前端之路随笔小记——float浮动 VS clear清除浮动
2017-11-08 21:14
288 查看
讲真,平时很少使用浮动,总感觉他是个恐怖分子,随时捣乱我的布局~~
有些知识还没有系统起来,一点点走吧,总会在某个时间点上恍然大悟~~
<html>
<head>
<meta charset=utf-8/>
<style type=text/css>
body{background:#cdc673;}
.div_father{background:#fff8dc;border:1px solid #333;width:400px}
.div_left,.div_right{border:1px dashed #fff;width:150px;height:150px;}
.div_left{background:#ee4000;float:left;}
.div_right{background:b3ee3a;float:right;}
</style>
</head>
<body>
<div class="div_father">
<div class="div_left">左浮动</div>
<div class="div_right">右浮动</div>
</div>
</body>
</html>
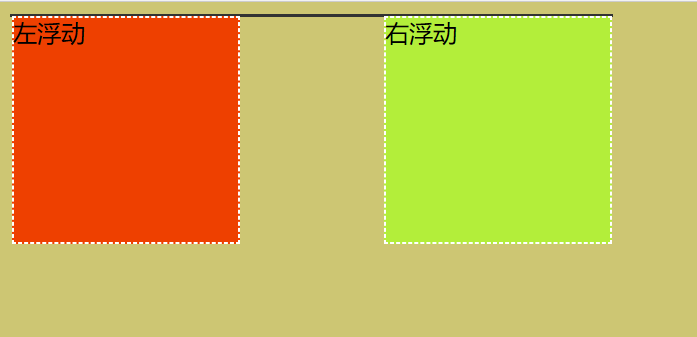
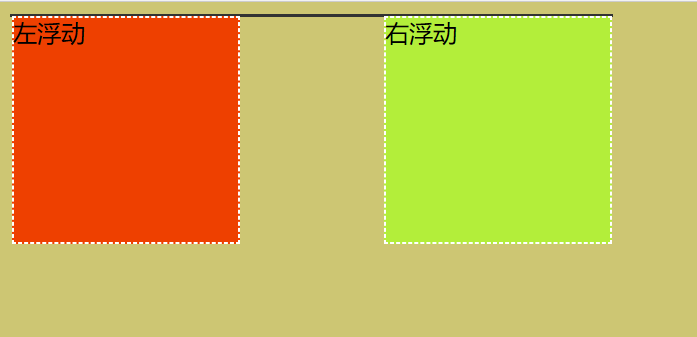
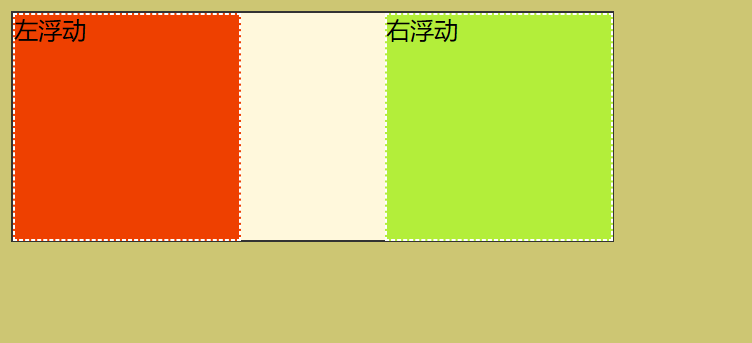
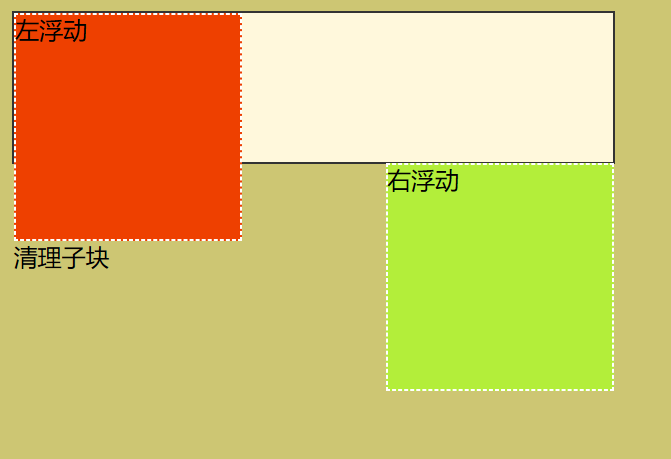
清楚地看到,定义了三个class,一个父类,两个子类,大家都知道,块级元素一般不用指定高度,靠内容撑起其高度,也就是说他的高度是自适应的,那看下效果:

