JSP前后台数据交互
2017-10-24 23:17
246 查看
1.一般方法:在页面加载时载入数据
首先,新建一个包,在包内创建一个类,类实现接口Servlet-javax.servlet然后,在web.xml文件里配置如下
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>adminsystem1</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> //定义一个名称 <servlet-name>servlet-router</servlet-name> //第一步的类 <servlet-class>com.csit.adminsystem1.controllers.RouterController</servlet-class> </servlet> //输入后缀为.html则都要调用servlet-router,即调用RouterController类 <servlet-mapping> <servlet-name>servlet-router</servlet-name> <url-pattern>*.html</url-pattern> </servlet-mapping> </web-app>
如果不存在web.xml文件,则右键项目名称—>Java EE Tools—>Generate Deployment descriptor stub
新建两个类,比如分别为ProductDao和ProductService,在ProductDao里提供信息处理的数据操作,
在ProductService里提供信息处理服务,下面给出样例代码:
ProuductDao.java
package com.csit.adminsystem1.daos;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.csit.adminsystem1.domains.TProduct;
import com.csit.adminsystem1.utils.JdbcUtil;
/**
* 提供商品信息处理的数据操作(dao)
*
* @author Administrator
*
*/
public class ProductDao {
//JdbcUtil是自己定义的一个类,里面定义了静态的conn用于连接数据库
Connection conn = JdbcUtil.conn;
public List<TProduct> findAll() throws SQLException{
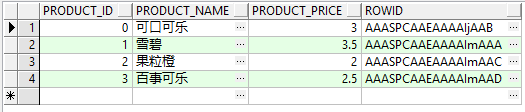
String sql = "select * from t_product";
PreparedStatement ps = conn.prepareStatement(sql);
//将执行SQL语句后结果存于rs里
ResultSet rs = ps.executeQuery();
List<TProduct> products = new ArrayList<TProduct>();
while(rs.next()) {
TProduct product = new TProduct();
product.setProductName(rs.getString("product_name"));
product.setProductId(rs.getInt("product_id"));
product.setProductPrice(rs.getDouble("product_price"));
products.add(product);
}
return products;
}
}ProductService.java
package com.csit.adminsystem1.services;
import java.sql.SQLException;
import java.util.List;
import com.csit.adminsystem1.daos.ProductDao;
import com.csit.adminsystem1.domains.TProduct;
/**
* 提供商品信息处理服务(service)
*
* @author Administrator
*
*/
public class ProductService {
ProductDao po = new ProductDao();
//这里只是执行findAll方法,有涉及到信息处理的可以自行添加对应的处理方法
public List<TProduct> findAll() throws SQLException{
return po.findAll();
}
}下面实现RouterController的service方法
ProductService ps =new ProductService();
String content="";
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
// TODO Auto-generated method stub
//将返回的数据存在products里
try {
req.setAttribute("products", ps.findAll());
} catch (SQLException e) {
e.printStackTrace();
}
//index.jsp为数据要显示的页面
req.getRequestDispatcher("index.jsp").forward(req, res);
}在index.jsp中编写如下代码
<%
//将products里的数据强制转换为List<TProduct>类型,TProduct是自己定义的一个类,用于存放从数据库中查询的数据
List<TProduct> products = (List<TProduct>)(request.getAttribute("products"));
for(TProduct product:products){
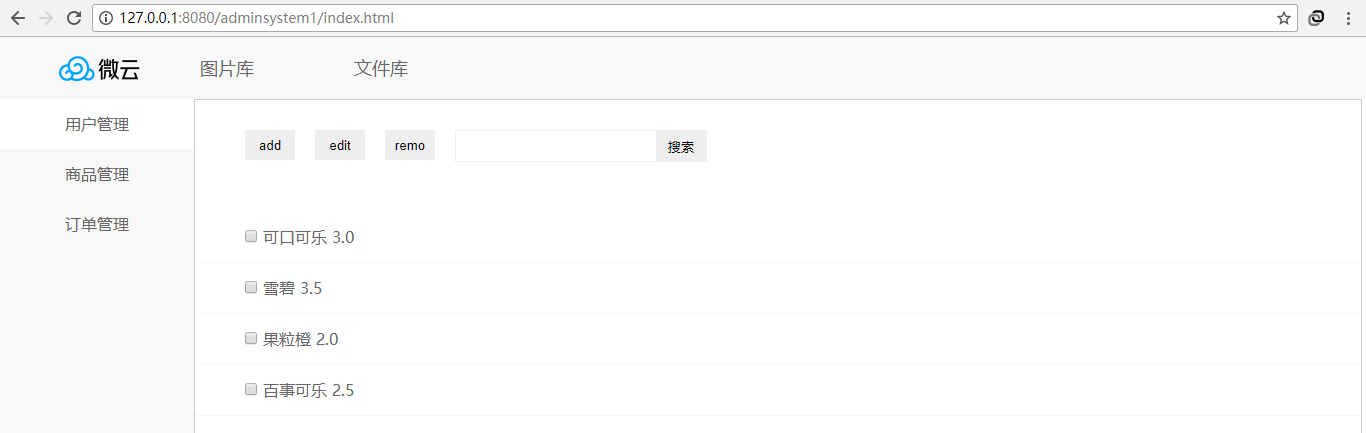
out.println("<li><input type='checkbox' />" + "<p>"+product.getProductName()+" "+product.getProductPrice()+"</p>" + "</li>");
}
%>注意在开头添加引用路径,根据自己的路径来配置
<%@page import="com.csit.adminsystem1.domains.*,java.util.*"%>
运行结果如下图


相关文章推荐
- jsp和Java后台数据如何交互
- Android与webserver数据交互编程---3网络爬虫项目实现虚拟浏览器的jsp后台执行
- JSP前后台数据交互
- jquery与后台进行数据交互--前台发单一数据对象,后台返回一个json字符串 jsp页面
- 一、JSP、servlet、SQL三者之间的数据传递(前台与后台数据交互)
- Android与web服务器数据交互编程---3网络爬虫项目实现虚拟浏览器的jsp后台运行
- 前台 jsp 与 后台 servlet 的数据交互问题
- 二、JSP、servlet、SQL三者之间的数据传递(前台与后台数据交互)
- JSP 数据交互(2)
- jsp页面使用json后台数据
- 玩转Web之Json(二)----jquery easy ui + Ajax +Json+SQL实现前后台数据交互
- jsp中将后台传递过来的json格式的list数据绑定到下拉菜单select
- 前后台数据如何交互(SSM)
- jsp页面实现异步向后台传输数据
- Flash与后台数据交互方法总结
- jsp与js之间的数据交互传递
- jsp中的js嵌入Extjs与后台action交互
- CMS内容管理系统开发- Java Web开发及发布实例(2)—使用JSP实现动态数据交互
- mui aiax 与服务器后台数据交互
- 项目中遇到的一些前后台数据交互小问题
