json数据映射填充到html元素显示
2017-10-24 20:19
204 查看
映射算法做了改进,支持name重复映射
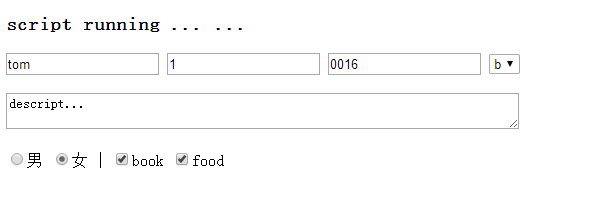
效果图:

表单元素基本都包含了。
附:由于项目中用到了easyui作为框架,故扩展了对easyui支持的版本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript test</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<h3>script running ... ...</h3>
<form id="data">
<input type="text" name="name" value="">
<input type="text" name="list[0].index" value="">
<input type="text" name="list[1].no" value="">
<select name="dept" width="40">
<option value="1">a</option>
<option value="2">b</option>
<option value="3">c</option>
</select><br><br>
<textarea name="desc" rows="2" cols="70"></textarea><br><br>
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女 |
<input type="checkbox" name="favor" value="book">book
<input type="checkbox" name="favor" value="food">food
</form>
<button type="button" id="button">ajax</button>
</body>
<script type="text/javascript">
var json = {name:'tom',age: 20,dept: 2,sex: 1,favor: 'book,food',desc: 'descript...',
list:[{index:1,no:'0015'},{index:2,no:'0016'}]};
/**
* json数据映射到html
* @param obj: json数据
* @param type: 映射类型(text:值映射为innerHTML;其他:值映射为value)
* @param path: 根路径,name属性的映射前缀
**/
function parseJson2Html(obj,type,path){
var props = {};
for (var key in obj) {
var propPath = path;
if (path) propPath = path + '.' + key;
else propPath = key;
if(typeof obj[key] === 'object') arguments.callee(obj[key], type, propPath);
else {
propPath = propPath.replace(/\.(\d+)\./g, '[+$1+].').replace(/[+]/g,'');
props[propPath] = obj[key];
}
}
/* 数据映射到 html */
for (var key in props) {
var doms = document.querySelectorAll("[name='"+key+"']");
if(doms.length==0) continue;
for(var domIndex in doms) setValue(doms[domIndex],props[key]);
}
function setValue(domObj,value){
if(domObj.type == 'radio' || domObj.type == 'checkbox'){// 扩展radio、checkbox
if(domObj.type == 'radio'){
if(domObj.value == value) domObj.setAttribute('checked',true);
}else{
let checkboxs = value.split(',');
if(checkboxs.indexOf(domObj.value)>=0) domObj.setAttribute('checked',true);
}
}else if((domObj.value+'') != (value+'') && type != 'text') domObj.value = value;
else if(domObj.innerText != (value+'') ) domObj.innerHTML = value;
}
}
parseJson2Html(json);
</script>
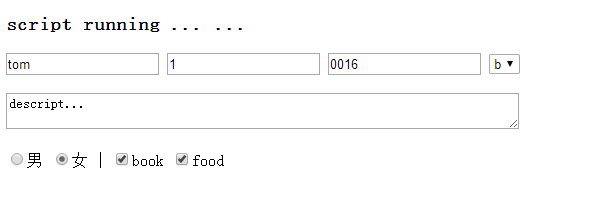
</html>效果图:

表单元素基本都包含了。
附:由于项目中用到了easyui作为框架,故扩展了对easyui支持的版本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript test</title>
<link rel="stylesheet" type="text/css" href="css/metro/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css">
<link rel="stylesheet" type="text/css" href="css/demo.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body>
<h3>script running ... ...</h3>
<form id="data">
<input type="text" name="name" value="">
<input type="text" class="easyui-textbox" name="list[0].index" value="">
<input type="text" name="list[1].no" value="">
<select name="dept" class="easyui-combobox" data-options="width: 40">
<option value="1">a</option>
<option value="2">b</option>
<option value="3">c</option>
</select><br><br>
<textarea name="desc" rows="2" cols="70"></textarea><br><br>
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女 |
<input type="checkbox" name="favor" value="book">book
<input type="checkbox" name="favor" value="food">food
</form>
<button type="button" id="button">ajax</button>
</body>
<script type="text/javascript">
var json = {name:'tom',age: 20,dept: 2,sex: 1,favor: 'book,food',desc: 'descript...',
list:[{index:1,no:'0015'},{index:2,no:'0016'}]};
/**
* json数据映射到html
* @param obj: json数据
* @param type: 映射类型(text:值映射为innerHTML;其他:值映射为value)
* @param path: 根路径,name属性的映射前缀
**/
function parseJson2Html(obj,type,path){
var props = {};
for (var key in obj) {
var propPath = path;
if (path) propPath = path + '.' + key;
else propPath = key;
if(typeof obj[key] === 'object') arguments.callee(obj[key], type, propPath);
else {
propPath = propPath.replace(/\.(\d+)\./g, '[+$1+].').replace(/[+]/g,'');
props[propPath] = obj[key];
}
}
/* 数据映射到 html */
for (var key in props) {
var doms = document.querySelectorAll("[name='"+key+"']");
if(doms.length==0) continue;
for(var domIndex in doms) setValue(doms[domIndex],props[key]);
}
function setValue(domObj,value){
if(domObj.type == 'radio' || domObj.type == 'checkbox'){// 扩展radio、checkbox
if(domObj.type == 'radio'){
if(domObj.value == value) domObj.setAttribute('checked',true);
}else{
let checkboxs = value.split(',');
if(checkboxs.indexOf(domObj.value)>=0) domObj.setAttribute('checked',true);
}
}else if((domObj.value+'') != (value+'') && type != 'text') domObj.value = value;
else if(domObj.innerText != (value+'') ) domObj.innerHTML = value;
// 支持easyui组件赋值
parseEasyUI(domObj,value)
}
function parseEasyUI(obj,value){// 扩展对easyui组件的支持
var dClass = obj.className;
if(dClass && dClass.includes('-value') && obj.type == 'hidden'){
var ctn = $(obj).parent().prev(), classArr = ctn.prop('class').split(' ');
$.each(classArr,function(index,item){
if(item.includes('easyui-')) ctn[item.replace('easyui-','')]('setValue',value);
});
}
}
}
parseJson2Html(json);
</script>
</html>
相关文章推荐
- 利用hibernate映射的接口,只重复显示查询到的第一条数据
- 学习使用线程下载json数据,并使用ListView显示出来的总结
- jquery用ajax方式从后台获取json数据后如何将内容填充到下拉列表
- json数据封装和Java类的映射
- Javascript循环显示Json数据
- Jquery格式化显示Json数据
- 利用tempo将json数据填充到html模板
- jquery显示json数据
- datagrid不能显示数据,原因在于JSON字符串存在特殊字符
- struts2将数据通过Json格式显示于EasyUI-datagrid数据表格
- JQuery将DataTable list<>数据转换成JSON数据 动态创建表格显示数据
- 关于Grid++利用JSON前台填充数据
- c#中将json数据转换为dictionary并取出某个元素显示
- Jquery中ajax传输json数据显示undefined错误
- 豆瓣客户端的实现08 解析json数据显示在界面上
- 根据参数显示类别(三级联动,需要JSON数据)
- 通过python直接显示json格式数据的方法
- openlayer 加载geojson数据不显示问题
- Android下的图片显示与处理_android数据(XML、JSON、image)
- UITableView 分页显示、加载更多,数据源远程数据,解析JSON,以及iOS☞Category