oh~~~父块没有被撑起来!就是因为子块使用了浮动,这也是浮动的一大缺点,如此一来,父块的很多设置都体现不出来了~~解决这个问题有好几种办法,最直接的就是给父块设置高度,但这个太局限了,需要提前知道子元素的综合高度,扩展性太差;再者就是使用浮动清除clear,让我们看下效果:

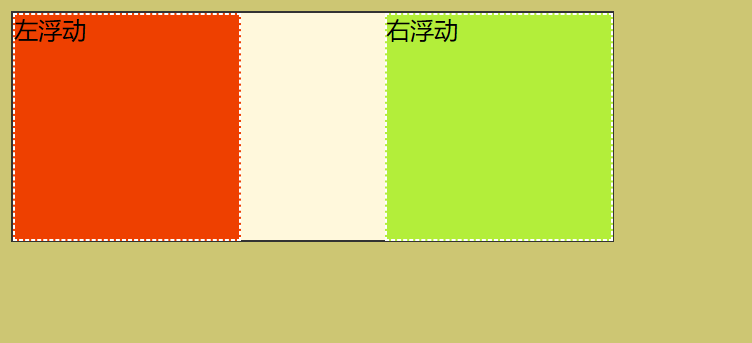
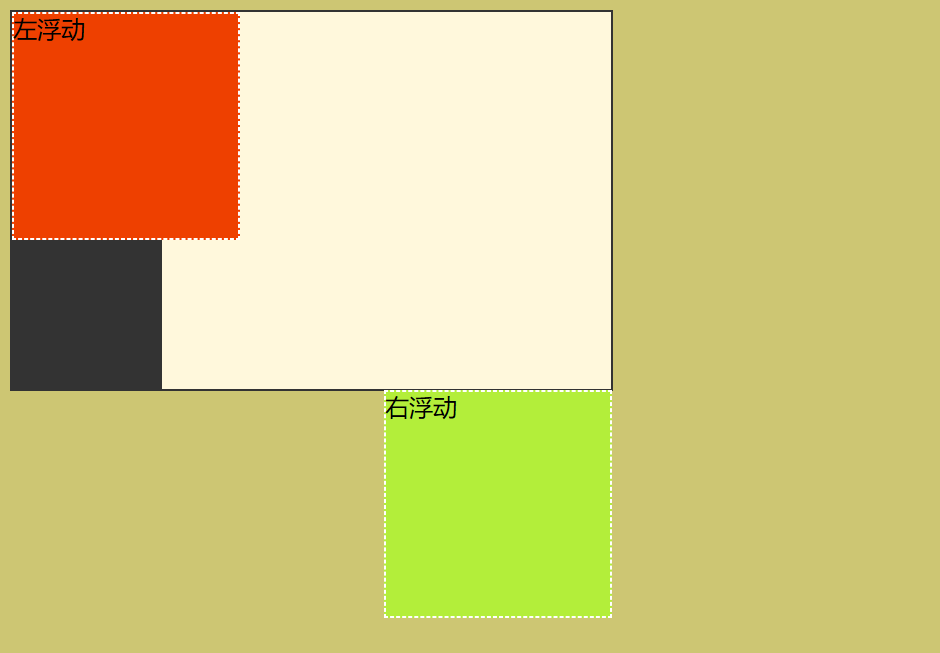
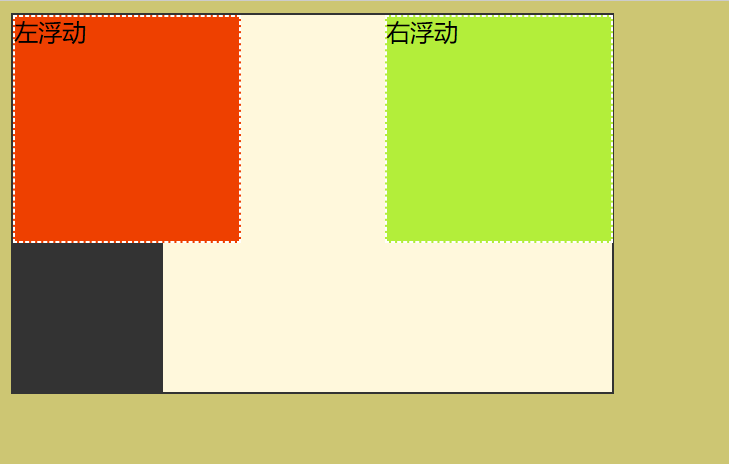
在CSS中加入.div_clear{clear:both;},在html中父级div最后加入<div class="div_clear"></div>便实现了上面的效果;clear:both即清除左右浮动,使用它可以保证对子元素使用浮动不会影响父元素的属性;给这个块加些属性看下效果,.div_clear{clear:both;width:100px;height:100px;background:#333;}:

