项目中集成Easyui-Tree,可拖拽更新节点
2017-11-01 16:33
295 查看
由于公司架构较旧,使用的jdk版本为1.4,页面上也没有el表达式。
Html
jq
不知是否我理解错了这个方法还是翻译不准确

我的理解是 被拖动节点 拖动时立即触发,我是这样理解的。但是实际效果是拖动后释放到目标节点后触发。
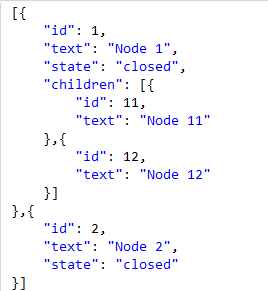
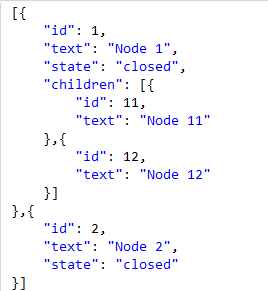
tree需要的数据格式

后台组装数据
tree是点一下 就会发送请求 url + 当前节点 id 。
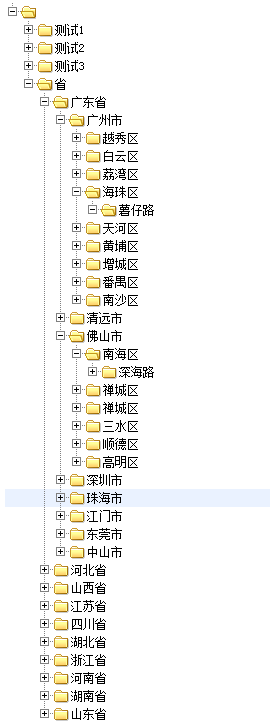
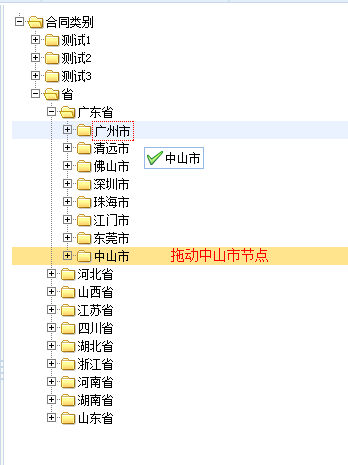
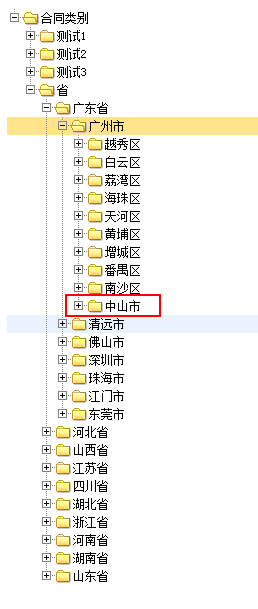
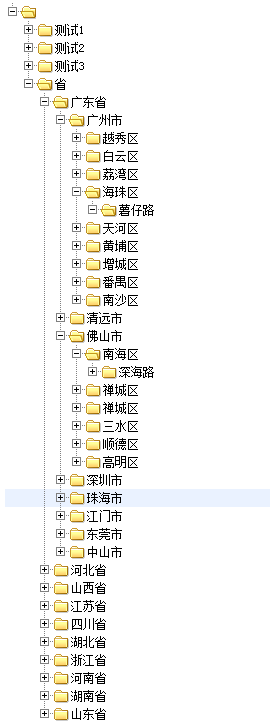
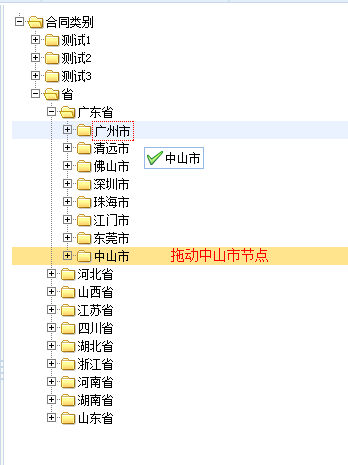
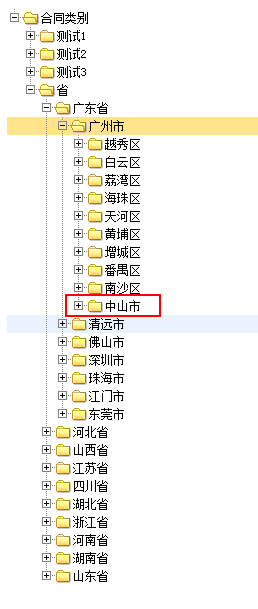
效果



