【2048小游戏】——CSS/原生js爬坑之纯CSS模态对话框&游戏结束
2017-11-06 23:00
609 查看
引言:2048小游戏的结束界面,使用纯CSS制作模态对话框,一般做模态对话框都会使用BootStrap自带的模态对话框组件方便使用,但在制作要运行在移动端的小项目时,就不能使用BootStrap,因为文件太大,下载耗时,耗费流量。

| 一、模态对话框的组成 |
2个Div,一个铺满整屛,一个显示内容
- 坑:如何让Div铺满整屛?解决:2个办法
- 宽 高 100% → position:absolute; → top=0;left=0;
- 四个方向 margin-top/left/right/bootom 都设为0
- 坑:如何让一个Div在整个窗口居中?
- 错误做法: top / left 50% 不能设置居中 因为top / left是左上角的定位
- 正确做法: top / left 50% → margin-top:-100px;(高的一半) margin-left:-150px;(宽的一半)
- 坑:模态框背景div的透明度 opacity是继承父元素的
- 解决:background:rgba(55,55,55,.5); 使用rgba() 可以避免继承
- 关键代码 ↓
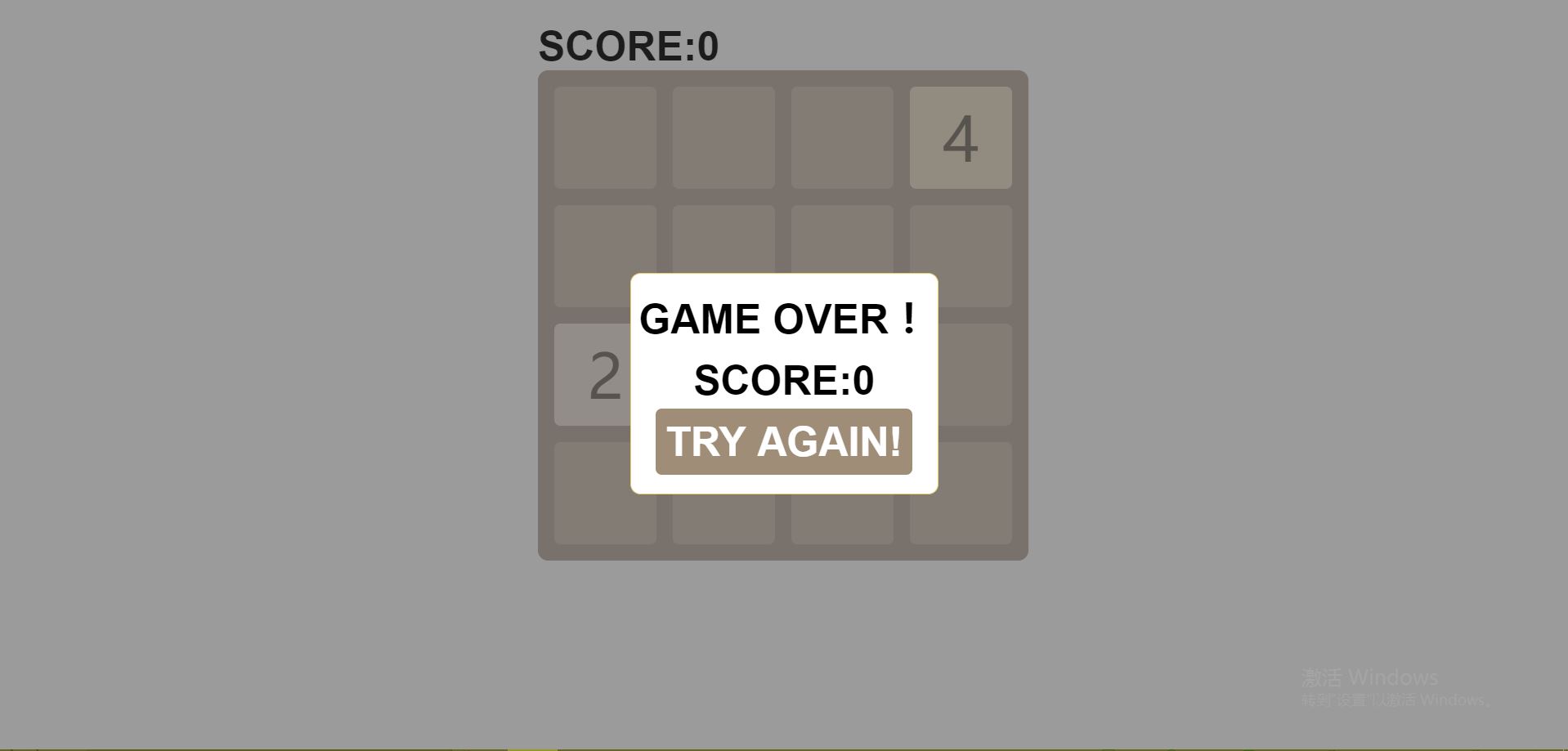
<div id="gameover"> <p> GAME OVER!<br> SCORE:<span id="final">0</span><br> <a class="btn" href="javascript:start();">TRY AGAIN!</a> </p> </div>
p{
width:480px;
margin:0 auto;
font-size:40px;
font-weight: bold;
font-family:Arial;
padding-top: 15px;
}
#gameover{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background: rgba(55,55,55,0.5);
}
| 二、游戏结束 |
- 游戏状态: 2048游戏有两个游戏状态
- 运行中 → game over 模态对话框不显示
- 游戏结束 → game over 模态对话框显示
- 标准状态保存:给每个状态起名 (一般全大写字母)定义常量,使特殊的值有意义,易维护
- const RUNNING= 1,GAMEOVER=0;
- RUNNING 和 GAMEOVER只是一个名称,实际存储的还是1/0,所以,并不会增大存储空间
- 坑:判断游戏结束的时候
- 解决:创建关键函数 function isGameOver(){ }
- 游戏没有结束的条件:
- 有0
- 当前元素等于右侧元素(不用和左侧元素比较,因为左侧的元素已经和当前元素比较过了;最右侧一列元素没有右侧元素,也不用比较 c < CN-1)