可以看到即对上边两个子元素实现了浮动,又把父元素撑起来了~~~
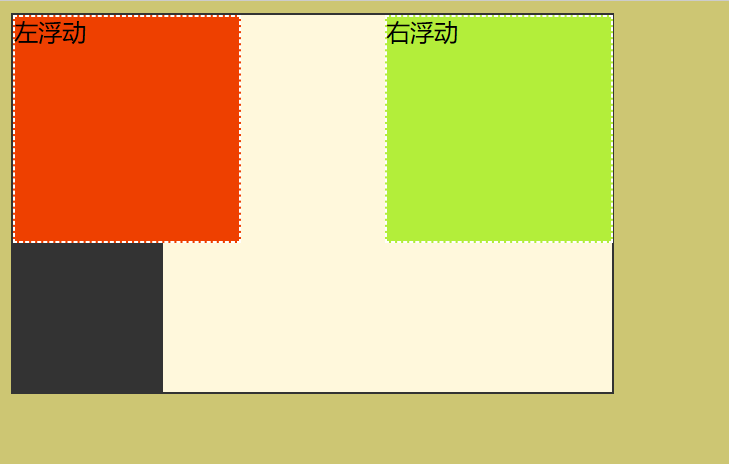
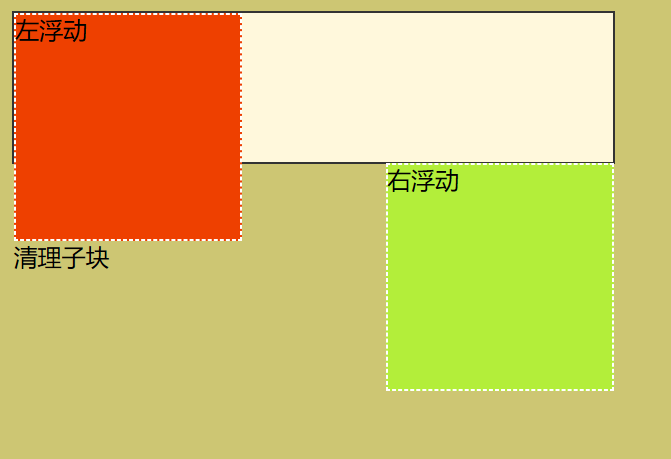
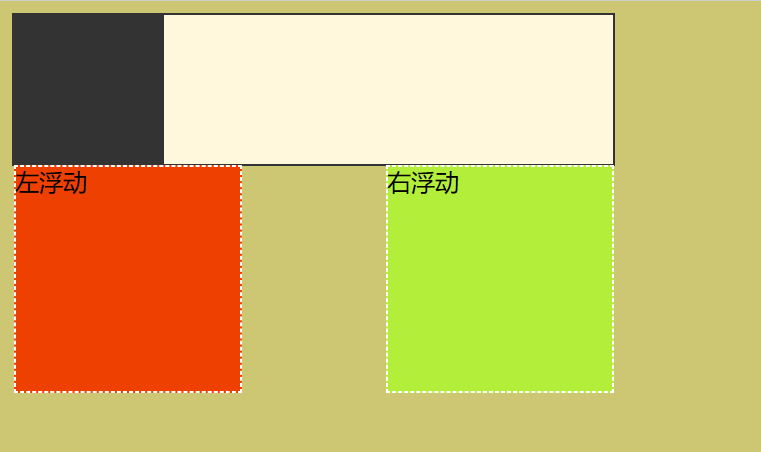
但是如果把这个清理浮动的子块放到开始位置会如何呢?看效果:

