(翻译)就地编辑器(Inplace Editor)
2017-11-12 20:00
253 查看
问题概述 用户能够在网页上便捷地编辑内容。示例

用途[/b]用于当用户仅编辑少量内容时;
用于用户编辑简单格式的内容时,例如编辑下拉框中的字符串内容;
用于想让用户直接在当前页面编辑某项值,而不是跳转到另外的管理界面去编辑的情况。
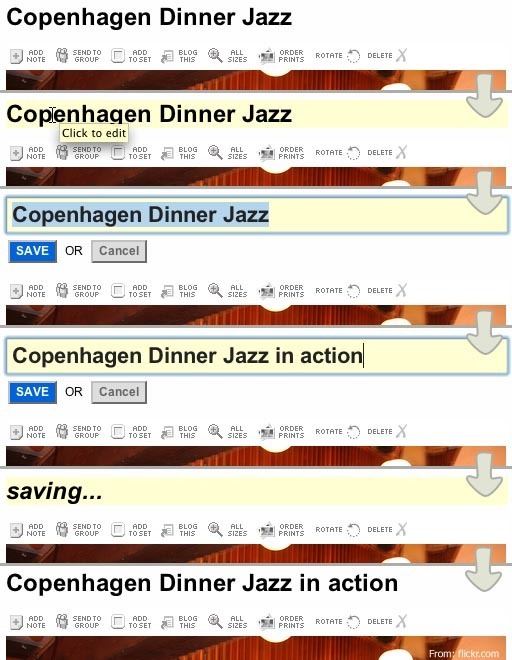
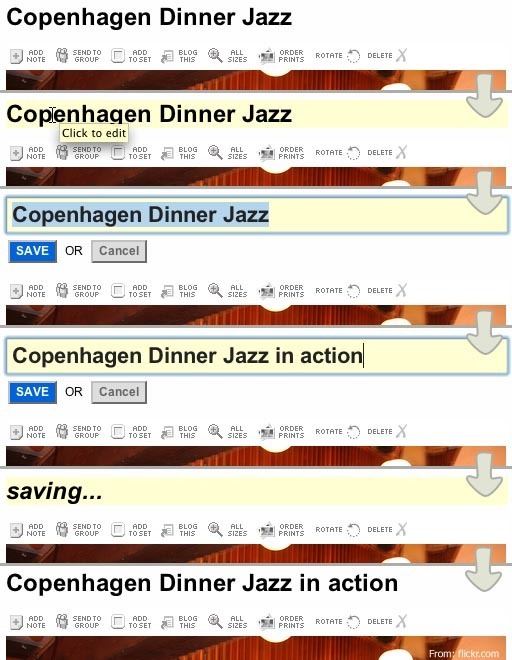
解决方案 用户可以在网页中显示某项内容的同一位置编辑其值[1],这为用户提供了简便的方式对网页部分内容进行编辑,不需要跳转到另外的编辑页面进行内容编辑。通常情况下,鼠标悬停事件触发就地编辑。 就地编辑器模式允许对网页中的元素进行局部编辑,本模式将编辑控件放在元素旁边,这样便于对元素内容进行编辑。 以上图为例,应用系统处于编辑模式时,如果用户将鼠标移动到网页标题元素处,会在此处显示标题编辑控件[2]。标题元素背景被高亮显示,并在标题处出现提示框提示用户点击标题进行编辑。一旦用户点击标题,就会在标题处出现内容编辑框(文本输入控件、下拉选择控件等),同时还带有保存按钮和取消按钮。通常,内容编辑框的样式与原始数据的样式一致,例如如果原始内容字体大小为20,则内容编辑框中的字体大小也为20,这种方式的目的是为了让用户将正在编辑的内容和原始内容联系在一起。接下来,用户编辑内容编辑框中的值(该值初始化为原始数据的值),然后点击保存或者取消按钮。如果点击保存按钮,应用程序调用AJAX代码将值保存到后台数据库,接着更新标题元素的内容并返回正常显示状态。如果点击取消按钮则标题元素内容不做任何改变并返回正常显示状态。 本模式通常结合AJAX技术使用。在JavaScript代码中异步调用AJAX与服务器通信,这样不需要刷新整个页面就能更新网页的局部内容。网上有很多JavaScript库提供就地编辑器。说明 就地编辑器为用户提供了简便的方式对网页部分内容进行编辑,不需要跳转到另外的编辑页面进行内容编辑。用户直接点击并编辑网页上的内容,编辑完之后也不用重新加载网页内容。
原文地址:http://ui-patterns.com/patterns/InplaceEditorPS:才发现网页博客中显示博客名称的地方也是用的本模式。
[1]原文:Let users edit values in the same place as they are displayed.[2]原文:a page title element will display editing controls when the user hovers their mouse over it. ,个人理解应该是鼠标移动到某个网页元素时,在这个网页元素的位置出现编辑控件的形状或者类似的东西,提示用户可以编辑。

用途[/b]用于当用户仅编辑少量内容时;
用于用户编辑简单格式的内容时,例如编辑下拉框中的字符串内容;
用于想让用户直接在当前页面编辑某项值,而不是跳转到另外的管理界面去编辑的情况。
解决方案 用户可以在网页中显示某项内容的同一位置编辑其值[1],这为用户提供了简便的方式对网页部分内容进行编辑,不需要跳转到另外的编辑页面进行内容编辑。通常情况下,鼠标悬停事件触发就地编辑。 就地编辑器模式允许对网页中的元素进行局部编辑,本模式将编辑控件放在元素旁边,这样便于对元素内容进行编辑。 以上图为例,应用系统处于编辑模式时,如果用户将鼠标移动到网页标题元素处,会在此处显示标题编辑控件[2]。标题元素背景被高亮显示,并在标题处出现提示框提示用户点击标题进行编辑。一旦用户点击标题,就会在标题处出现内容编辑框(文本输入控件、下拉选择控件等),同时还带有保存按钮和取消按钮。