JS学习随笔
2017-11-03 13:59
183 查看
1.浏览器编辑页面:
document.body.contentEditable='true';
2.判断是否为数组:
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
}
3.js中:
字符串值不改变,数组中值可改变;
数组常用函数:Push() shift() pop() unshift()
4.所有的比较操作符返回的都是一个boolean值,要么是 true 要么是false 。
5.Javascipt闭包:
var add = (function() {
var counter = 0;
return function () {return counter += 1;}
})();
add();
add();
add();
//计数器为3变量add指定了函数自我调用的返回字值。
自我调用的函数只执行一次,设置计数器为0,并返回函数表达式。
add变量可以作为一个函数使用,它可以访问函数上一层作用域的计数器。
这个作用叫做Javascript闭包,它使得函数拥有私有变量成为可能。
计数器受匿名函数的保护域保护,只能通过add方法修改。
闭包可访问上一层函数作用域变量的函数,即使上一层函数已经关闭。
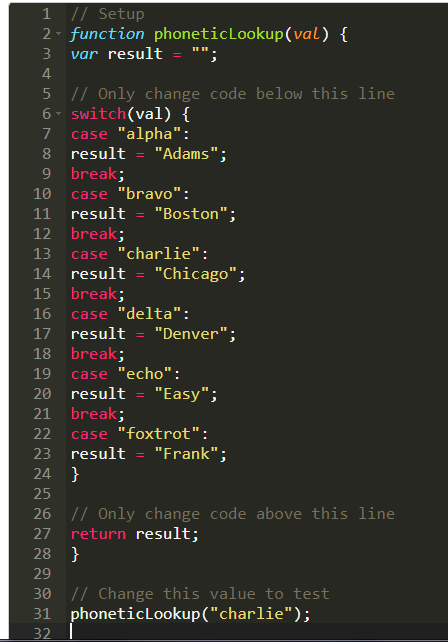
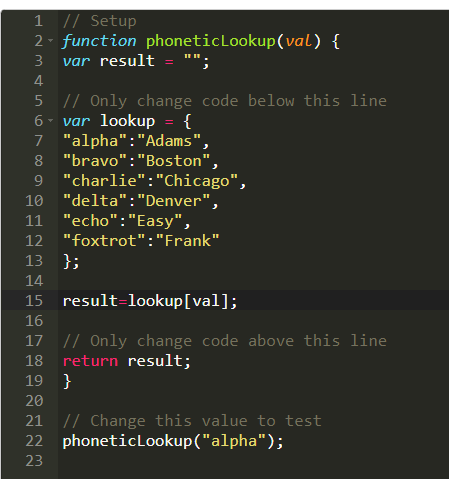
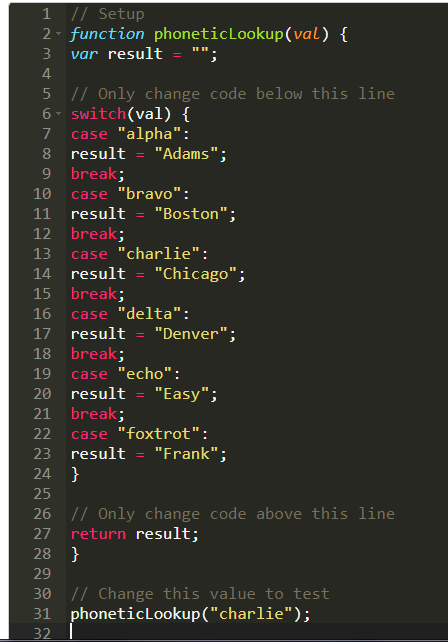
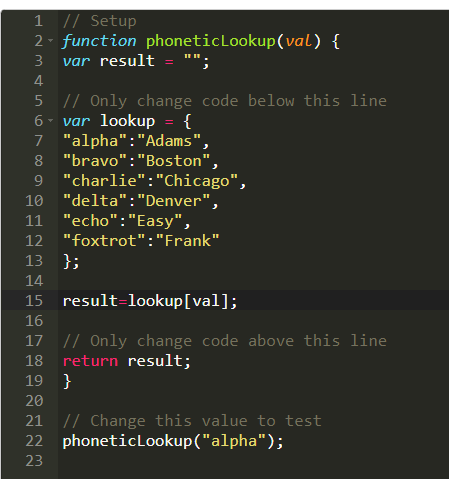
6.JS使用对象进行查找值:


document.body.contentEditable='true';
2.判断是否为数组:
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
}
3.js中:
字符串值不改变,数组中值可改变;
数组常用函数:Push() shift() pop() unshift()
4.所有的比较操作符返回的都是一个boolean值,要么是 true 要么是false 。
5.Javascipt闭包:
var add = (function() {
var counter = 0;
return function () {return counter += 1;}
})();
add();
add();
add();
//计数器为3变量add指定了函数自我调用的返回字值。
自我调用的函数只执行一次,设置计数器为0,并返回函数表达式。
add变量可以作为一个函数使用,它可以访问函数上一层作用域的计数器。
这个作用叫做Javascript闭包,它使得函数拥有私有变量成为可能。
计数器受匿名函数的保护域保护,只能通过add方法修改。
闭包可访问上一层函数作用域变量的函数,即使上一层函数已经关闭。
6.JS使用对象进行查找值:


相关文章推荐
- JS学习随笔记录1
- Node.Js 学习随笔2
- 随笔:JS统计学习笔记
- js与jquery 学习随笔(二)
- Node.js学习随笔(1)
- node.js学习随笔20170817
- js与jquery 学习随笔(三) 打印页面
- Node.js 学习随笔
- node.js学习随笔——20170809
- Vue.js学习随笔
- MVC学习随笔----如何在页面中添加JS和CSS文件
- node.js学习随笔
- js与jquery 学习随笔(一)
- JS学习随笔
- JS学习随笔
- JS学习随笔。
- Node.js 学习随笔
- js学习随笔
- Node.Js 学习随笔2
- Arc gis api for js 学习随笔之绑定事件鼠标动作