可见两个浮动子块逃离了父元素的控制,也很好理解,一开始就清除了左右浮动,那自然就无法控制子元素的浮动了~~~
另外我试了下,如果把清理子块放到最后,那么clear:left/right/both效果一样,而放到开始位置产生的效果也是一样的,那放到中间呢??
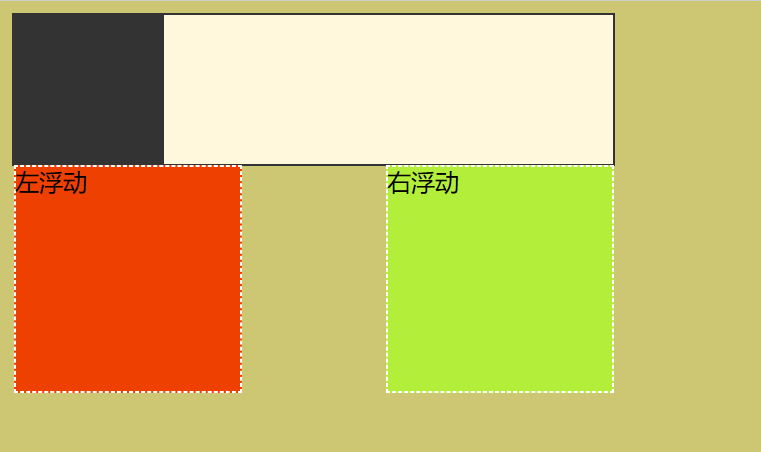
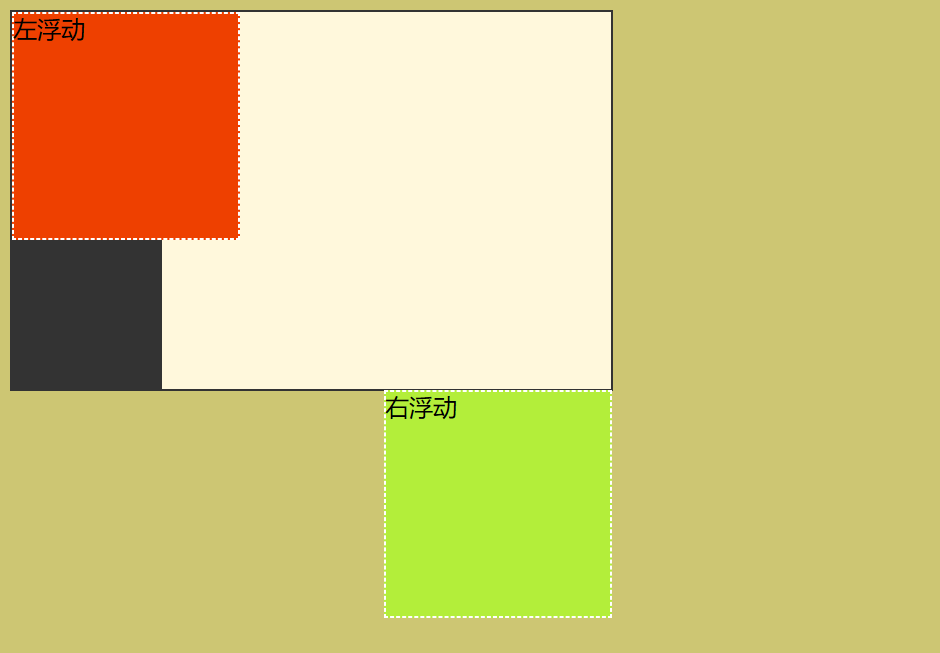
我们用clear:left,将清理子块放在两个浮动子块中间,效果如下:

