css伪类的说明以及使用(css事件)
2017-11-13 22:19
357 查看
CSS伪类的使用(css事件)
转载请注明源地址:http://www.cnblogs.com/funnyzpc/p/7670959.html
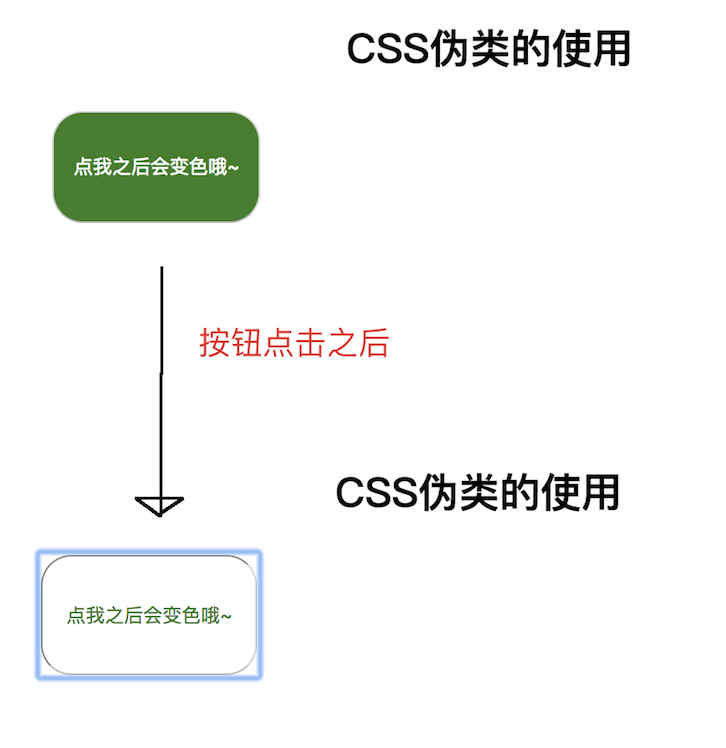
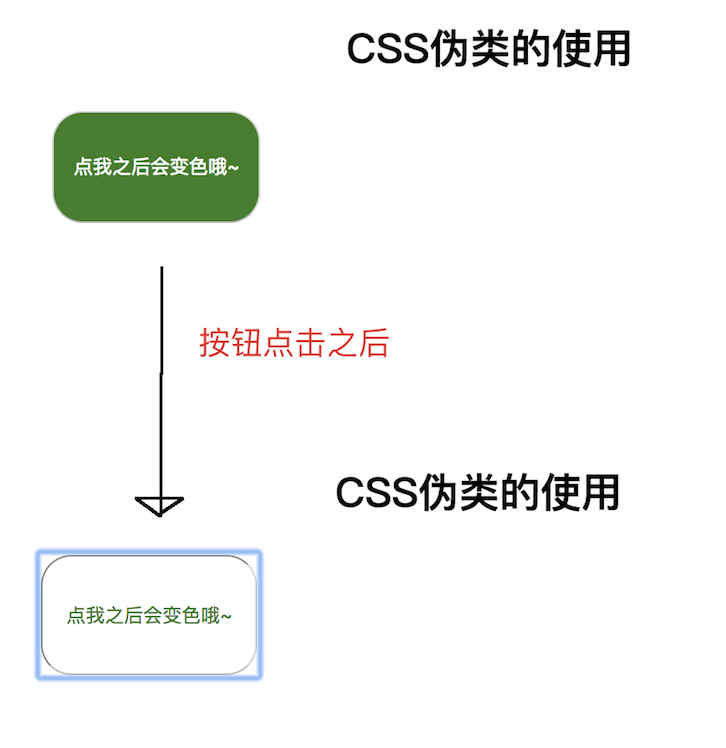
之前有开发开发App的时候,有同事问我那个列表的条目按下去背景会变成淡黄色的效果是怎么做的,然后我若无其事的说了句:用CSS事件啊。。。╮( ̄▽ ̄)╭,然后同事不解的回到座位后在代码中狂找...🤔,嗯~最终效果实现与否就不得而知啦~;最近稍仔细的翻翻相关文章才知道类似于JavaScript中的事件的东西叫做“伪类”,是CSS中特有的一种东西ヽ(^o^)丿,大多时候很少很少用到,这个叫做“伪类”的东东一般只有html的标签用到,很简单,。。。但,因为简单,所以要实现稍微复杂的功能还是依靠JavaScript哈~,嗯哼,先放张图把,到底什么是“伪类”,看过之后瞬间秒懂~ (。♥‿♥。)

