Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(二)
2017-10-26 19:34
309 查看
用mogoose搭建restful测试接口
接着上一篇(Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(一))记录,今天单独搭建一个restful测试接口,和项目前端分离开来,项目接口开发方法可参照本文,接口测试我一般用postman工具去测试接口。项目github地址:https://github.com/seven9115/vue-fullstack
前置环境:安装mongodb:从mogodb官网下载mongodb并安装。
在项目的根目录新建一个叫server的目录,用于放置Node的东西。进入server目录,再新建三个js文件:
- index.js (接口服务入口文件)
- db.js (设置数据库相关)
- api.js (编写接口)
// 可能是我的node版本问题,不用严格模式使用ES6语法会报错
"use strict";
const models = require('./db');
const express = require('express');
const router = express.Router();
/************** 创建(create) 读取(get) 更新(update) 删除(delete) **************/
// 获取已有博客账号接口
router.get('/api/users',(req,res) => {
// 通过模型去查找数据库
models.User.find((err,data) => {
if (err) {
res.send(err);
} else {
res.send(data);
}
});
});
router.post('/api/users',(req,res) => {
// 通过模型去查找数据库
var user = new models.User({
title:req.body.title,
website:req.body.website
});
user.save((err,data) => {
if (err) {
res.send(err);
} else {
res.send(data);
}
});
});
router.put('/api/users/:id',(req,res) => {
return models.User.findById(req.params.id,(err,user) => {
if(!user){
res.statusCode = 404;
return res.send({ error: "未找到该博客"});
}
user.title = req.body.title;
user.website = req.body.website;
return user.save((err,data) => {
if (!err) {
return res.send({ status: 'OK', user:user });
} else {
if(err.name == 'ValidationError') {
res.statusCode = 400;
res.send({ error: 'Validation error' });
} else {
res.statusCode = 500;
res.send({ error: '服务器异常' });
}
}
})
})
})
router.delete('/api/users/:id',(req,res) => {
return models.User.findById(req.params.id,(err,user) => {
if(!user){
res.statusCode = 404;
return res.send({error: "未找到该博客"});
}
return user.remove((err) => {
if(!err){
return res.send({ status: "删除成功"})
} else {
res.statusCode = 500;
return res.send({ error: "服务器异常"})
}
})
})
})
module.exports = router;View Code
安装moogose和express
cnpm install express –save cnpm install mongoose –save
这里我不用命令行安装,而是把expree和mongoose安装整合到npm配置文件:package.json,找到dependencies,加上mogoose和express,这样项目安装依赖(cnpm install)的时候会安装这两个。
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"axios": "^0.16.2",
"mongoose": "^4.12.3",
"express": "^4.16.2"
},将API启动服务写入到项目构建本地服务器JS里:
//启动API服务
const apiServer = require('../server/index.js')
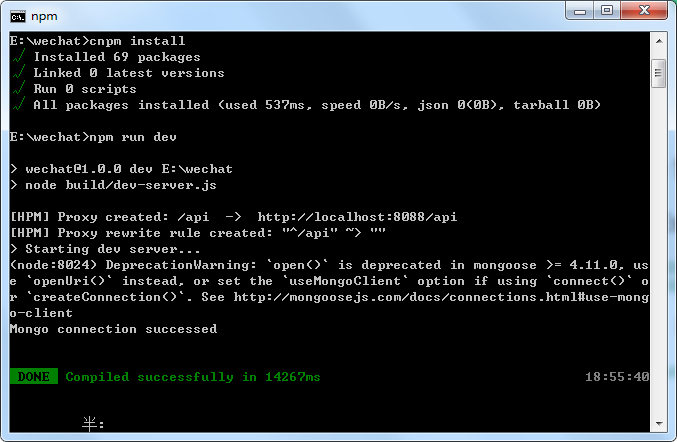
apiServer.start()命令行进入项目目录,安装依赖并运行项目,此时我们得保证mongodb数据库为运行状态:(运行方法:找到mongodb安装目录下的\bin\mongod.exe)
cnpm install npm run dev