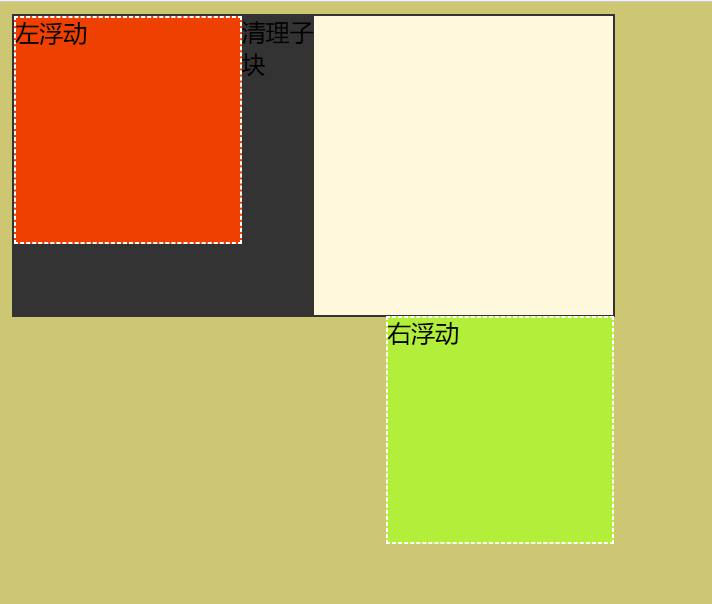
可见对左浮动的有效果,可没有控制住右浮动,如果改成clear:right呢?我们给清理子块加些文字:

不是很直观是吧,貌似清理子块被覆盖了,那改下属性.div_clear{clear:right;width:200px;height:200px;background:#333;},效果出来了:

显而易见,左浮动的子块的确覆盖了清理子快的一部分位置,注意看文字,明显的是在夹缝中生存,这就很形象地验证了clear的几个属性值间的区别,大家可以灵活运用。
最后,还可以在父级元素中使用overflow:hidden来清理浮动,大家如果感兴趣可以查一下,推荐使用这两种清理浮动的方法~~~
有些知识还没有系统起来,一点点走吧,总会在某个时间点上恍然大悟~~
<html>
<head>
<meta charset=utf-8/>
<style type=text/css>
body{background:#cdc673;}
.div_father{background:#fff8dc;border:1px solid #333;width:400px}
.div_left,.div_right{border:1px dashed #fff;width:150px;height:150px;}
.div_left{background:#ee4000;float:left;}
.div_right{background:b3ee3a;float:right;}
</style>
</head>
<body>
<div class="div_father">
<div class="div_left">左浮动</div>
<div class="div_right">右浮动</div>
</div>
</body>
</html>
清楚地看到,定义了三个class,一个父类,两个子类,大家都知道,块级元素一般不用指定高度,靠内容撑起其高度,也就是说他的高度是自适应的,那看下效果:

oh~~~父块没有被撑起来!就是因为子块使用了浮动,这也是浮动的一大缺点,如此一来,父块的很多设置都体现不出来了~~解决这个问题有好几种办法,最直接的就是给父块设置高度,但这个太局限了,需要提前知道子元素的综合高度,扩展性太差;再者就是使用浮动清除clear,让我们看下效果:

