ECharts 坐标轴颜色改变、位置改变、去网格
2017-11-03 15:25
351 查看
xAxis.splitLine
坐标轴在 grid 区域中的分隔线。xAxis: {
type: 'value',
//改变X 轴的位置 top\bottom
position:'top',
boundaryGap: [0, 0.01],
// 控制网格线是否显示
splitLine: {
show: false,
lineStyle: {
color: ['#fafafa']
}
},
// 改变x轴颜色
axisLine:{
lineStyle:{
color:'#fafafa',
}
},
},
yAxis.axisLine
yAxis: {
type: 'category',
show: true,
data: ['南京','扬州','镇江','南通','泰州','常州','徐州','连云港'],
splitLine: {
show: false,
lineStyle: {
color: ['#fafafa']
}
},
// 改变x轴颜色
axisLine:{
lineStyle:{
color:'#fafafa',
}
},
},
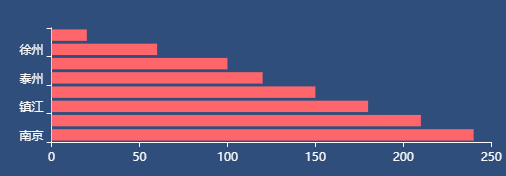
图Ⅰ原图

图Ⅱ坐标轴颜色改变、去网格

图Ⅲ X轴显示在上方
相关文章推荐
- matlab描点连线及坐标轴里外颜色改变
- 粒子系统基本原理 给出粒子中心点的坐标和粒子的大小,则很容易计算出粒子所需要的4个顶点的位置坐标。粒子系统由大量的粒子构成。每个粒子具有一组属性例如位置大小纹理颜色透明度运动速度加速度生命周期等属性。
- echarts图表坐标轴根据窗口改变
- c# asp.net 鼠标改变控件坐标位置,更改控件坐标,注册表保存读取,打印,查找局域网内打印机等等收集
- 改变UITextField placeHolder颜色、字体 、输入光标位置等
- 改变UITextField placeHolder颜色、字体 、输入光标位置等
- 改变UIButton上标题位置、文字颜色、背景色等
- echarts x轴或y轴文本字体颜色改变
- 改变UITextField placeHolder颜色、字体 、输入光标位置等
- echarts 根据实际数据改变仪表盘颜色
- 改变UIButton上标题位置、文字颜色、背景色等
- 根据headerView位置改变headerView颜色(collectionView/tableview)
- Echarts中legend图形和字体颜色改变
- 通过 hover 来改变 border 颜色大小的时候,标签位置发生移动的问题
- echarts柱状图,改变柱状颜色
- Echarts柱状图,改变柱子的颜色,后台操作
- echarts柱状图,改变柱状颜色
- echarts折线图柱状图的坐标轴的颜色及样式的设置
- bootstrap中hero-unit 如何改变大小位置颜色?
- 在4x4的棋盘上摆满了黑白棋子,黑白两色的位置和数目随机其中左上角坐标为(1,1),右下角坐标为(4,4),现在依次有一些翻转操作,要对一些给定支点坐标为中心的上下左右四个棋子的颜色进行翻转,请计算出翻转后的棋盘颜色。