看完,我来先小小地总结下,CSS伪类在每一代CSS标准中都会扩充一些,由于暂时用得最多的大致有以下五个(只是对于我来说哈~( ̄。。 ̄)):
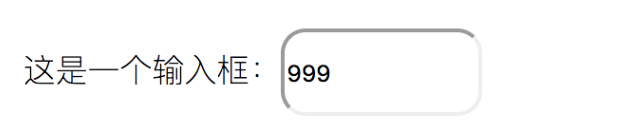
要使用这些伪类的话,样式该怎么写呢,。。。以下举个🌰例子,比如说:focus -->
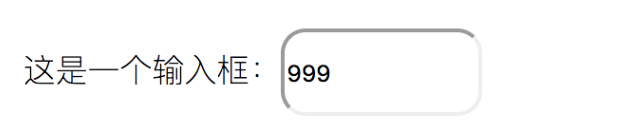
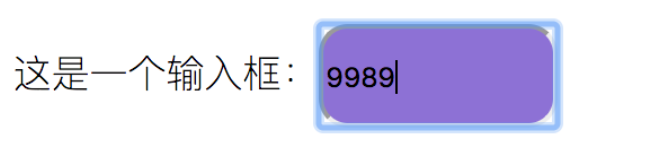
真实的效果:
(默认样式)

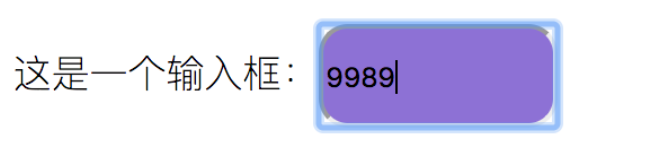
(获取焦点后的样式)

看完是不是超级简单,有木有~;这几需要说明几点:
A>以上可以只对输入框定义一个获取焦点后的(:focus)样式,就可以看出效果啦,遂,在开发的时候如果不是特别复杂的样式效果,切勿轻易动用JavaScript来控制dom的样式
B>大多浏览器对于直接调试带有伪类的样式较为麻烦,比如Chrome的不同版本可以不会显示dom的伪类样式,建议大家先写成普通样式调试成功后再改回dom的伪类样式,这样较为nice
C>dom(标签)的所有样式只能定义在样式文件或单独的<style></style>区域中,不可定义在dom中
这些懂了吧~。。。<( ̄︶ ̄)>;以上只是定义了所列举的部分伪类的样式效果,下面把剩余的几种伪类效果也展示下,方便读者参考👇。
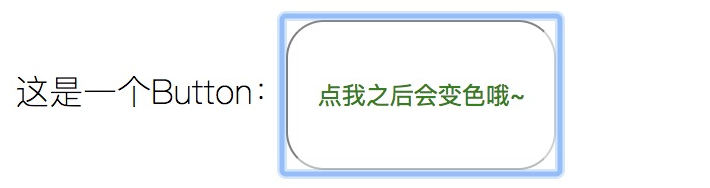
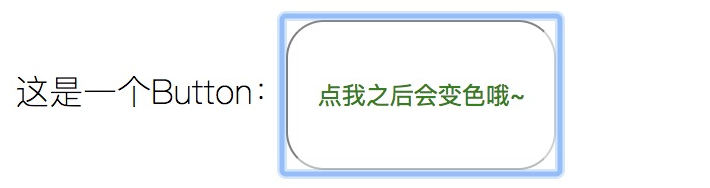
==> :active
(点按之前)

(点按之后)

==》 :hover
(鼠标位于dom之上前)

(鼠标未于dom之上后)

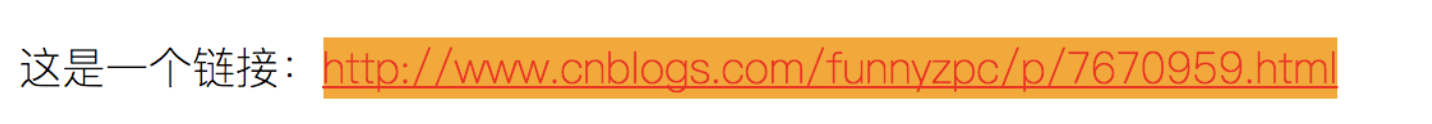
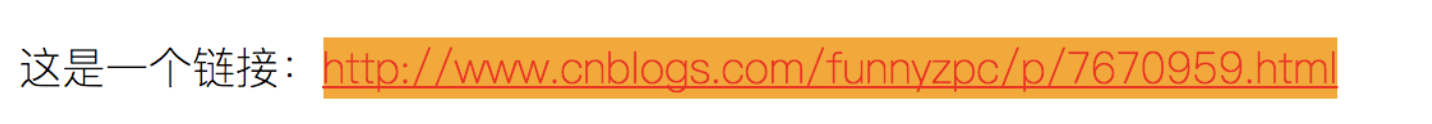
==》 :link
(链接未访问)

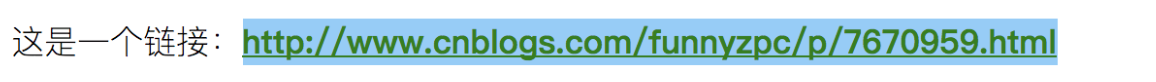
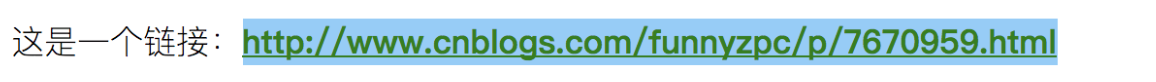
==》 :visited
(链接未访问前)