在CSS中加入.div_clear{clear:both;},在html中父级div最后加入<div class="div_clear"></div>便实现了上面的效果;clear:both即清除左右浮动,使用它可以保证对子元素使用浮动不会影响父元素的属性;给这个块加些属性看下效果,.div_clear{clear:both;width:100px;height:100px;background:#333;}:

可以看到即对上边两个子元素实现了浮动,又把父元素撑起来了~~~
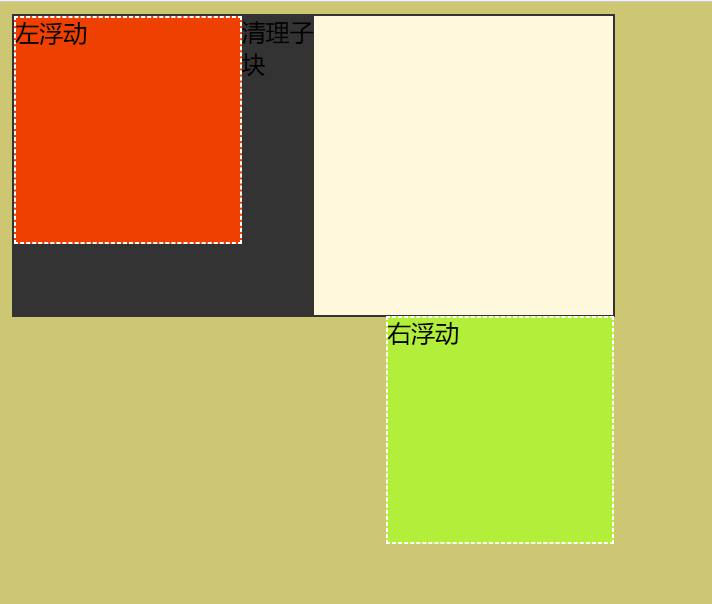
但是如果把这个清理浮动的子块放到开始位置会如何呢?看效果:

可见两个浮动子块逃离了父元素的控制,也很好理解,一开始就清除了左右浮动,那自然就无法控制子元素的浮动了~~~
另外我试了下,如果把清理子块放到最后,那么clear:left/right/both效果一样,而放到开始位置产生的效果也是一样的,那放到中间呢??
我们用clear:left,将清理子块放在两个浮动子块中间,效果如下:

可见对左浮动的有效果,可没有控制住右浮动,如果改成clear:right呢?我们给清理子块加些文字:

不是很直观是吧,貌似清理子块被覆盖了,那改下属性.div_clear{clear:right;width:200px;height:200px;background:#333;},效果出来了:

显而易见,左浮动的子块的确覆盖了清理子快的一部分位置,注意看文字,明显的是在夹缝中生存,这就很形象地验证了clear的几个属性值间的区别,大家可以灵活运用。
最后,还可以在父级元素中使用overflow:hidden来清理浮动,大家如果感兴趣可以查一下,推荐使用这两种清理浮动的方法~~~
相关文章推荐
- css清除浮动float的三种方法总结。为什么清浮动?浮动会有那些影响?
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
- 一天搞定CSS: 清除浮动(float)--13
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
- 关于CSS浮动float属性的了解及清除浮动的方式
- float浮动以及清除浮动
- 从清除浮动(clear float)谈拥有布局(has layout)与块级格式化范围(block formatting context)
- css浮动(float)及清除浮动的几种实用方法
- 《WEB前端》float浮动要点,清除浮动的方法。
- 关于元素的float属性以及清除浮动的总结
- CSS清除浮动_清除float浮动
- CSS清除浮动_清除float浮动
- HTML5基础加强css样式篇(float补充,清除浮动解决高度塌陷问题,定位补充)(一)
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
- float闭合(清除浮动)和CSS HACK
- float-清除浮动
- CSS清除浮动 清除float浮动
- CSS-float浮动与清除浮动
- 关于CSS中float的两点心得以及清除浮动的总结
