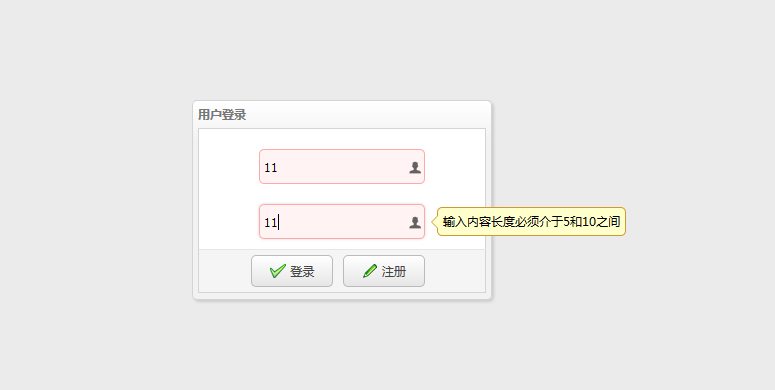
(十二)easyUI之表单和验证完成登录页面
2017-11-04 15:55
489 查看
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<%
String path = request.getContextPath();
%>
<html>
<head>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
jQuery(function() {
$('#loginAndRegDialog').dialog({
title : '用户登录',
width : 300,
height : 200,
closable : false,
cache : false,
modal : true,
buttons : "#btn"
});
$("#login").bind('click', function() {
console.info("login");
});
$('#form1').form({
url :"<%=path%>/userAction/save",
onSubmit : function() {
//在提交之前触发,返回false可以终止提交。
console.info("onsubmit方法")
},
success : function(data) {
//在表单提交成功以后触发
console.info("返回值")
}
});
$("#login").bind('click',function(){
$('#form1').submit();
});
});
</script>
<body>
<div id="loginAndRegDialog">
<form id="form1" method="post" class="easyui-form">
<div style="margin-top: 20px; margin-left: 60px; margin-right: 60px;">
<input class="easyui-textbox" name="username"
data-options="iconCls:'icon-man',validType:'length[5,10]',prompt:'用户名'"
style="width: 100%; height: 35px">
</div>
<div style="margin-top: 20px; margin-left: 60px; margin-right: 60px;">
<input class="easyui-textbox" name="password"
data-options="iconCls:'icon-man',validType:'length[5,10]',prompt:'密码'"
style="width: 100%; height: 35px">
</div>
<div id="btn">
<a id="login" class="easyui-linkbutton"
data-options="iconCls:'icon-ok'" style="width: 30%; height: 32px">登录</a>
<a id="reg" class="easyui-linkbutton"
data-options="iconCls:'icon-edit'"
style="width: 30%; height: 32px; margin-right: 55px;">注册</a>
</div>
</form>
</div>
</body>
</html>


相关文章推荐
- 登录页面表单验证源码
- 关于easyui页面表单验证validate
- 1 完成登录页面(到记事本文件进行密码和用户名的验证)。 2 完成 用户注册页面(将注册信息显示在本页面 div 中)。
- 登录页面的表单验证(登录+密码 )
- 在jsp页面使用session来验证未经登录的访问 并完成直接跳转
- 登录页面及表单验证
- JS登录表单验证 正则验证
- jsp页面登录验证
- HTML页面登录时的JS验证方法
- YII2框架表单-model(验证)-HTML_help部件 URL_help部件 以注册页面为实例
- php本页面表单输入验证
- ajax提交表单无法验证easyui的验证选项(比如required等)
- 正则表达式进行页面表单验证功能
- Spring Security默认的用户登录表单 页面源代码
- 使用sqlite3的接口函数完成一个用户登录验证功能模块设计 要封装成独立函数,在独立的main中调用测试;
- 这几天一直在弄esayUI,添加了几个扩展easyui表单的验证,还请大神们多多指教
- atittit.表单验证性质的原则和实施,以及选择和定义自己的兼容easyui dsl窗体身份验证规则
- php用户注册页面利用js进行表单验证
- easyui 自定义表单内容验证(汉字、字母、数字、邮箱、电话、邮编、身份证号等)
- EasyUI表单验证
