【唯星宠物】——BootStrap/Mysql/PHP/Ajax爬坑之正则验证登录注册子页
2017-11-05 20:01
661 查看
前言:唯星宠物产品官网的登录注册,单独一个子页,页面使用BootStrap实现响应式,PHP提供服务端,利用Ajax技术,从Mysql中获取JSON数据,并对表单信息进行正则验证。项目github地址:https://github.com/66Web/ljq_weixin.git
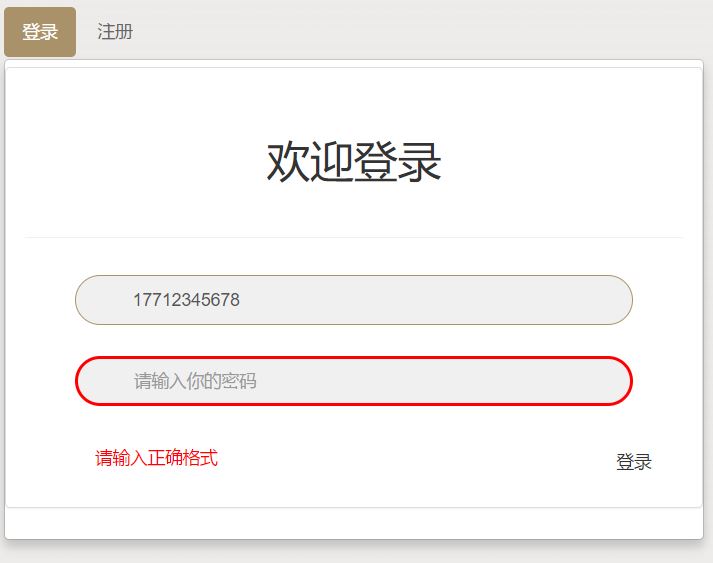
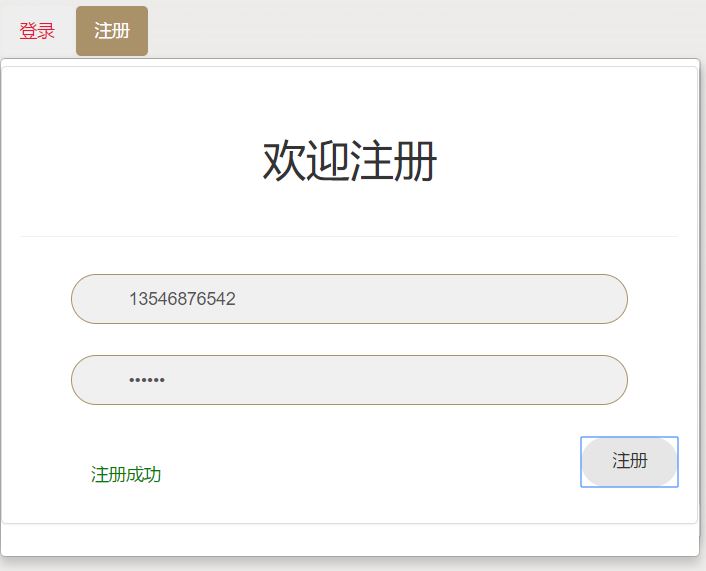
| 一、登录注册响应式界面 |

|

|
思路:使用BootStrap自带面板组件
- 面板上有标题,下有内部,是可以呈现头部 主体 尾部结构的组件
- 关键类 ↓
- panel 必写 panel-title可选 panel-primary可选
- panel-body 主体内容
- panel-footer 脚注内容
- 关键代码 ↓
<li class="active" data-toggle="tab"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">登录</a> <div class="dropdown-menu panel1"> <div class="panel panel-default"> <div class="panel-body"> <div class="form-horizontal"> <span class="title">欢迎登录</span> <div class="form-group"> <input type="text" class="form-control" placeholder="用户名" id="inputUser" name="inputUser"/> </div> <div class="form-group"> <input type="password" class="form-control" id="inputPwd" placeholder="密码" name="inputPwd"/> </div> <p class="alert1"></p> <span id="msgone"></span> <input type="button" class="btn btn-default btn1" value="登录"/> </div> </div> </div> </li>
| 二、数据库创建用户表 |

CREATE DATABASE weixin CHARSET=UTF8; USE weixin; #用户表 CREATE TABLE wxuser( uid INT PRIMARY KEY AUTO_INCREMENT, uname VARCHAR(30), upwd VARCHAR(30) ); SET NAMES GBK; INSERT INTO wxuser VALUES(null,'17712345678','123456'); SELECT*FROM wxuser;
| 三、登录注册php操作数据库 |

