BootStrap fileinput.js文件上传组件实例代码
2017-11-04 14:01
766 查看
1.首先我们下载好fileinput插件引入插件
?
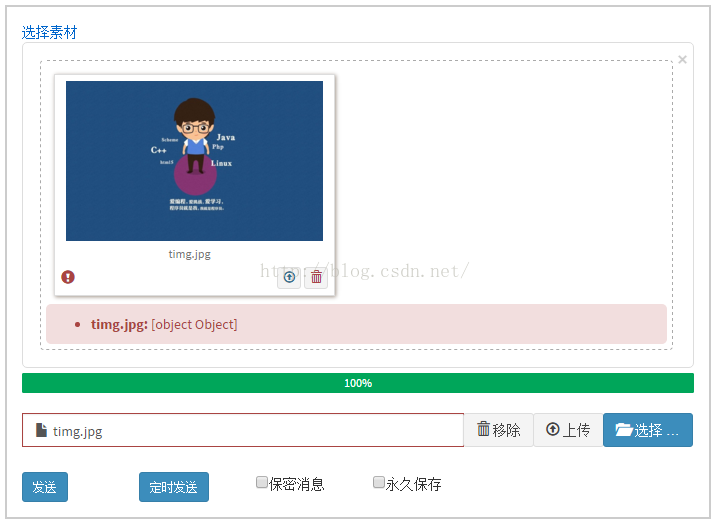
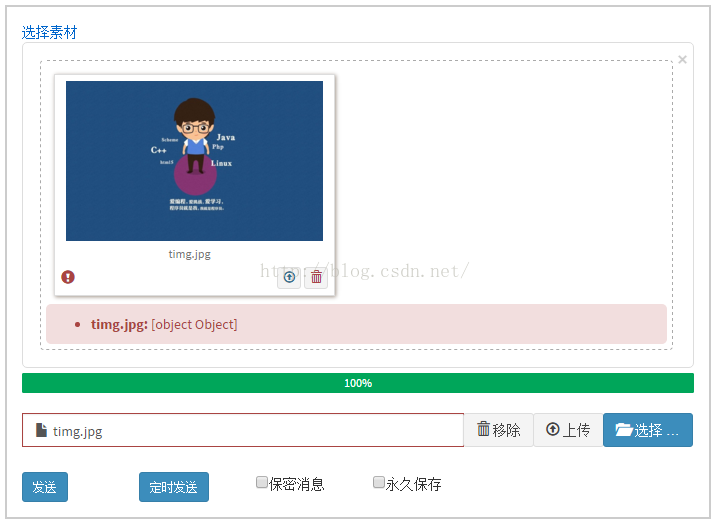
2.html设置:
?
3.初始化设置:
?
注:要想使用控件自带的upload按钮,以及上传进度,必须用form包裹
(当然也可以在初始化的时加入 enctype: 'multipart/form-data',是一样的)但不用定义action
?
最后通过后台进行正常的上传就好了。



有些朋友说我没写明白,好吧我把后台代码贴出:
servlet:
?
其实后台不用可以接收,我们通过解析request就能获取一个或者多个上传的文件。上面代码主要核心代码:
?
?
以上所述是小编给大家介绍的BootStrap fileinput.js文件上传组件实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
原文链接:http://blog.csdn.net/u010288264/article/details/51276149
?
?
?
(当然也可以在初始化的时加入 enctype: 'multipart/form-data',是一样的)但不用定义action
?



有些朋友说我没写明白,好吧我把后台代码贴出:
servlet:
?
?
原文链接:http://blog.csdn.net/u010288264/article/details/51276149
相关文章推荐
- ASP实例:6行代码实现无组件上传
- JSP使用Common FileUpload组件实现文件上传及限制上传类型实例代码
- BootStrap fileinput.js文件上传组件实例代码
- 基于Node的React图片上传组件实现实例代码
- Java中使用fileupload组件实现文件上传功能的实例代码
- Spring学习笔记2之表单数据验证、文件上传实例代码
- 基于Ajax和forms组件实现注册功能的实例代码
- BootStrap Progressbar 实现大文件上传的进度条的实例代码
- Angularjs2不同组件间的通信实例代码
- 通达OA 常用组件代码实例(图文)
- Java与WebUploader相结合实现文件上传功能(实例代码)
- Extjs单独定义各组件的实例代码
- 微信小程序 video组件详解及实例代码
- Vue自定义toast组件的实例代码
- PHP+AjaxForm异步带进度条上传文件实例代码
- php ajax无刷新上传图片实例代码
- JS简单实现文件上传实例代码(无需插件)
- jQuery.uploadify文件上传组件实例讲解
- 基于html5+java实现大文件上传实例代码
- ssh框架实现文件上传下载实例代码