Html
<ul class="easyui-tree" id="data"></ul>
jq
$(function(){
$('#data').tree({
url:'<%=context%>/test.do?action=toTree',
lines:true, //显示树线
dnd:true, //可拖动
animate:true, //展开效果
onClick:function(node){
},
onBeforeDrop:function(target,source){
// 这个方法的效果是拖动 a 节点 到 b节点 (释放时) 触发。但是api解释为 : 在拖动一个节点之前触发。
var targetNode = $(this).tree('getNode',target);
if(confirm("确认把 : "+source.text+" 更新到 : "+targetNode.text+" 节点下?"))
return true;
return false;
},
onDrop:function(target,source,operate){
// 这个方法的效果是 拖动后触发向后台更新 被拖动节点更新到目标节点下。
var targetNode = $(this).tree('getNode',target);
$.post('<%=context%>/tests.do?action=dndupdate',{source:source.id,target:targetNode.id},function(result){
if(result==1){
// 成功后 onDrop 方法会自动打开目标节点
}else{
alert("更新失败,请重新尝试!");
$('#data').tree('reload');
//即使失败了,但是被拖动节点照样会追加到目标节点下。但是只是dom里,所以要刷新树保持实时数据。
}
});
}
});
});不知是否我理解错了这个方法还是翻译不准确

我的理解是 被拖动节点 拖动时立即触发,我是这样理解的。但是实际效果是拖动后释放到目标节点后触发。
tree需要的数据格式

后台组装数据
public String getTreeView(String treeId) throws DefaultException {
try {
List tree = dao.getTreeNode(treeId);
// dao 判断 StringUtils.isNotBlank(treeId)?treeId:0
JSONArray toTree = new JSONArray();
// 使用的是 struts1 + hibernate3 没有spring 也不允许加入其它jar包。。。
if (tree.size()>0) {
for (int i = 0; i < tree.size(); i++) {
ContractCagetoryVO rootVo = (ContractCagetoryVO)tree.get(i);
JSONObject topNode = new JSONObject();
topNode.put("id", rootVo.getFid());
topNode.put("attributes", rootVo.getFisWrite()); // 自定义属性
topNode.put("text",rootVo.getFname());
topNode.put("state", "open");
//初始化时需要展示子节点
List nodes = dao.getTreeNode(rootVo.getFid());
if (nodes.size()>0) {
List tempList = new ArrayList();
Iterator ti = nodes.iterator();
while(ti.hasNext()){
JSONObject childerNode = new JSONObject();
ContractCagetoryVO nodeVo = (ContractCagetoryVO) ti.next();
childerNode.put("id", nodeVo.getFid());
childerNode.put("attributes", nodeVo.getFisWrite()); // 自定义属性
childerNode.put("text",nodeVo.getFname());
childerNode.put("state", "closed");
tempList.add(childerNode);
}
topNode.put("children",tempList);
}
toTree.put(topNode);
}
}
return toTree.toString();
} catch (Exception e) {
throw new DefaultException(e);
}
}tree是点一下 就会发送请求 url + 当前节点 id 。
效果



相关文章推荐
- Android热更新开源项目Tinker集成实践总结
- easyui-tree和thinkphp对于树节点的显示
- 框架 day75 涛涛商城项目easyUI异步tree,图片上传(nginx),KindEditor使用,商品添加
- jquery easyui Treegrid 暴力修改父节点ID
- easyUI tree的展开和收缩操作以及节点赋值操作
- JQuery EasyUI treegrid设置折叠节点
- easyui tree/TreeGrid使用:逐级加载、指定节点刷新、全部展开
- D3.js+Es6+webpack构建人物关系图(力导向图),动态更新数据,点击增加节点,拖拽增加连线...
- 玩转Web之easyui(二)-----easy ui 异步加载生成树节点(Tree),点击树生成tab(选项卡)
- 4 springboot项目集成使用disconf,配置文件更新及回调
- 【项目经验】EasyUI Tree
- easyUI-Tree显示选中节点的所有父节点
- Android热更新开源项目Tinker集成实践总结
- 项目经历——EasyUI的检索和更新操作
- easyui tree获取直接子节点而不获取孙子节点方法
- 项目实践——谷歌中easyui的tree解析与火狐的异同
- 如何让EasyUI的Tree或者ComboTree节点不显示图标?
- easyUI 加载parent/child节点到tree 转换tree标准格式数据
- Flex:拖拽时自动展开 Tree 节点
- jQuery EasyUI tree 使用拖拽时遇到的错误小结