通常,内容编辑框的样式与原始数据的样式一致,例如如果原始内容字体大小为20,则内容编辑框中的字体大小也为20,这种方式的目的是为了让用户将正在编辑的内容和原始内容联系在一起。接下来,用户编辑内容编辑框中的值(该值初始化为原始数据的值),然后点击保存或者取消按钮。如果点击保存按钮,应用程序调用AJAX代码将值保存到后台数据库,接着更新标题元素的内容并返回正常显示状态。如果点击取消按钮则标题元素内容不做任何改变并返回正常显示状态。 本模式通常结合AJAX技术使用。在JavaScript代码中异步调用AJAX与服务器通信,这样不需要刷新整个页面就能更新网页的局部内容。网上有很多JavaScript库提供就地编辑器。说明 就地编辑器为用户提供了简便的方式对网页部分内容进行编辑,不需要跳转到另外的编辑页面进行内容编辑。用户直接点击并编辑网页上的内容,编辑完之后也不用重新加载网页内容。
原文地址:http://ui-patterns.com/patterns/InplaceEditorPS:才发现网页博客中显示博客名称的地方也是用的本模式。
[1]原文:Let users edit values in the same place as they are displayed.[2]原文:a page title element will display editing controls when the user hovers their mouse over it. ,个人理解应该是鼠标移动到某个网页元素时,在这个网页元素的位置出现编辑控件的形状或者类似的东西,提示用户可以编辑。
相关文章推荐
- 在 Ajax.InPlaceEditor 中传递ID值
- 在 Ajax.InPlaceEditor 中传递ID值
- Script.aculo.us开发系列(七):InPlaceEditor控件的使用
- Build a UI with Layout Editor(翻译文章)Android Studio 可视化界面编辑器
- jquery-in-place-editor
- EclipsePlug-in使用TextEditor开发自己的编辑器,实现关键字高亮和代码提示.
- EclipsePlug-in使用TextEditor开发自己的编辑器,实现关键字高亮和代码提示.
- Build a UI with Layout Editor(翻译文章)Android Studio 可视化界面编辑器
- Script.aculo.us InPlaceEditor 使用示例
- ASPxScheduler 自定义 InplaceEditor
- Axure RP Pro - 翻译 - 5.5 Tutorial教程 - AXURE 201 Article 4: Rich Interactions复杂交互 - Advanced Interactions Editor高级交互编辑器
- In-place Merge Sort (原地归并排序)
- android studio sexy editor性感编辑器设置
- Ogre粒子编辑器教程——翻译(转)
- Extjs-行编辑器 Ext.ux.grid.RowEditor()
- Git 配置editor编辑器
- $q in Angular [ngdoc service] 翻译
- Matrix and Tensor Decomposition in Recommender Systems 阅读笔记(翻译)
- Store Kit Guide(In App Purchase)翻译
- 一个兼容FireFox与IE等主流浏览器的在线编辑器(LordEditor)
