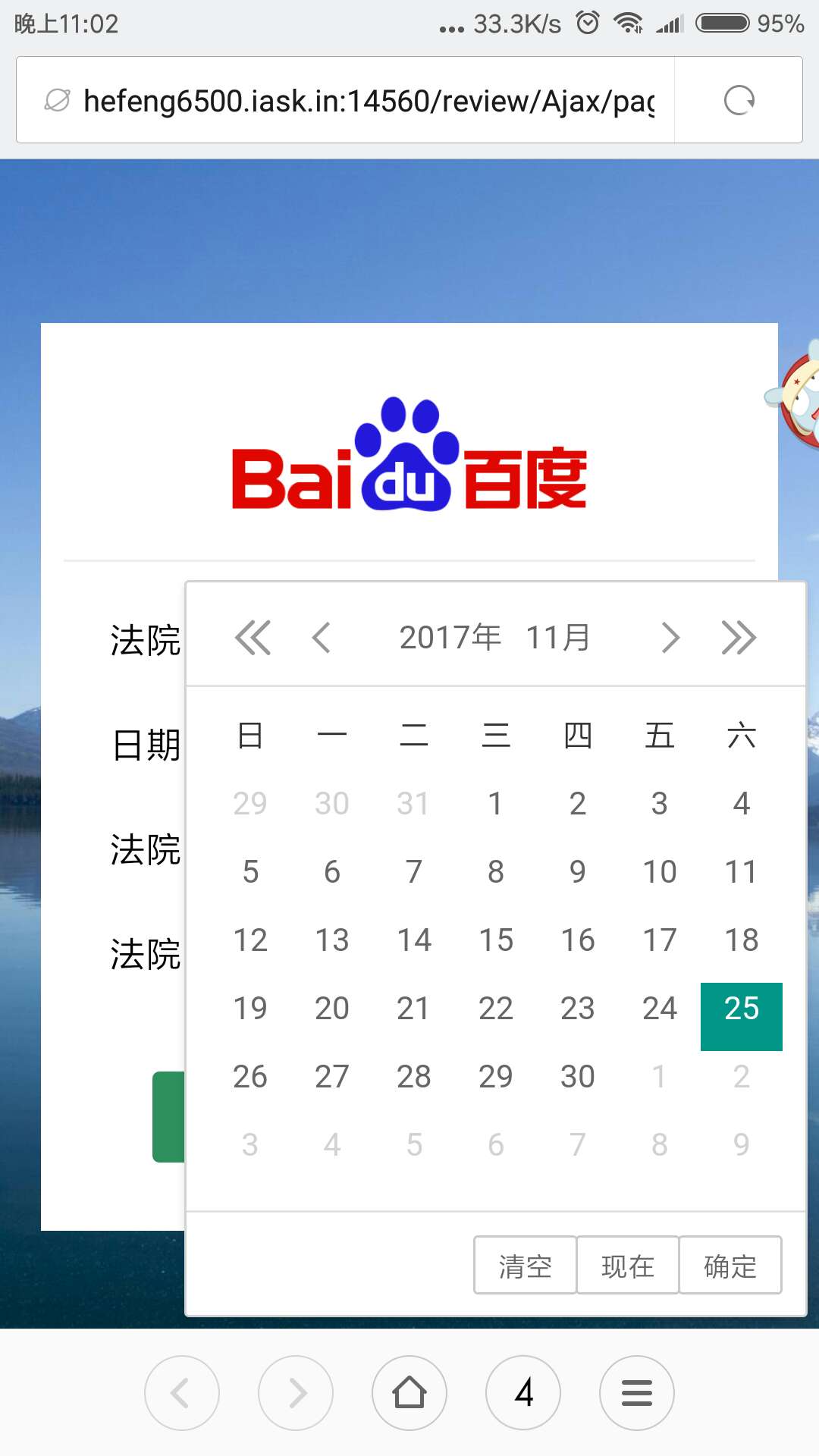
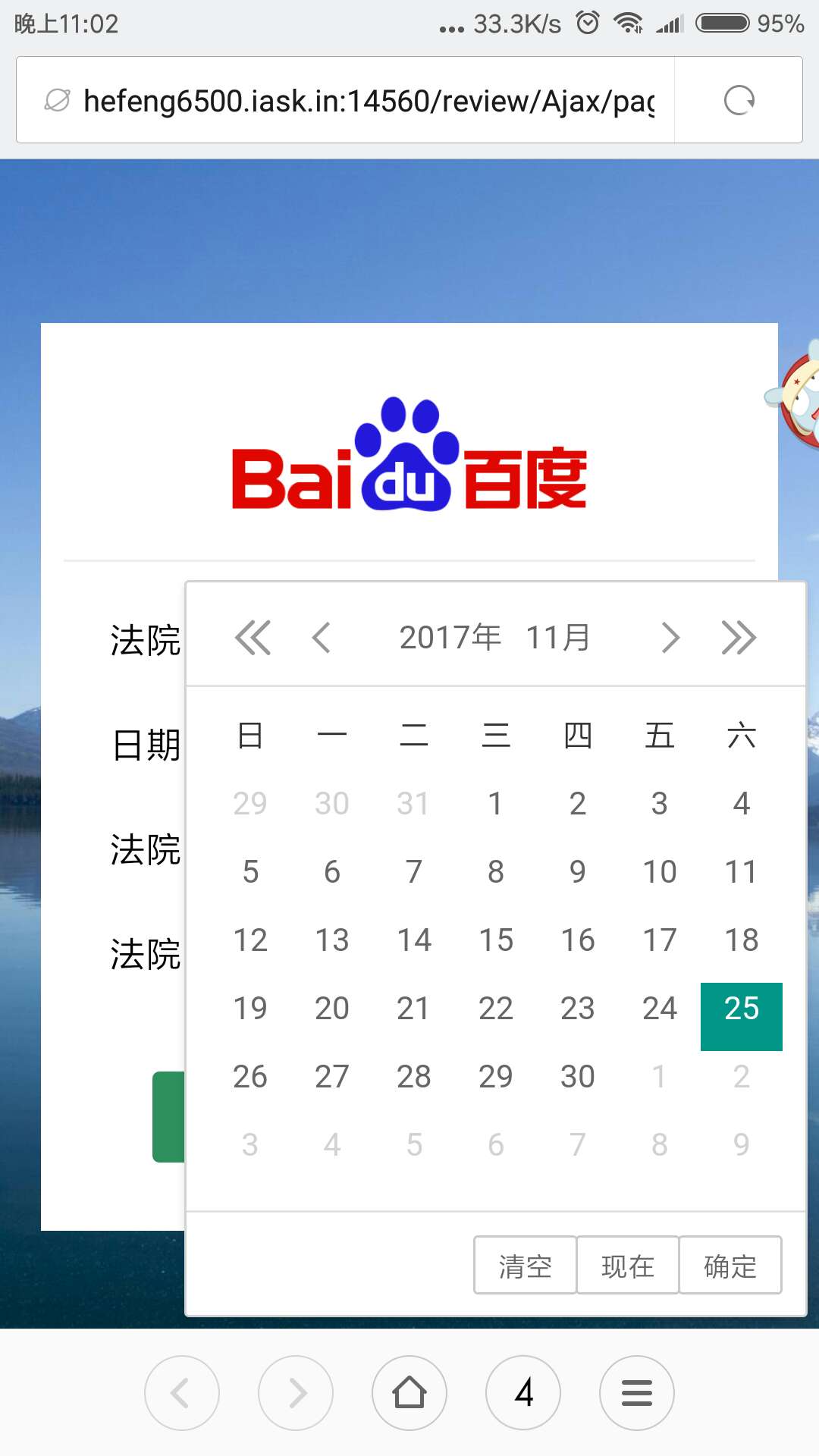
移动端日期小插件
2017-11-06 22:58
211 查看
layDate 日期与时间组件

获得 layDate 文件包后,解压并将 laydate
整个文件夹(不要拆分结构) 存放到你项目的任意目录,使用时,只需引入
laydate.js 即可。 下面是一个入门示例:
源自:http://www.layui.com/laydate/

获得 layDate 文件包后,解压并将 laydate
整个文件夹(不要拆分结构) 存放到你项目的任意目录,使用时,只需引入
laydate.js 即可。 下面是一个入门示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用 layDate 独立版</title>
</head>
<body>
<input type="text" id="test1">
<script src="/laydate/laydate.js"></script> <!-- 改成你的路径 -->
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
</body>
</html>源自:http://www.layui.com/laydate/
相关文章推荐
- 基于zepto的移动端日期+时间选择插件
- 移动端日期插件Mobiscroll.js使用详解
- 基于zepto的移动端轻量级日期插件
- 基于zepto的移动端轻量级日期插件--date_picker
- 自己动手丰衣足食之移动端日期选择插件
- jquery日期插件DateTime Picker(支持移动端)
- 纯原生js移动端日期选择插件
- jquery移动端日期插件
- 移动端日期选择插件
- H5移动端出生日期插件
- 自己动手丰衣足食之移动端日期选择插件(强烈推荐)
- LCalendar 移动端轻量级日期选择插件使用
- 基于zepto的移动端轻量级日期插件--date_picker
- 移动端的日期插件 mobiscroll 2.14.4 破解版
- jQueryUI日期插件的使用
- 一款清新的jQuery日历插件 带日期的Tooltip提示
- [置顶] 利用jquery mobiscroll插件选择日期、select、treeList的具体运用
- jQuery 移动端HTML5 弹出窗插件 box.js
- 移动端分页插件
- [置顶] JQuery日期插件datepicker的使用