mongo connection successed表示数据库连接成功。
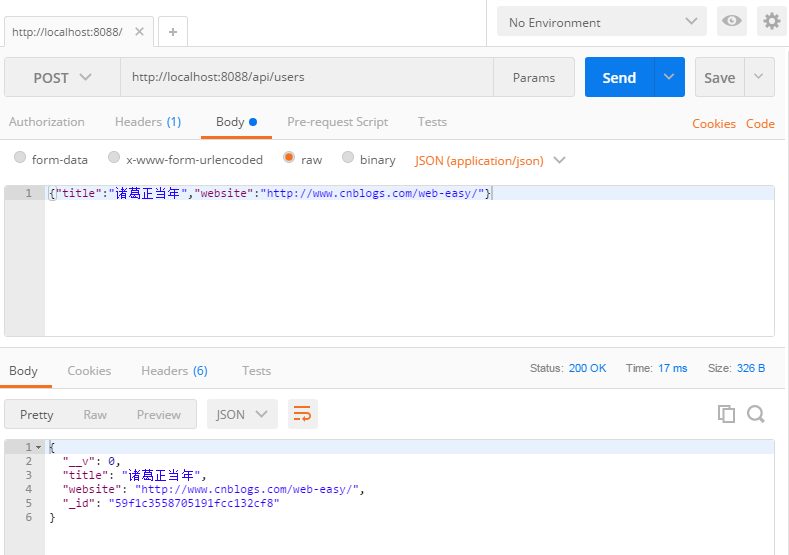
用postman测试添加博客接口操作:

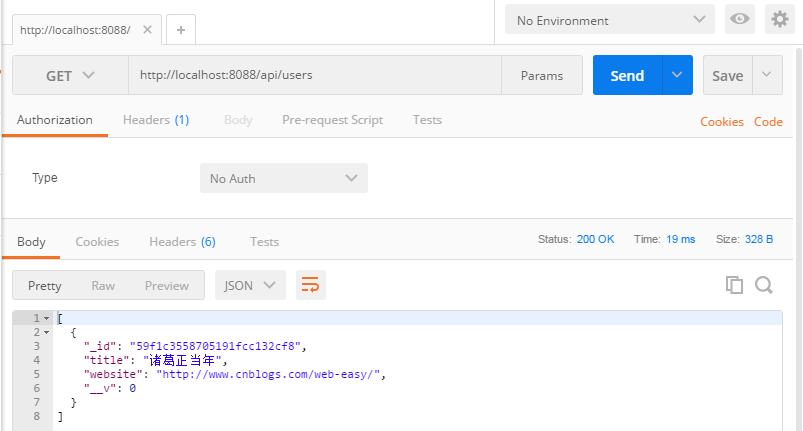
测试博客get接口:

put和delete接口类似。此时restful测试接口就己大功告成。下一篇写用户认证(JWT)。
MongoDb shell基本操作
相关文章推荐
- Mongo基础使用,以及在Express项目中使用Mongoose
- Express 项目中使用 Mongoose
- 【转】MEAN:Nodejs+express+angularjs+mongodb搭建前端项目框架NJBlog
- express+mongodb+mongoose简单入门
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
- 搭建简单的node+express+mongodb项目
- [NodeJS] 腾讯云 CentOS7.2 部署 Express+MongoDB 项目
- node+mongoDB+express项目需求解释
- express+log4js+mongoose+mongoDB完成一个自己的后台篇-----express配置log4js篇
- node.js + express(ejs) + mongodb(mongoose) 增删改实例
- nodejs-express-ejs-mongodb-mongoose 错误锦集
- Nodejs+express+angularjs+mongodb搭建前端项目框架NJBlog
- [js高手之路]Node.js+jade+express+mongodb+mongoose+promise实现todolist
- 搭建简单的node+express+mongodb项目
- Mongo基础使用,以及在Express项目中使用Mongoose
- express+mongodb+mongoose增删改查
- [node.js]express+mongoose+mongodb的开发笔记
- 解决vue+express+mongoDB项目中node.js获取不到post数据
- Nodejs+express+angularjs+mongodb搭建前端项目框架NJBlog
