Android组件--意图(Intent)
2017-11-10 11:48
567 查看
1. 隐示调用和显示调用
参考资料:http://blog.csdn.net/harvic880925/article/details/38399723
1.概念
1). 显式意图:
能从intent上直观的看到跳转到哪一个界面
优劣:直接跳转,效率高
应用场景: 一般是自己内部跳转的时候
2). 隐式意图:
要指定action(动作) 、data(数据) 来达到跳转的目的,系统通过给定的action/data等在注册里去查找。
优劣:因为有查找过程,效率低下
应用场景:一般是跳转到其他应用中的某个界面,或者自己的应用界面想被其他应用打开。
2、intent到底发给哪个activity,需要进行三个匹配,一个是action,一个是category,一个是data。
理论上来说,如果intent不指定category,那么无论intent filter的内容是什么都应该是匹配的。但是,如果是隐式intent,android默认给加上一个CATEGORY_DEFAULT,这样的话如果intent filter中没有android.intent.category.DEFAULT这个category的话,匹配测试就会失败。所以,如果你的 activity支持接收implicit intent的话就一定要在intent filter中加入android.intent.category.DEFAULT。
3. 概念
acyivity
<intent-filter> //注册一个自定义,当有人用到时new Intent去创建一个这个action然后调用 <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> <category android:name="android.intent.category.HOME" /> </intent-filter>
BroadcastReceiver
<receiver android:name=".MyReceiver"> <intent-filter> //系统发送广播,也会new intent去创建这个action,然后调用 <action android:name="android.intent.action.MEDIA_MOUNTED"></action> <data android:scheme="file"></data> </intent-filter> </receiver>
2.代码
manifest.xml:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="sample.android_serialport_api.adapter"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <!--一个activity组件--> <activity android:name=".MainActivity"> <!--意图过滤器--> <intent-filter> <!--action:行为;MAIN就是一开始进入main函数--> <action android:name="android.intent.action.MAIN" /> <!--cateory:类别;LAUNCHER就是新建立一个图标--> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <!--注册第二个界面:什么都没填写,表示只是进行了注册,通过显示意图intent调用--> <activity android:name=".SecondActivity"></activity> <!--注册第三个界面:加入了意图intent:表示通过隐示意图intent来调用--> <activity android:name=".ThirdActivity"> <!--意图过滤器--> <intent-filter> <!--意图行为:相当于一个ID,是唯一的标识。当只有有intent的action行为为这个name的时候 ,系统就会去注册中找有没有对应的,如果有,则会调用。不过这里一般为包名--> <action android:name="aplex hahah test"/> <!--如果为隐示意图,必须要设置cateory为DEFAULT,否则报错--> <category android:name="android.intent.category.DEFAULT"/> <!--还可以写一个data;--> <!--<data android:xxx=""/>--> </intent-filter>> </activity> </application> </manifest>
MainActivity.java
public class MainActivity extends AppCompatActivity {
//显示调用的
Button bt1;
//隐示调用的
Button bt2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt1 = findViewById(R.id.bt1);
bt2 = findViewById(R.id.bt2);
bt1.setOnClickListener(new View.OnClickListener(){
public void onClick(View var1){
//显示Intent
Intent it1 =new Intent(MainActivity.this, SecondActivity.class);
startActivity(it1);
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent it2 = new Intent();
it2.setAction("aplex hahah test");
it2.addCategory("android.intent.category.DEFAULT");
startActivity(it2);
}
});
}
}
SecondActivity.java
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}
ThirdActivity.java
public class ThirdActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
}
}
activity_main.xml
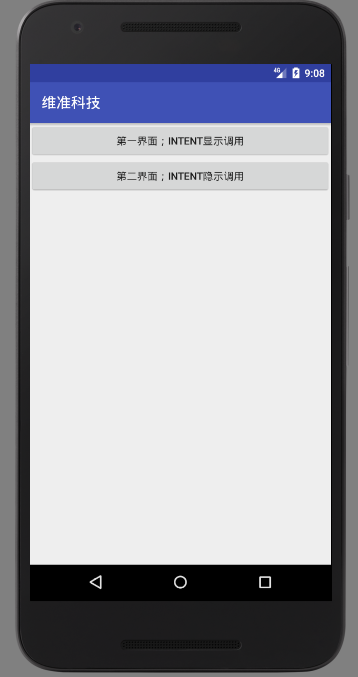
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="sample.android_serialport_api.adapter.MainActivity"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/bt1" android:text="第一界面;Intent显示调用"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/bt2" android:text="第二界面;Intent隐示调用"/> </LinearLayout>
效果:



2. 传递数据(没看,用到再说)
相关文章推荐
- Android之隐式意图(Intent)如何查找匹配的组件
- Android之隐式意图(Intent)如何查找匹配的组件
- Android---组件篇---Intent(意图)
- Android---组件篇---Intent(意图)
- Android---组件篇---Intent(意图)
- 玩转Android---组件篇---Intent(意图)
- 玩转Android---组件篇---Intent(意图)
- Android之隐式意图(Intent)如何查找匹配的组件
- 玩转Android---组件篇---Intent(意图)
- Android之隐式意图(Intent)如何查找匹配的组件
- android之隐示意图--在一个 <intent-filter>意图中用两个category启动这个activity
- android应用安全——组件通信安全(Intent)
- 从源码剖析Android中的Intent组件
- android intent 隐式意图和显示意图(activity跳转)
- Android组件之间的信使——Intent
- android Intent组件属性
- android组件通讯 Intent Filter隐式实现Intent
- Android的Intent意图详解
- Android中Intent组件详解
