图解CSS3核心技术与案例实战(第三章CSS3边框)
2017-11-13 15:51
405 查看
1.CSS1与CSS2中的边框属性:
border:border-width border-style boeder-color;
也可以单独写边框的属性
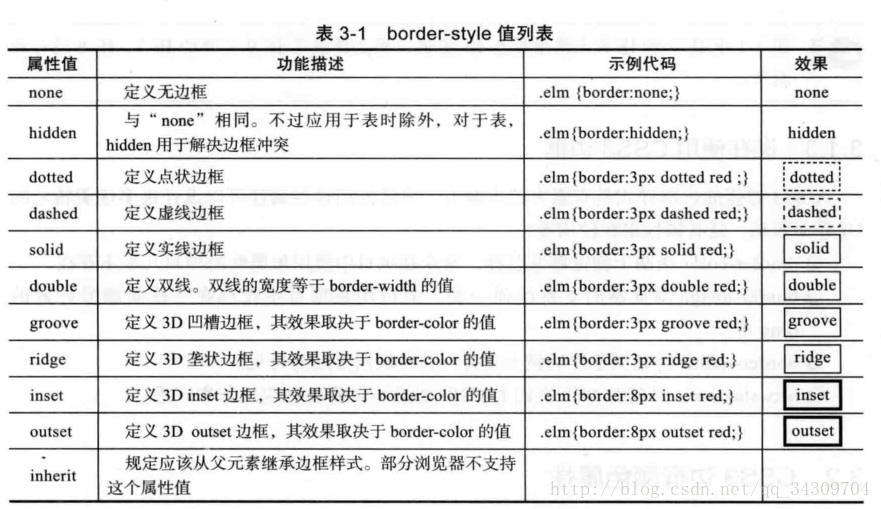
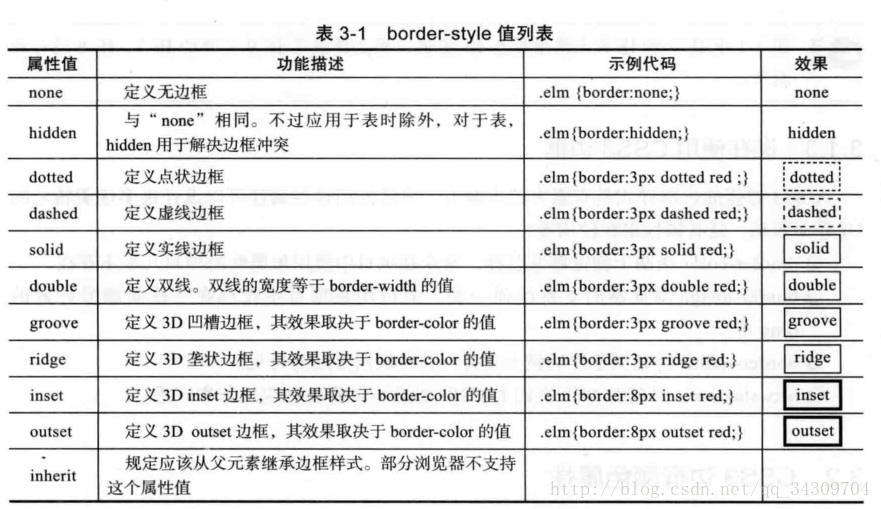
2.border-style值列表(在不同的浏览器可能渲染效果不一样)

必须拆分成4个边框,使用多颜色才会有效果
border-top-colors:[|transparent]{1,4}|inherit;
border-right-colors:[|transparent]{1,4}|inherit;
border-bottom-colors:[|transparent]{1,4}|inherit;
border-left-colors:[|transparent]{1,4}|inherit;
注意:
①以上的color是复数
②由于css3的boeder-color属性还没有形成规范,为了让不同的浏览器能渲染正常,有必要加上前缀

插件-prefix-free,可以省去开发中浏览器的前缀,下载后只需要引入其js库即可
③谷歌浏览器不支持border-color属性
2.图片边框border-image(没看)
3.border-radius:
①由于各浏览器厂商对border-radius子属性(左上、左下等等)解析不一致,造成各浏览器下的border-radius属性的派生子属性写法有区别
②单独设置水平和垂直半径值(水平/垂直)
border-radius:60px 30px 20px 10px/30px 20px 20px 10px;
如果是分开设置元素各个顶角的圆角的水平个垂直半径,不需要/
border-top-left-radius:10px 20px;
(后边写的没保存!!!!!啊!!!)
border:border-width border-style boeder-color;
也可以单独写边框的属性
2.border-style值列表(在不同的浏览器可能渲染效果不一样)

css3边框
1.边框颜色border-color必须拆分成4个边框,使用多颜色才会有效果
border-top-colors:[|transparent]{1,4}|inherit;
border-right-colors:[|transparent]{1,4}|inherit;
border-bottom-colors:[|transparent]{1,4}|inherit;
border-left-colors:[|transparent]{1,4}|inherit;
注意:
①以上的color是复数
②由于css3的boeder-color属性还没有形成规范,为了让不同的浏览器能渲染正常,有必要加上前缀

插件-prefix-free,可以省去开发中浏览器的前缀,下载后只需要引入其js库即可
③谷歌浏览器不支持border-color属性
2.图片边框border-image(没看)
3.border-radius:
①由于各浏览器厂商对border-radius子属性(左上、左下等等)解析不一致,造成各浏览器下的border-radius属性的派生子属性写法有区别
②单独设置水平和垂直半径值(水平/垂直)
border-radius:60px 30px 20px 10px/30px 20px 20px 10px;
如果是分开设置元素各个顶角的圆角的水平个垂直半径,不需要/
border-top-left-radius:10px 20px;
(后边写的没保存!!!!!啊!!!)
相关文章推荐
- 图解CSS3核心技术与案例实战(by 大漠)阅读笔记
- 图解css3核心技术与案例实战(第一章)
- [已读]图解CSS3核心技术与案例实战
- 图解CSS3核心技术与案例实战(第二章 CSS3选择器)
- 图解css3:核心技术与案例实战
- 《图解CSS3:核心技术与案例实战》
- 图解CSS3核心技术与案例实战(第七章CSS3盒模型)
- 《图解CSS3:核心技术与案例实战》
- 图解CSS3核心技术与案例实践(第五章CSS3文本)
- 图解CSS3核心技术与案例分析(第八章CSS3伸缩布局盒模型)
- 《图解Spark:核心技术与案例实战》作者经验谈
- 【iOS动画核心技术与案例实战】iOS的GIF动画效果实现
- 第2课:全球详细图解JVM内存三大核心区域及其JVM内存案例实战剖析
- 大型网站技术架构:核心原理与案例分析—第三章:大型网站核心架构要素
- 《图解Spark:核心技术与案例实战》介绍及书附资源
- 《图解Spark:核心技术与案例实战》介绍及书附资源
- 图解JVM内存三大核心区域及其JVM内存案例实战剖析
- 【iOS动画核心技术与案例实战】iOS动画分析三步曲
- 《大型网站技术架构--核心原理与案例分析》学有所得
- 大型网站技术架构-核心原理与案例分析
