项目总结(4)关于label标签和input标签在angular.js中的用法
2017-11-07 11:25
661 查看
以前的时候对于label这个标签用的也很少,所以只知道有个label for的用法。今天由于在项目中出现了一点小问题,所以就总结一下。
先说说label标签。首先label就是标签的意思。具体事例请看下面的例子:
<input type="radio" name="sex" id="male" />
<br />
<label
<input type="radio" name="sex" id="female" />
</form>[/code]
这个是我们经常用的和经常提起的,所以这个大家都不陌生。但是其中有几个要点。
1.for 属性规定 label 与哪个表单元素绑定。
2.for后面跟的是一个表单元素的id名,这个一定要记死。
然后还有就是label还可以这样用
<input type="text" name="SocSecNum"
隐式的联系:
然后在项目中这是这样的


for后面跟的是表单元素的id。
上面为什么会这样写呢,其实这是有原因的,这时就要牵扯到,input在angular.js中的用法了。
这是整个的代码块。原来我是这样写的,
它们之间没有div标签间隔,但是在项目中出现了问题,就是有时候button按钮消失了,特别是点击下面的点击下一步按钮。
这个button就没有了。why?

这是我问一个大神给我的回答,所以真是涨见识了,以后html标签使用的规范性不言而喻。
好吧,就这样总结到这吧!
先说说label标签。首先label就是标签的意思。具体事例请看下面的例子:
<form> <label [code]for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label
for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>[/code]
这个是我们经常用的和经常提起的,所以这个大家都不陌生。但是其中有几个要点。
1.for 属性规定 label 与哪个表单元素绑定。
2.for后面跟的是一个表单元素的id名,这个一定要记死。
然后还有就是label还可以这样用
显式的联系: [code]<label for="SSN">Social Security Number:
</label>
<input type="text" name="SocSecNum"
id= 4000 "SSN"/>
隐式的联系:
<label>Date of Birth: <input type="text" name="DofB" />
</label>
我估计大家对于这个隐式联系用的很少
隐式的联系: [code]<label>Date of Birth: <input type="text" name="DofB" />
</label>这个用的不多,其实显式联系和隐式联系最后实现的效果都差不多
然后在项目中这是这样的


