将Bootstrap应用到Aurelia项目中
2017-11-12 15:48
330 查看
很多时候,页面样式的问题让人头疼。而Bootstrap则是一个很好的前端框架,那么如何在Aurelia中引入Bootstrap框架呢。
引用Bootstrap的方法有很多种,这里介绍的是一种适合与Aurelia Cli命令工具的方法,不过我想在webpack中也可以使用(也可能会出问题,暂时先介绍这一种).
1. npm安装Bootstrap 。 (这里用的是Bootstrap的最新版本V4)。
npm install bootstrap@4.0.0-beta --save2. npm安装Jquery和Popper.js
。这些都是Bootstrap V4中所需要的.
npm install jquery popper.js --save3. 配置aurelia.json
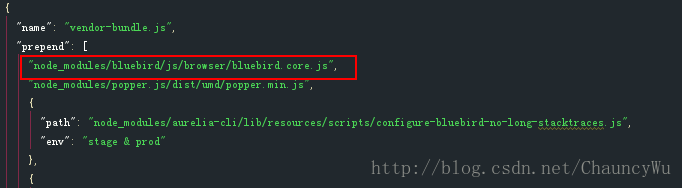
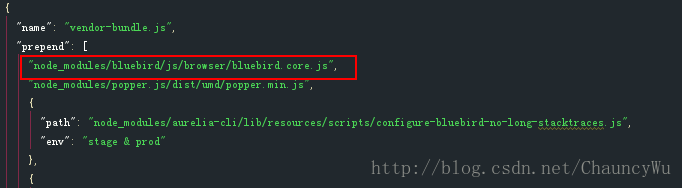
(在aurelia_project/aurelia.json下)。修改vendor-bundle.js 和 dependencies依赖如图
"node_modules/popper.js/dist/umd/popper.min.js",


4. 在app.html中引入
<require from="bootstrap/css/bootstrap.css"></require>
5. 在app.js头部中引入bootstrap
这是就可以在控件中使用来自bootstrap的class样式或者标签图案了。
引用Bootstrap的方法有很多种,这里介绍的是一种适合与Aurelia Cli命令工具的方法,不过我想在webpack中也可以使用(也可能会出问题,暂时先介绍这一种).
1. npm安装Bootstrap 。 (这里用的是Bootstrap的最新版本V4)。
npm install bootstrap@4.0.0-beta --save2. npm安装Jquery和Popper.js
。这些都是Bootstrap V4中所需要的.
npm install jquery popper.js --save3. 配置aurelia.json
(在aurelia_project/aurelia.json下)。修改vendor-bundle.js 和 dependencies依赖如图
"node_modules/popper.js/dist/umd/popper.min.js",

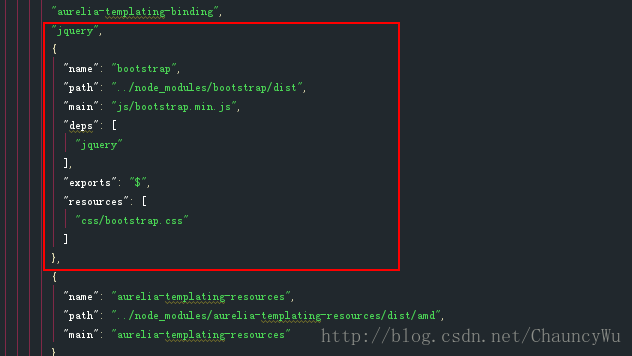
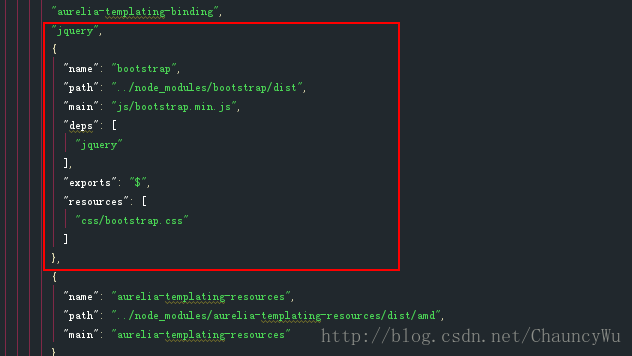
"jquery",
{
"name": "bootstrap",
"path": "../node_modules/bootstrap/dist",
"main": "js/bootstrap.min.js",
"deps": [
"jquery"
],
"exports": "$",
"resources": [
"css/bootstrap.css"
]
}
4. 在app.html中引入
<require from="bootstrap/css/bootstrap.css"></require>
5. 在app.js头部中引入bootstrap
import 'bootstrap';
这是就可以在控件中使用来自bootstrap的class样式或者标签图案了。
相关文章推荐
- bootstrap-fileinput 插件使用总结(最近做项目应用到了这个上传文件的插件,分享下不够完善请指出共同进步)
- Bootstrap分页在项目中的应用
- Android开发者应该深入学习的10个开源应用项目
- 第三周项目4顺序表应用2 删除元素在[x,y]之间的所有元素
- Android小项目之--应用解析 Content Provider->内容提供商(附源码)
- Android开发者必须深入学习的10个应用开源项目
- Java集合类在实际项目中的应用
- 第九周项目3-稀疏矩阵的三元组表示的应用(2)
- 项目hibernate与应用缓存方案总结
- 项目视频讲解_jQuery2.0应用开发-SSH框架整合jQuery2.0实战OA办公自动化(VSS、operamasks-UI框架)
- 应用 Rational 工具简化基于 J2EE 的项目第 10 部分 :总结
- 应用 Rational 工具简化基于 J2EE 的项目第 7 部分 :构建与演示
- 疑难杂症:解决由早期版本的Web应用项目模板造成的VS 2005 SP1 Beta的问题
- spring&quartz的项目应用总结
- 项目管理手记(30):ERP系统应用中的绩效杠杆
- 应用 Rational 工具简化基于 J2EE 的项目第 8 部分 :测试软件
- 第二百五十二节,Bootstrap项目实战-首页
- [JAVA实用应用] 项目代码行数统计器,帮助你统计项目一共有多少行代码
- 第八周项目五C/C++稀疏矩阵的三元组表示的实现及应用
- python - django 环境搭建,创建项目并添加应用。
