js 弹出框 importTags控件使用案例
2017-10-25 19:20
302 查看
js 弹出框 importTags控件使用案例
(1)html 页面
<div class="row-form">
<div class="span4">收件人</div>
<div class="span8 input-append">
<input type="hidden" name="email_receive" id="email_receive_state" value=""/>
<input type="text" name="email_real_name" id="email_real_name_state" value="" readonly="readonly"
class="validate[]"/>
<button class="btn" type="button"
onclick="pop_custom_dialog(26666,'pop_email_select_value_upt',true)">选择
</button>
</div>
</div>
(3)收件人多选值js代码

(1)html 页面
<div class="row-form">
<div class="span4">收件人</div>
<div class="span8 input-append">
<input type="hidden" name="email_receive" id="email_receive_state" value=""/>
<input type="text" name="email_real_name" id="email_real_name_state" value="" readonly="readonly"
class="validate[]"/>
<button class="btn" type="button"
onclick="pop_custom_dialog(26666,'pop_email_select_value_upt',true)">选择
</button>
</div>
</div>
pop_custom_dialog 弹框选择(2)弹框js代码
//*********************************自定义弹出框,选择返回结果**********************************
function pop_custom_select_value(popId, selectId, isMulit, value) {
if (selectId == "pop_email_select_value") {
pop_mailgroup_select_value(popId, selectId, isMulit, value);
}
if (selectId == "pop_email_select_value_upt") {
pop_mailgroup_select_value_upt(popId, selectId, isMulit, value);
}
}(3)收件人多选值js代码
//*********************************自定义弹出框,选择返回结果(修改)*****************************
var listPayUpt=[];
function pop_mailgroup_select_value_upt(popId,selectId,isMulit,value) {
if(value != "") {
for(var i=0;i<value.length;i++) {
var valJson = jQuery.parseJSON(value[i]);
listPayUpt.push([valJson.email,valJson.real_name]);
}
//去重
var dic = {};
for (var i = listPayUpt.length; i--;) dic[listPayUpt[i]]=listPayUpt[i];
var r = [];
for (var v in dic) r.push(dic[v]);
listPayUpt=r;
//排序
// listPay.sort(function(a,b){return a[0]-b[0]});
}
payStyleUpt();
AutoSetPayNameUpt();
}
var flagtagsUpt =true;
function payStyleUpt(){
if (flagtagsUpt){
$("#email_real_name_state").tagsInput({'width':'100%',
'height':'auto',
'onRemoveTag': function(text){
for(var i=0;i<listPayUpt.length;i++)
if(text==listPayUpt[i][1])
listPayUpt.splice(i,1);
AutoSetPayNameUpt();
$("#detailList").slideUp();
},'defaultText':''//默认输入框的文本提示
});
$(".tagsinput").css("min-height","28px");
$("#real_name_tag").remove();
flagtagsUpt = false;
}
}
function AutoSetPayNameUpt(){
var listPname = [];
var listPid=[];
for(var i=0;i<listPayUpt.length;i++){
listPname.push(listPayUpt[i][1]);
listPid.push(listPayUpt[i][0]);
}
$("#email_real_name_state").importTags(listPname.join(","));
if(listPname.length==0) {
$("#email_real_name_state").importTags("");
}
$("#email_real_name_state").val(listPname.join(","));
$("#email_receive_state").val(listPid.join(";"));
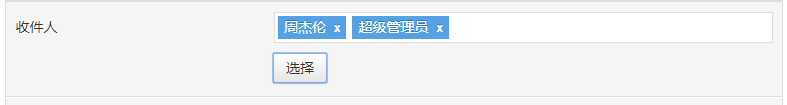
}(4)实际页面效果
相关文章推荐
- js案例:使用js弹出小窗口(没有浏览器窗口地址栏,工具栏,菜单栏,显示栏,只有关闭和最小化按钮)
- JS&RE 控制图片显示大小, 弹出窗口自适应大小,自居中, 结合UBB与正则使用 By Stabx
- 使用js动态创建控件的方法
- ValidatorCalloutExtender控件(弹出一个对话框)的使用方法
- js中使用弹出窗体
- 自定义控件(js弹出框方式和自带验证控件)验证textbox
- [原创]用户控件中使用Js,如何在客户端引用用户控件中某个控件的ID
- 使用新的消息弹出框blackbirdjs
- 使用masterpage的情况下如何使用js实现repeater控件里的checkbox全选
- 使用JS清空上传控件input(type="file")的值
- .NET----使用母版页后,控件名称自动生成导致js无法正常操作.net控件的问题
- 解决AJAX中使用UpdatePanel后无法弹出js对话框问题(引)
- 在使用AJAX控件,弹出alert提示框
- 自定义控件(js弹出框方式和自带验证控件)验证textbox
- 控件开发时两种JS嵌入资源方式的使用方法
- AjaxControlToolkit 微软出的ajax.net 工具使用教程十四 PopupControlExtender(弹出) 控件的使用
- 结合日历控件使用的强制输入时分秒的js
- 在使用JS调用Window.close()方法关闭一个窗口是,如何禁止弹出对话窗口?
- 一个Web页面中调用多个js脚本和梅花雨日历控件的使用
- 在.Net下使用Access 的日期类型 及与js的日历控件交互
