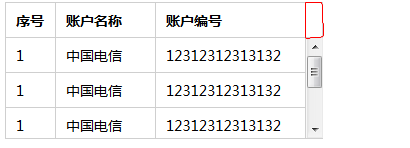
像这样的:

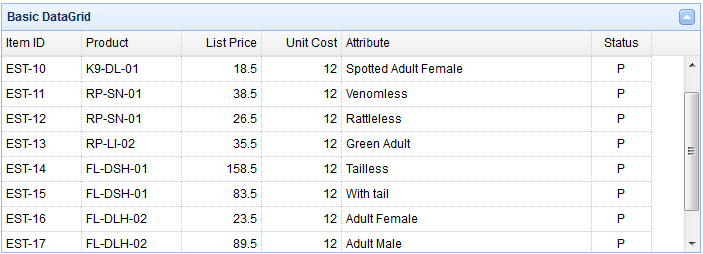
还有这样的:

通过研究,我大致总结了以下三种实现办法供大家参考,如果有错误之处敬请指正,也欢迎拍砖!!
一、表格总宽度自动,每列宽度设置统一用<colgroup>设置
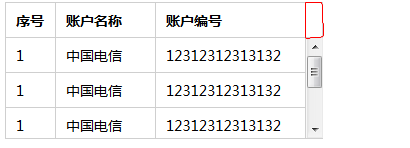
这种实现方法最简单,只需要用两个表格,一个表格作为表头,另一个表格用<div>包裹并设置该<div>的高度固定,高度溢出可滚动即可。两个表格的列宽用相同的<colgroup>固定列宽值,需要注意的是滚动条会占用一定的宽度,一般是:17px,所以在表头需要特别处理一下,不然表格就不能对齐了。大家看代码,最简单的办法是表头单独空一列和下面的表格滚动条对齐。

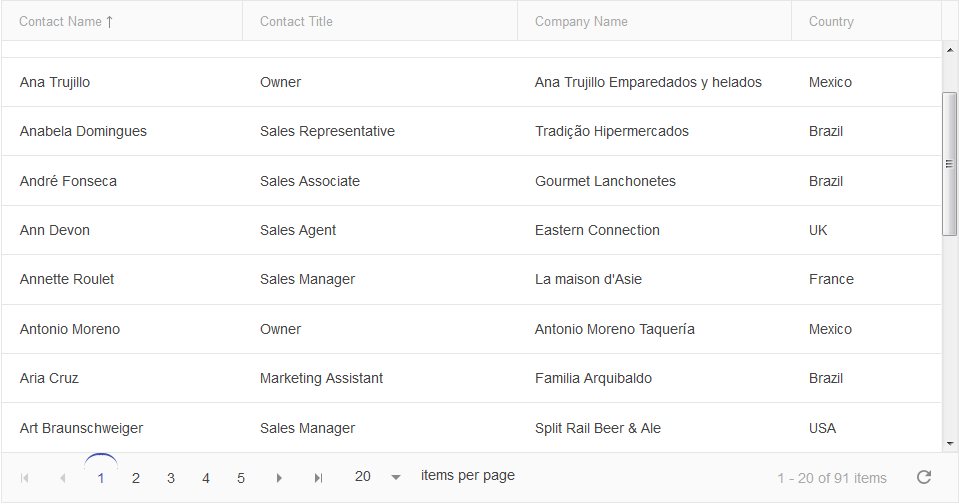
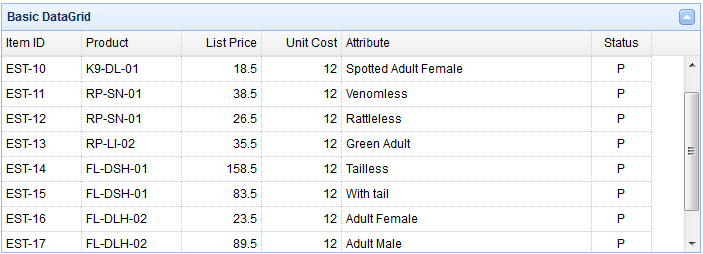
第一种方法是我自己为了快速实现采用的办法,过后我想起来经常看到的数据表格(dataGrid),也是表头固定,内容可以滚动,比如嘴上那两张图片分别是:kendo UI——grid、easyUI——dataGrid 。这样的表格看起来挺漂亮的,我研究了一下,发现它们两种有各自的实现方式。这两种表格在实际运用中因为绑定了很多JS事件,所以表格嵌套的层级很多,下面我为了更清晰的展示给大家,简化了嵌套。
二、表格宽度100%,列宽度统一用<colgroup>设置————参考Kendo UI——grid