- 当前元素等于下方元素(不用和上方元素比较,因为上方的元素已经和当前元素比较过了;最下方一行元素没有下方元素,也不用比较 r < RN-1)
- 每一次移动后,都调用一次 isGameOver() 判断是否游戏结束
- 坑:调用isGameOver() 要在随机生成数之后 → 随机数把空格填满了,才可以进行游戏结束判断
- 关键代码 ↓
var status=0;//保存游戏状态 0:游戏结束 1:运行中 const RUNNING= 1,GAMEOVER=0;
function start(){
//创建空数组保存到data中
status=RUNNING;//将游戏状态重置为运行中
score=0;//将得分归零
……
}
//判断游戏是否结束
function isGameOver(){
for(var r=0;r<RN;r++){
for(var c=0;c<CN;c++){
if(data[r][c]==0)
return false;
if(c<CN-1&&data[r][c]==data[r][c+1])
return false;
if(r<RN-1&&data[r][c]==data[r+1][c])
return false;
}
return true;
}
}
//每一次移动之后,判断游戏是否结束
if(before!=after){
randomNum();
isGameOver();
updataView();
}
注:转载请注明出处
相关文章推荐
- 【2048小游戏】——原生js爬坑之遍历算法显示二维数组内容
- 【2048小游戏】——原生js爬坑之封装行的移动算法&事件
- 原生js判断css动画结束 css 动画结束的回调函数
- 用原生js写2048小游戏
- Visual Studio下的 JS & CSS 压缩和编辑插件
- 模态对话框 bootstrap-modal.js
- <ul>中的<li>我点击一个<li>后其它的<li>全变背景色,求JS和CSS代码 <ul>中的<li>我点击一个<li>后其它的<li>全变背景色 要图中效果,求JS和CSS代码 (搜搜问问)
- 两种WEB下的模态对话框 (asp.net或js的分别实现)
- js+Css实现的一个简单对话框
- 原生JS封装库——CSS上
- bs交互js的模态对话框
- <MFC>模态对话框和非模态对话框的创建弹出
- 韩顺平_轻松搞定网页设计(html+css+javascript)_第34讲_js超级玛丽小游戏_学习笔记_源代码图解_PPT文档整理
- <Linux+Qt>QDialog的模态与非模态的对话框
- JS对话框 JS模态对话框 showModalDialog用法详解
- Play - js/css concatenation & minify
- showBo.js免费下载模态框对话框Jquery
- 浏览器 CSS & JS Hack 手册
- YUI-compressor 在Linux下安装和使用(压缩js&css)
- CSS&JS
