js的动态绑定事件和静态绑定事件的this的指向
2017-10-27 09:14
471 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" charset="utf8" src="jquery-3.2.1.min.js"></script>
</head>
<body>
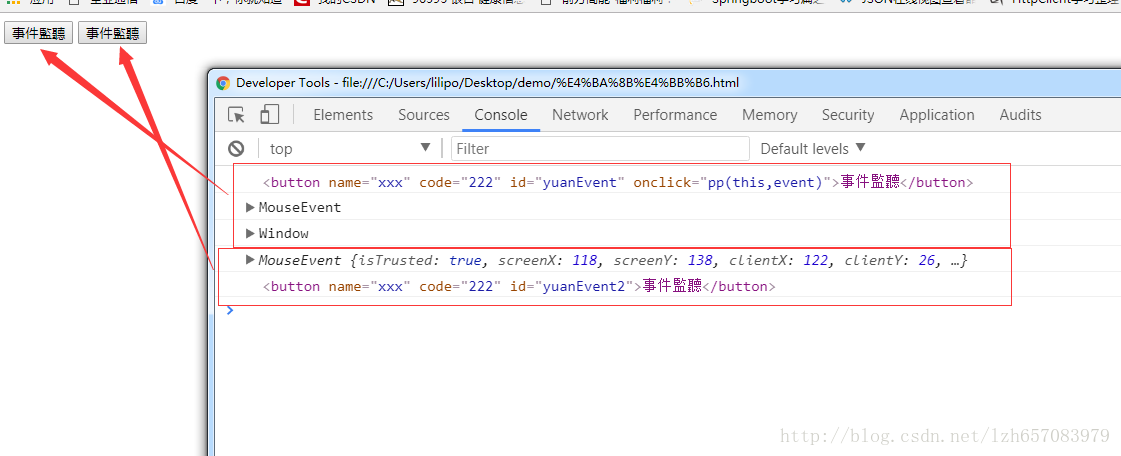
<button name="xxx" code="222" id="yuanEvent" onclick="pp(this,event)">事件監聽</button>
<button name="xxx" code="222" id="yuanEvent2" >事件監聽</button>
</body>
<script>
//动态绑定
$(function(){
$("#yuanEvent2").click(pp1)
})
//静态绑定
function pp(obj,event){
console.log(obj)
console.log(event)
console.log(this)
// alert(this.text())
}
function pp1(){
// console.log(obj)
console.log(event)
console.log(this)
// alert(this.text())
}
</script>
</html>注意:静态绑定需要传this,必须传,但是在方法接受的参数中不能用this接收,用其他参数,这个参数就是指的this,看结果

相关文章推荐
- 解决js绑定事件this指向发生改变的问题
- 解决js绑定事件this指向发生改变的问题
- js绑定事件this指向发生改变的问题解决方法
- js绑定事件this指向发生改变的问题解决方法
- js实现动态创建的元素绑定事件
- js动态绑定事件方法
- 使用call、apply和bind解决js中烦人的this,事件绑定时的this和传参问题
- js动态绑定与解绑事件示例
- C++ 两个有趣的问题(静态动态绑定,和类指针指向空的实质)
- jquery on() bind()绑定的点击事件在js动态新添加的元素生效
- JS原生事件中this的指向
- 关于js动态渲染的元素绑定事件遇到的坑
- js动态生成的元素绑定事件
- JS动态生成HTML时,on不能绑定事件
- Chrome扩展页面动态绑定JS事件提示错误
- jQuery插件 -- 动态事件绑定插件jquery.livequery.js
- js中三种事件绑定之间的关系和事件处理函数里的this值
- Java父类引用指向子类对象静态绑定和动态绑定问题
- Chrome扩展页面需要动态绑定JS事件
