font-size:0的妙用
2017-10-25 19:33
113 查看
1.为什么要设置font-size:0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>12</title>
<style>
*{
margin:0;
padding:0;
}
.content{
background-color: #ccc;
margin:20px;
/*font-size: 0;*/
}
.title{
display: inline-block;
background-color: #afa;
width:80px;
height:80px;
}
</style>
</head>
<body>
<div class="content">
<div class="title"></div>
<div class="title"></div>
</div>
</body>
</html>
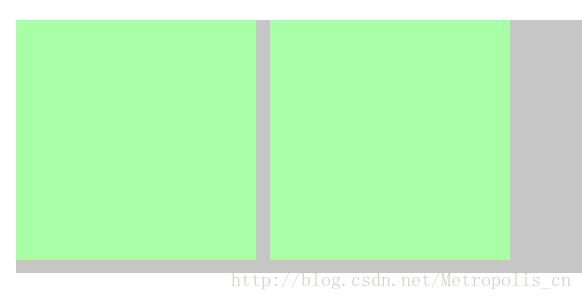
.title类并没有设置任何margin,但是两个div并没有紧紧贴合在一起,这是出于排版的原因两个div之间留下了空白字符,才导致两个div元素之间留有间距
2.消除空白间距
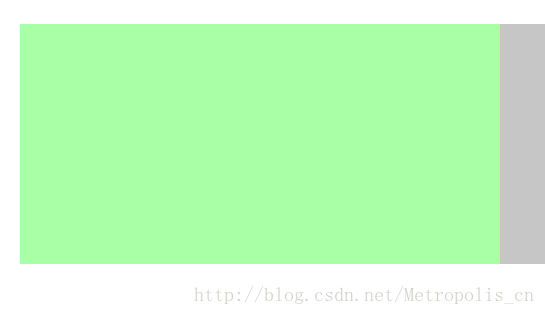
虽然不换行可以暂时解决这一问题,但是肯定有更好的方法。在父类中设置font-size:0就可以完美地解决这个空白间距问题。
相关文章推荐
- font-size=0的妙用,解决div塌陷
- 关于浏览器的font-size:62.5%;
- 字体 --- Font&&Size
- google中设置font-size小于12,其页面显示效果任然为12px解决办法
- 从网易与淘宝的font-size思考前端设计稿与工作流 (转)
- UITextView使用 sizeWithFont:constrainedToSize:lineBreakMode:计算自适应文本高度
- [技巧心得] font-size:100%有什么作用?
- CSS的font-size属性及其em值的使用
- font-size-adjust
- Android studio修改字体(font)大小(size)
- 【技巧】font-size:0清除display:inline-block元素换行符间隙
- 从博客复制程序到VS里面出现<span style="font-size:24px;"><strong>
- sizeWithFont:方法使用明细
- jquery获取font-size属性值的代码
- CSS中font-size属性值四大种类
- 关于sizeWithFont弃用问题
- CSS: body{font-size: 62.5%;}为什么???
- IOS高访微信聊天对话界面(sizeWithFont:constrainedToSize和stretchableImageWithLeftCapWidth的使用)
- 字体 --- Font&&Size
