ssm实现分页查询的实例
2017-11-07 10:16
746 查看
ssm整合实现分页查询
一、通过limit查询语句实现分页,并展示
1.mapper.xml配置
<select id="selectUsersByPage" parameterType="int" resultMap="UserMap">
SELECT * number from user limit #{page},10
</select>
查询user表,从第page项开始,每次返回10条数据
2.index.jsp
<html>
<head>
<title>page</title>
<link rel="stylesheet" type="text/css" href="css/index.css" rel="external nofollow" >
</head>
<body>
<div style="width: 100%;margin-top:20px;">
<table>
<tr style="background-color: #F5F5F5;">
<th>username</th>
<th>password</th>
<th>sex</th>
<th>email</th>
<th>createTime</th>
<th>updateTime</th>
</tr>
<div id = "show_data">
<c:choose>
<c:when test="${ulist != null}">
<c:forEach items="${ulist}" var="u">
<tr>
<td>${u.username}</td>
<td>${u.password}</td>
<td>${u.sex}</td>
<td>${u.email}</td>
<td><fmt:formatDate value="${u.create_time}" type="date"/></td>
<td><fmt:formatDate value="${u.update_time}" type="date"/></td>
</tr>
</c:forEach>
</c:when>
<c:otherwise>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</c:otherwise>
</c:choose>
</div>
</table>
<div class="page">
<div class="page_cell">首页</div>
<div class="page_cell" ip="up_page">上一页</div>
<div style="float: left;margin: 2px"><%=session.getAttribute("page")%>/${ulist[0].number}</div>
<div class="page_cell" onclick="next_page(<%=session.getAttribute("page")%>)">下一页</div>
<div class="page_cell">末页</div>
</div>
</div>
</body>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript" src="js/jquery.js"></script>
</html>
3.css
body{
width: 100%;
margin: 0;
}
table{
border:1px solid red;
text-align: center;
margin: auto;
border-collapse: collapse;
}
tr{
border: 1px solid #ddd
}
th{
width: 150px;
font-weight: 700;
height: 36px;
}
td{
height: 36px;
}
.page{
margin: auto;
width: 300px;
text-align: center;
margin-top: 10px;
}
.page_cell{
float: left;
width: 50px;
border:1px solid #F5F5F5;
margin:2px;
cursor: pointer;
}
.page_cell:hover{
-webkit-box-shadow: #777 0px 0px 1px;
}
4.js
/**
* 下一页
*/
function next_page(page){
var data = {
"page":page
};
$.ajax({
type:"post",
url:"/RoleControl/next_page.do",
data:JSON.stringify(data),
dataType:"json",
contentType:"application/json",
success:function(data){
var show_data = document.getElementById("show_data")
show_data.innerHTML = " ";
for(i=0; i<data.length; i++){
//.....异步刷新页面
}
},
error:function(data){
alert("网络连接错误");
}
});
}
5.控制器