for后面跟的是表单元素的id。
上面为什么会这样写呢,其实这是有原因的,这时就要牵扯到,input在angular.js中的用法了。
<script id="templates/registerPopupTpl.html" type="text/ng-template">
<div class='popup-close' ng-click='close()' ng-show='showCloseBtn'><i class='icon iconfont icon-quxiao1'></i></div>
<div class="activity-form-box">
<p ng-show="model.regist_custphone" class="tip">验证码已发送到{{model.regist_custphone | mobileFilter}}</p>
<form name="registerCodeForm" novalidate>
<div class="c-item-borderless c-item c-item-img-right ex-c-item-img-right c-item-button ex-c-item">
<label for="" class="c-item-input">
<input type="tel"
maxlength='6'
validator='required, smsCode'
name='smslog_vercode'
valid-method='submit'
required-error-message='请输入手机验证码'
ng-model='model.smslog_vercode'
placeholder='请输入验证码'/>
</label>
<span ng-click='send()' ng-bind='model.sendText' ng-disabled="!model.sendState" class="send-button button">获取验证码(50s)</span>
</div>
<div class="c-item-borderless c-item ex-c-item">
<label for="" class="c-item-input">
<input id='kbH'
ng-click='clickInput("activityShareRegister")'
class='thcf-kb registerInput' type='text'
placeholder='设置登录密码,6-16位'
ng-bind='model.regist_custlogpwd'
style='z-index: 9999;'
maxlength='16'/>
</label>
</div>
<div class="button-box g-marginTop-20 ex-button-box">
<button class="button button-single" ng-style="activityBtnStyle" ng-disabled='!model.smslog_vercode' validation-submit='registerCodeForm'
ng-click='register()'>确认</button>
</div>
<div class='text agreement'>我已阅读并同意
<a class='link' ng-click="agreement('a4')">《注册协议》</a>
</div>
</form>
</div>
</script>这是整个的代码块。原来我是这样写的,
<input type="tel" maxlength='6' validator='required, smsCode' name='smslog_vercode' valid-method='submit' required-error-message='请输入手机验证码' ng-model='model.smsl c91f og_vercode' placeholder='请输入验证码'/>
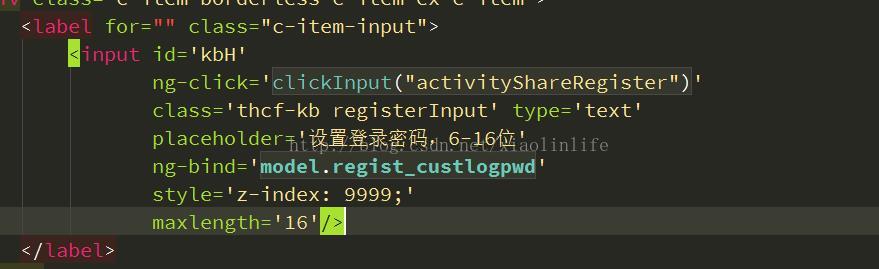
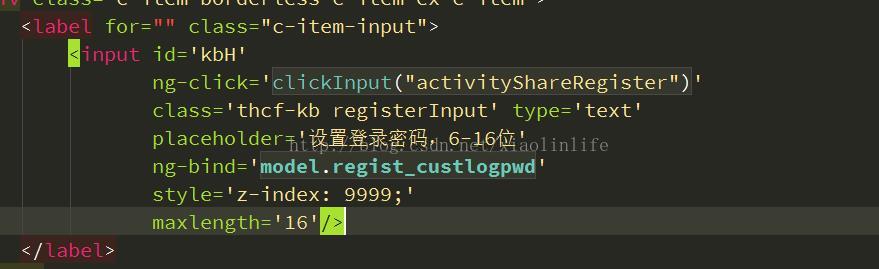
<input id='kbH'
ng-click='clickInput("activityShareRegister")'
class='thcf-kb registerInput' type='text'
placeholder='设置登录密码,6-16位'
ng-bind='model.regist_custlogpwd'
style='z-index: 9999;'
maxlength='16'/><button class="button button-single" ng-style="activityBtnStyle" ng-disabled='!model.smslog_vercode' validation-submit='registerCodeForm' ng-click='register()'>确认</button>
它们之间没有div标签间隔,但是在项目中出现了问题,就是有时候button按钮消失了,特别是点击下面的点击下一步按钮。
这个button就没有了。why?

这是我问一个大神给我的回答,所以真是涨见识了,以后html标签使用的规范性不言而喻。
好吧,就这样总结到这吧!
相关文章推荐
- jquery动态为个span,input,div,等标签赋值的方法总结,js动态隐藏div,
- xss其他标签下的js用法总结大全
- 关于input标签的type=‘number’不需要负数的总结
- 项目总结(5)关于angular中的constant()的方法和
- 收集关于angular与JS的一些常见问题 总结
- xss其他标签下的js用法总结
- angularjs <input>标签获取时间显示问题
- xss其他标签下的js用法总结大全
- Angular.js中ng-include用法及多标签页面的实现方式详解
- angularjs ng-bind-html的用法总结
- 在js和html标签中input onfocus的不同用法
- 关于联通充值项目的Android与JS调用,及平台调用的总结
- 关于$.when(),$.apply(),$.when.apply(),$.when.apply().then()的用法(项目总结)
- 关于webview与js交互项目总结
- 关于H5中的<video></video>标签的用法总结
- 关于require.js的用法总结
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
- 关于HTML在input标签内检测输入内容合法性和在js验证表单合法性后跳转到servlet的几点内容
- xss其他标签下的js用法总结大全 20160711
- Spring-mvc.xml中mvc标签的用法总结