View Code
这里表格添加了一个样式:table-layout: fixed; 列宽由表格宽度和列宽度设定。这种方法适用于,表格宽度固定。
三、表格宽度自动,列宽度精确固定设置————参考easyUI——dataGrid

View Code
这种方法适用于每列宽度固定的表格。
源码:点我下载
转自:https://www.cnblogs.com/yetbobo/p/5046106.html
像这样的:

还有这样的:

通过研究,我大致总结了以下三种实现办法供大家参考,如果有错误之处敬请指正,也欢迎拍砖!!
一、表格总宽度自动,每列宽度设置统一用<colgroup>设置
这种实现方法最简单,只需要用两个表格,一个表格作为表头,另一个表格用<div>包裹并设置该<div>的高度固定,高度溢出可滚动即可。两个表格的列宽用相同的<colgroup>固定列宽值,需要注意的是滚动条会占用一定的宽度,一般是:17px,所以在表头需要特别处理一下,不然表格就不能对齐了。大家看代码,最简单的办法是表头单独空一列和下面的表格滚动条对齐。

<div class="tableWrap" style="margin:20px;"> <label>可滚动表格——表格宽度自动每列宽度设置<col></label> <table class="table-thead"> <colgroup> <col width="50"> <col width="100"> <col width="150"> <col width="17"> </colgroup> <thead> <tr> <th>序号</th> <th>账户名称</th> <th>账户编号</th> <th></th> </tr> </thead> </table> <div class="comTbody"> <table class="table-tbody" style="border-top: 0;"> <colgroup> <col width="50"> <col width="100"> <col width="150"> </colgroup> <tbody> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> <tr> <td>1</td> <td>中国电信</td> <td>12312312313132</td> </tr> </tbody> </table> </div> </div>
第一种方法是我自己为了快速实现采用的办法,过后我想起来经常看到的数据表格(dataGrid),也是表头固定,内容可以滚动,比如嘴上那两张图片分别是:kendo UI——grid、easyUI——dataGrid 。这样的表格看起来挺漂亮的,我研究了一下,发现它们两种有各自的实现方式。这两种表格在实际运用中因为绑定了很多JS事件,所以表格嵌套的层级很多,下面我为了更清晰的展示给大家,简化了嵌套。
二、表格宽度100%,列宽度统一用<colgroup>设置————参考Kendo UI——grid

View Code
这里表格添加了一个样式:table-layout: fixed; 列宽由表格宽度和列宽度设定。这种方法适用于,表格宽度固定。
三、表格宽度自动,列宽度精确固定设置————参考easyUI——dataGrid

View Code
这种方法适用于每列宽度固定的表格。
源码:点我下载
转自:https://www.cnblogs.com/yetbobo/p/5046106.html
相关文章推荐
- 表头固定内容可滚动表格的3种实现方法
- 表头固定内容可滚动表格的3种实现方法
- 表头固定,内容可滚动表格的3种实现方法
- div+css实现表头固定内容滚动表格
- CSS实现表格表头(thead)固定,内容(tbody)滚动
- 表格表头固定,内容多时滚动内容
- JS(JQ)实现table表格固定表头且表头可以随横向滚动而滚动
- 表格表头固定,内容多时滚动内容(2)[改进版]
- Jquery datatables插件实现表头固定内容可滚动列表
- jQuery Asp.Net datagrid 表头固定 表内容滚动代码实现
- CSS实现固定表头 内容溢出滚动
- JS(JQ)实现table表格固定表头且表头可以随横向滚动而滚动
- 实现表格标题和内容列对齐的内嵌滚动方法
- DIV实现左边表头固定、右边内容滚动的效果代码
- 表格表头固定,内容多时滚动内容
- 实现table表头固定 内容滚动效果
- JS实现table表格固定表头且表头随横向滚动而滚动
- jquery固定表头不滚动让内容滚动的代码实现
- 固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生>
- css实现固定表格标题行滚动表格内容