@RequestMapping("/index.do")
public String index(ModelMap map, HttpSession session){
session.setAttribute("page",1);
List<User> ulist = userService.selectUsersByPage(0);
map.put("ulist",ulist);
return "index";
}
/**
* 用户信息分页查询
* @param params
* @return
*/
@RequestMapping(value = "/next_page.do",method = RequestMethod.POST)
@ResponseBody
public String getUsersByPage(@RequestBody JSONObject params){
// Map<String,String> paramsMap = JSON.parseObject(params,new TypeReference<Map<String,String>>(){});
System.out.println(params.get("page").toString());
List<User> ulist = userService.selectUsersByPage(Integer.parseInt(params.get("page").toString())*10);
return JSON.toJSONString(ulist);
}
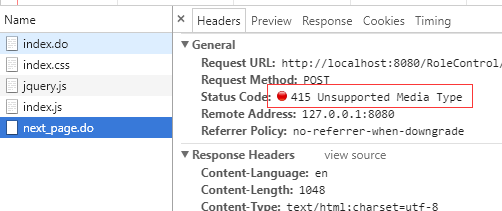
问题:在ajax传递json对象的时候,发生了415错误(未知媒体错误)

原因:
<mvc:annotation-driven />会自动注册DefaultAnnotationHandlerMapping和AnnotationMethodHandlerAdapter两个bean ,AnnotationMethodHandlerAdapter将会初始化7个转换器,可以通过调用AnnotationMethodHandlerAdapter的getMessageConverts()方法来获取转换器的一个集合 List<HttpMessageConverter>
ByteArrayHttpMessageConverter StringHttpMessageConverter ResourceHttpMessageConverter SourceHttpMessageConverter XmlAwareFormHttpMessageConverter Jaxb2RootElementHttpMessageConverter MappingJacksonHttpMessageConverter
解决:对于json的解析就是通过MappingJacksonHttpMessageConverter转换器完成的。所以就需要加入jackson依赖包:
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.5.2</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.5.2</version> </dependency>
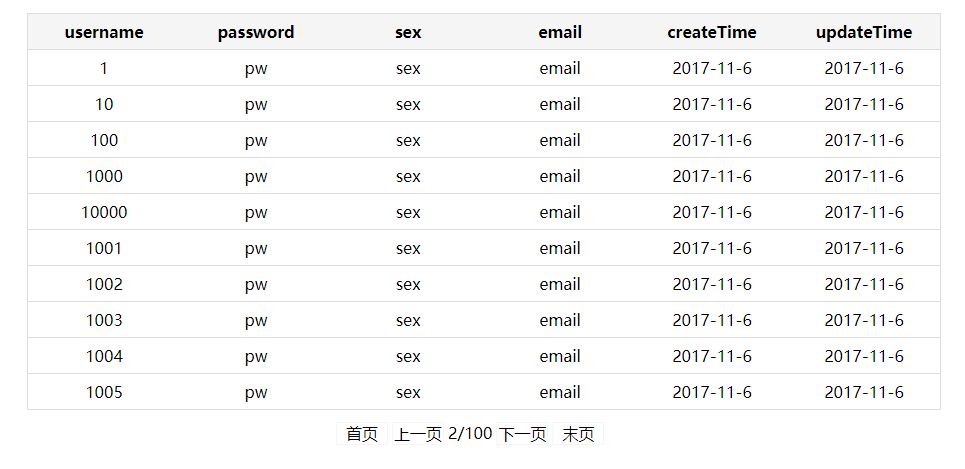
加了依赖包后问题就完美解决了,运行结果如下:

以上查询的数据是通过存储过程批量插入的:
begin declare pid int; set pid = 10000; while pid>0 DO insert into user values (pid,'pw','sex','email',now(),now()); set pid = pid-1; end while; end
这篇ssm实现分页查询的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- 一个 JDBC 实现对 mysql 进行分页查询的 实例
- SSM框架 用ajax实现模糊查询分页和列表
- java web实现分页查询实例方法
- ssm分页查询功能实现
- 实例:Struts2结合DisplayTag、DbUtils实现查询分页、导出Excel
- SSM框架中集成TKMybatis+PageHelper实现高效查询和分页
- .net搜索查询并实现分页实例
- .net搜索查询并实现分页实例
- ssm框架查询数据并实现分页功能示例
- JSP+Servlet+Tomcat+Mysql实现注册、登陆、修改、添加、查看、分页实例之----查询列表
- EasyUi+Spring Data 实现按条件分页查询的实例代码
- MyBatis代码实例系列-10:MyBatis通过PageHelper插件实现分页查询
- ssm实现crud_mybatis分页查询(2)
- C# 实现分页查询方法实例
- 基于Oracle数据库,用SSM框架和easyUI实现分页查询操作
- SQL分页查询原理及其实例
- 实例讲解hadoop中的map/reduce查询(python语言实现)
- oracle start with实现递归查询实例
- 在Spring Boot中使用Spring-data-jpa实现分页查询
- 使用SparkSQL实现多线程分页查询并写入文件