|

|
思路:php mysql 查询
- 连接数据库,设置查询编码 utf8 → init.php
- $conn=mysqli_connect("127.0.0.1","root","","weixin",3306);
- mysqli_query($conn,"SET NAMES UTF8");
- 创建一条查询的SQL,并且发送sql
- 登录 查询语句 → $sql="SELECT * FROM wxuser WHERE uname='$uname' AND upwd='$upwd'";
- 注册 插入语句 → $sql="INSERT INTO wxuser VALUES(null,'$uname','$upwd')";
- 获取返回结果 注意 ↓
- 返回结果$result 不再是true/false
- $result 结果集对象(查几条记录/查几列)
- 如果需要获取最终数据结果,再一次操作 → 抓取
- 抓取结果集中内容并转换数组
- $row = mysqli_fetch_assoc($result); 抓取一行记录(转关联数组)
- $rows = mysqli_fetch_all($result,MYSQLI_ASSOC); 抓取多行记录
- 完整php连接数据库获取信息代码 ↓
//init.php
<?php
header("Content-Type:application/json;charset=utf-8");
$conn=mysqli_connect("127.0.0.1","root","","weixin",3306);
mysqli_query($conn,"SET NAMES UTF8");
?>
//login.php
<?php
require("init.php");
@$uname= $_REQUEST["uname"] or die('{"code":-1,"msg":"用户名是必须的"}');
@$upwd=$_REQUEST["upwd"]or die('{"code":-2,"msg":"密码是必须的"}');
$sql="SELECT * FROM wxuser WHERE uname='$uname' AND upwd='$upwd'";
$result=mysqli_query($conn,$sql);
$row=mysqli_fetch_assoc($result);
if($row===null){
echo '{"code":-3,"msg":"用户名或密码有误"}';
}else{
$uid = $row['uid'];
echo '{"code":1,"msg":"登录正确","uid":'.$uid.'}';
}
?>
//register.php
<?php
require("init.php");
@$uname=$_REQUEST["uname"] or die("用户名输入错误");
@$upwd=$_REQUEST["upwd"] or die("密码输入错误");
$sql="INSERT INTO wxuser VALUES(null,'$uname','$upwd')";
$result=mysqli_query($conn,$sql);
if($result==false){
echo "注册失败!";
}else{
echo "注册成功,请返回登录";
}
?>
| 四、正则验证表单提交内容 |

|

|
思路:使用正则表达式对象
- 字符集
- [A-Za-z0-9] 1位字符
- [^xxx] 除了xxx都行
- \d → [0-9] 1位数字
- \w → [A-Za-z0-9] 1位字母、数字、_下划线
- \s 1位空字符(空格、换行、Tab)
- . 除回车、换行外的所有字符
- 量词
- {n,m} 字符集可出现至少n次,最多m次
- {n,} 字符集可出现至少n次,多了不限
- {n} 字符集必须出现n次
- ? 可有可无,最多1次
- * 可有可无,多了不限
- + 至少一次,多了不限
- 分组和选择
- 多个字符集() 包为一组 → 为了使用同一个量词,同时修饰
- 规则1 | 规则2 满足其一即可
- \ 与js冲突时,使用转义字符
- 指定匹配位置
- ^ 字符串开始位置
- $ 字符串结尾位置
- ? 预判,表示如果
- ?! 预判,如果不
- 登录表单输入内容正则验证完整代码(注册同登录一样) ↓
//登录表单正则验证
(()=>{
var txtName1 = document.getElementById("inputUser");
var txtPwd1 = document.getElementById("inputPwd");
txtName1.onfocus=function(){
this.placeholder="请输入手机号";
this.style.border="1px solid #a99269"
};
txtPwd1.onfocus=function(){
this.placeholder="请输入你的密码";
this.style.border="1px solid #a99269"
};
txtName1.onblur=function(){
vertify(/^(\+86|0086)?\s*1[34578]\d{9}$/,this);
};
txtPwd1.onblur=function(){
vertify(/^\w{6,14}$/,this);
};
function vertify(reg,txt){
if(reg.test(txt.value)){
txt.placeholder="";
msgone.innerHTML="";
}else{
txt.value="";
msgone.innerHTML="请输入正确格式";
$("#msgone").css({
color:"red"
});
txt.style.border="2px solid red"
}
}
})();
版权声明:本文原创,非本人允许不得转载
相关文章推荐
- 【京东账户】——Mysql/PHP/Ajax爬坑之用户登录
- 一个简单的注册登录页面(包括阿里大于的手机验证)html+JS+AJAX+PHP
- 会员注册验证代码(php+mysql+Ajax)
- 【魅族Pro7】——BootStrap/JQuery/Canvas/PHP/MySQL/Ajax爬坑之项目总结(一)
- PHP+Mysql+AJAX登录验证
- php+ajax用户注册验证用户是否在存(php mysql完整实例)
- web编程之注册以及登录验证模块(PHP+mysql)
- 【京东账户】——Mysql/PHP/Ajax爬坑之添加购物车
- jquery ajax+mysql+php实现数据库验证用户名是否存在
- Ajax和PHP正则表达式验证表单及验证码
- php自动注册登录验证机制实现代码
- django 注册、登录及第三方接口程序(3):验证之正则表达式
- 自学php,用php服务端和swift客户端实现验证登录和注册功能 1
- jquery中用$.ajax实现注册(html、jquery、php、接口文档)、ajax验证用户提交数据
- 【php】基于php+mysql 简单的登录注册修改密码系统
- 注册网页完整案例(jQuery Mobile、validate表单验证、ajax或post、php)
- Ajax实现简单的登录验证与帐号注册
- php用户注册信息验证正则表达式
- 自己修改的Ajax注册和登录验证
- php+mysql+Ajax为新增数据行设置ID并对xml数据(包括为空的情况)进行验证