(链接已访问)

OK👌,既已明白,我也该睡觉觉~\(≧▽≦)/~啦啦啦,现在是:2017-11-13 22:10:15
梦游中:啊~哈~~,明天又是工作日,真美好的一天😊 ( 明天迟到,看我怎么收拾你😡 )
转载请注明源地址:http://www.cnblogs.com/funnyzpc/p/7670959.html
之前有开发开发App的时候,有同事问我那个列表的条目按下去背景会变成淡黄色的效果是怎么做的,然后我若无其事的说了句:用CSS事件啊。。。╮( ̄▽ ̄)╭,然后同事不解的回到座位后在代码中狂找...🤔,嗯~最终效果实现与否就不得而知啦~;最近稍仔细的翻翻相关文章才知道类似于JavaScript中的事件的东西叫做“伪类”,是CSS中特有的一种东西ヽ(^o^)丿,大多时候很少很少用到,这个叫做“伪类”的东东一般只有html的标签用到,很简单,。。。但,因为简单,所以要实现稍微复杂的功能还是依靠JavaScript哈~,嗯哼,先放张图把,到底什么是“伪类”,看过之后瞬间秒懂~ (。♥‿♥。)

看完,我来先小小地总结下,CSS伪类在每一代CSS标准中都会扩充一些,由于暂时用得最多的大致有以下五个(只是对于我来说哈~( ̄。。 ̄)):
| 伪类 | 伪类描述 |
|---|---|
| :active | 点按,向被激活的元素添加样式。 |
| :focus | 焦点输入,向拥有键盘输入焦点的元素添加样式。 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 |
| :link | 链接未访问,向未被访问的链接添加样式。 |
| :visited | 链接已访问,向已被访问的链接添加样式。 |
1 这是一个输入框:<input class="input" type="text" value="999" nameo="textInput"/>
2
3 这是对输入框定义的默认CSS:
4 .body .input{
5 width:100px;
6 height:40px;
7 border-radius: 13px;
8 }
9
10 这是对输入框“获取焦点”后应用的CSS:
11 .body .input:focus{
12 background-color:mediumpurple;
13 }真实的效果:
(默认样式)

(获取焦点后的样式)

看完是不是超级简单,有木有~;这几需要说明几点:
A>以上可以只对输入框定义一个获取焦点后的(:focus)样式,就可以看出效果啦,遂,在开发的时候如果不是特别复杂的样式效果,切勿轻易动用JavaScript来控制dom的样式
B>大多浏览器对于直接调试带有伪类的样式较为麻烦,比如Chrome的不同版本可以不会显示dom的伪类样式,建议大家先写成普通样式调试成功后再改回dom的伪类样式,这样较为nice
C>dom(标签)的所有样式只能定义在样式文件或单独的<style></style>区域中,不可定义在dom中
这些懂了吧~。。。<( ̄︶ ̄)>;以上只是定义了所列举的部分伪类的样式效果,下面把剩余的几种伪类效果也展示下,方便读者参考👇。
==> :active
(点按之前)

(点按之后)

==》 :hover
(鼠标位于dom之上前)

(鼠标未于dom之上后)

==》 :link
(链接未访问)

==》 :visited
(链接未访问前)

(链接已访问)

OK👌,既已明白,我也该睡觉觉~\(≧▽≦)/~啦啦啦,现在是:2017-11-13 22:10:15
梦游中:啊~哈~~,明天又是工作日,真美好的一天😊 ( 明天迟到,看我怎么收拾你😡 )
相关文章推荐
- css伪类 :before和 :after的使用详解 以及实现的一些效果
- IE中伪类:hover的使用及BUG,以及如何在IE6中进行修正(CSS)
- css伪类:nth-child(an+b) 使用说明
- window.open的例子和使用方法以及参数说明
- 在win2003server上使用移动硬盘时遇到的问题以及禁用“关闭事件跟踪程序”
- 演示事件(Event)怎样使用以及怎样为用户控件添加一个事件(示例代码下载)
- window.open使用方法以及参数说明
- window.open的使用方法以及参数说明
- window.open使用方法以及参数说明
- JavaScript---window.open使用方法以及参数说明(完整版)
- window.open使用方法以及参数说明
- CSS 控件适配器工具包对事件处理的 Bug 以及修正办法
- DataGrid和DropDownList的一些配合以及使用css定制DataGrid
- CSS 控件适配器工具包对事件处理的 Bug 以及修正办法
- 演示事件(Event)怎样使用以及怎样为用户控件添加一个事件(示例代码下载)
- window.open的使用方法以及参数说明
- (原创)DataGrid和DropDownList的一些配合以及使用css定制DataGrid
- 【专题】window.open的例子和使用方法以及参数说明(完整版)
- DataGrid和DropDownList的一些配合以及使用css定制DataGrid(转)
- window.open的例子和使用方法以及参数说明(完整版)
