react-native APP Image加载图片
2017-10-31 20:57
495 查看
react-native APP Image加载图片
*react-native APP Image加载图片共有3中方法:
1.加载外部资源的图片(网络图片)
2. 加载本项目图片
2.1 android
在android/app/src/main/res/drawable目录中加入你需要的图片。
记住uri对应的图片名称是不包含后缀的。需要重新打包APP,这样图片能够被正确加载并且显示出来。
2.2 ios
——————自己百度,啦啦啦—————————————————
2.3 android和ios均适用

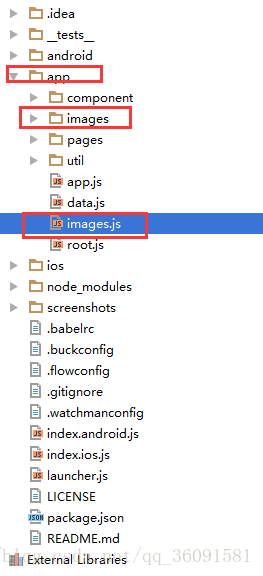
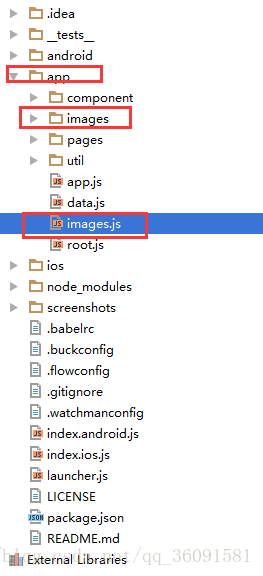
在源文件的根目录新建文件夹app,具体看上图。
images.js中写法

在pages中的引用:
完成了。
3.加载SD卡内的图片
如果要加载手机存储卡上的图片资源,其方式也很简单,假设我现在要加载sdcard根目录下的icon.png。对应的代码如下:
可以看到使用了file://加上文件的路径/sdcard/icon.png进行加载,当然你还需要加入对应的权限。这样图片就能正确加载了。
*react-native APP Image加载图片共有3中方法:
1.加载外部资源的图片(网络图片)
<Image style={{width:100,height:100}} source={{uri:'https://facebook.github.io/react/img/logo_og.png'}} />2. 加载本项目图片
2.1 android
在android/app/src/main/res/drawable目录中加入你需要的图片。
<Image style={{width:100,height:100}} source={{uri:'icon'}} />记住uri对应的图片名称是不包含后缀的。需要重新打包APP,这样图片能够被正确加载并且显示出来。
2.2 ios
——————自己百度,啦啦啦—————————————————
2.3 android和ios均适用

在源文件的根目录新建文件夹app,具体看上图。
images.js中写法

在pages中的引用:
import LocalImg from '../images'
<Image style={styles.logoimg}
source={LocalImg['logo']}
/>完成了。
3.加载SD卡内的图片
如果要加载手机存储卡上的图片资源,其方式也很简单,假设我现在要加载sdcard根目录下的icon.png。对应的代码如下:
<Image style={{width:100,height:100}} source={{uri:'file:///sdcard/icon.png'}} />可以看到使用了file://加上文件的路径/sdcard/icon.png进行加载,当然你还需要加入对应的权限。这样图片就能正确加载了。
相关文章推荐
- react-native之Image加载url图片问题
- React Native Image多种加载图片方式
- React Native一款Android端的开源图片加载控件
- React-native 网络图片无法加载问题
- React Native 的图片点击放大效果的组件使用 react-native-zoom-image
- 【React Native开发】 - Image的加载技巧与使用
- 使用react-native-image-crop-picker上传图片
- React-Native加载网络图片的问题
- (转)React Native 使用react-native-image-picker库实现图片上传功能
- React Native 使用react-native-image-picker库实现图片上传功能
- ReactNative Android 实现加载本地图片
- React Native 的图片加载方式
- React Native 加载图片的正确姿势和遇到的一些幺蛾子
- Android React Native加载图片资源的正确姿势
- React-Native ListView加载图片淡入淡出效果的组件
- React Native Image使用网络图片
- React-native 网络图片无法加载问题
- react native Image 控件显示图片方式总结
- React Native两种加载图片的方式
- React Native ListView中图片加载优化处理(三)
